Підставлення даних з сайту через динамічні теги
eSputnik дає змогу персоналізувати віджети за допомогою динамічних тегів (Merge Tags) на основі трьох типів даних:
- Data layer (шар даних) – це структура, що зберігає дані про дії користувачів на сайті. Наприклад, у віджеті може відображатися знижка на товари з категорії, яку наразі переглядає користувач.
- URL query параметр (параметри рядка запиту) — пара "ключ=значення" у рядку після
?(наприклад,https://shop.ua/product/123?coupon=PARTNER25), яку часто використовують для передачі персональних ідентифікаторів клієнтів, промокодів або джерела трафіку. - JavaScript variable (змінна JavaScript) — будь-яка змінна у глобальній області видимості JS-коду сторінки. Ці змінні дозволяють персоналізувати віджети такими даними, як вартість кошика відвідувача, статус підписки, рівень лояльності тощо.
Розглянемо, як додати відповідні Merge Tags до віджетів, щоб забезпечити високоперсоніфікований користувальницький досвід, що сприятиме залученню та покращенню коефіцієнтів конверсії.
Пошук типів Data layer на вашому сайті
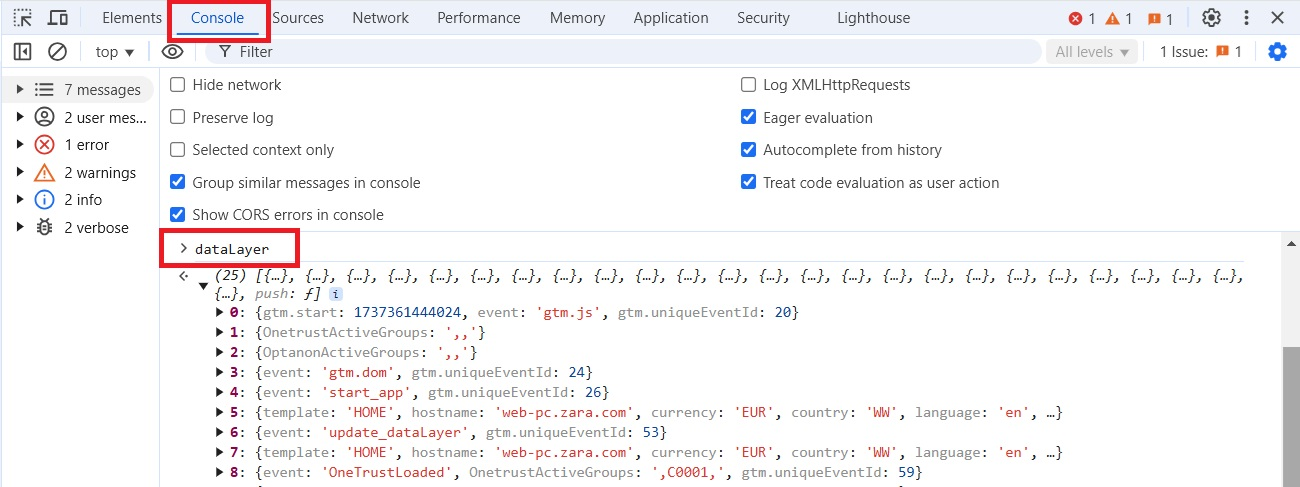
Відкрийте Developer Tools вашого браузера (натисніть Ctrl+Shift+I на Windows чи Cmd+Option+I на Mac, або клікніть сторінку правою кнопкою миші та виберіть Inspect).
- Перейдіть на вкладку Console.
- Введіть
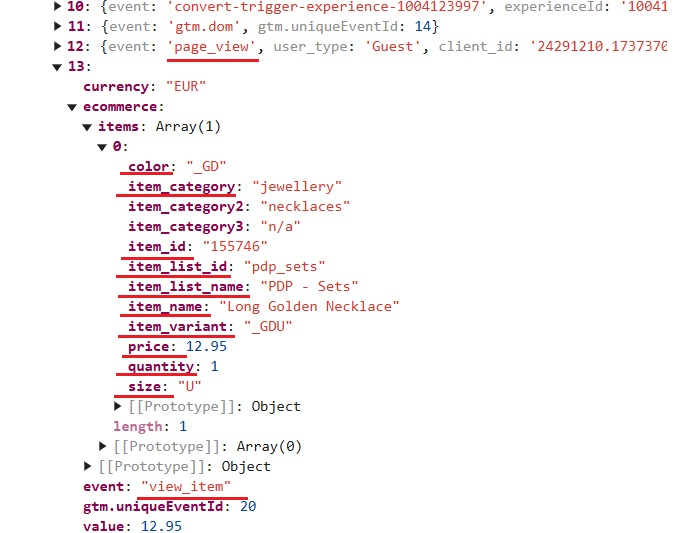
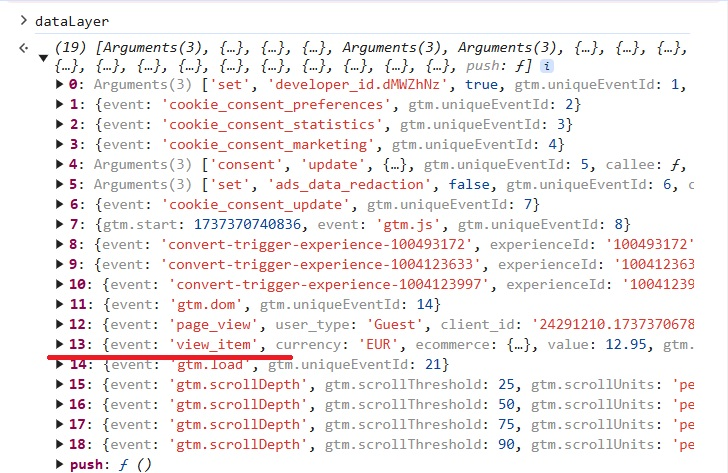
dataLayerі натисніть Enter. - Розгорніть список, щоб переглянути поточну структуру та типи даних Data layer.
- Розгорніть список, щоб переглянути поточну структуру та типи даних, що зберігаються на рівні Data layer.

Використання параметрів URL query
Додайте потрібні query параметри до посилань на ваш сайт, наприклад, https://shop.ua/product/123?coupon=PARTNER25. Коли відвідувач перейде за таким посиланням, йому буде показаний віджет зі значенням query параметра, наприклад, "Введіть код PARTNER25 і знижка 25 % застосується автоматично".
Налаштування змінних JavaScript на сайті
Щоб надсилати значення змінних до eSputnik, додайте скрипт
- безпосередньо у код вашого сайту
- або у Користувацький тег HTML Google Tag Manager (детальніше).
Формат скрипту:
<script>
esputnik('addVariables', { variableName: value });
</script>Наприклад, він може бути таким:
<script>
esputnik('addVariables', { subscribed: false });
</script>Також можна задати декілька змінних одночасно, наприклад:
<script>
esputnik('addVariables', {
user_age: 25,
user_status: 'vip'
});
</script>Дані зберігатимуться на сайті до перезавантаження або переходу на іншу сторінку (поведінка аналогічна до Data layer).
Додавання Merge Tags у віджети
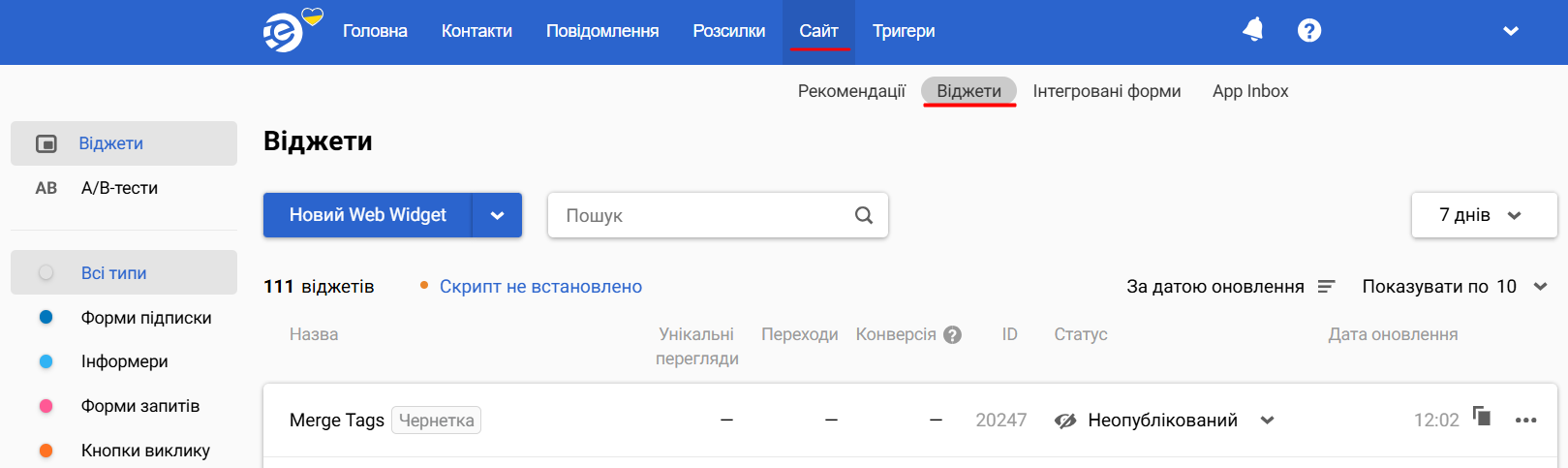
- Перейдіть до розділу Сайт — Віджети і відкрийте потрібний віджет, або створіть новий.

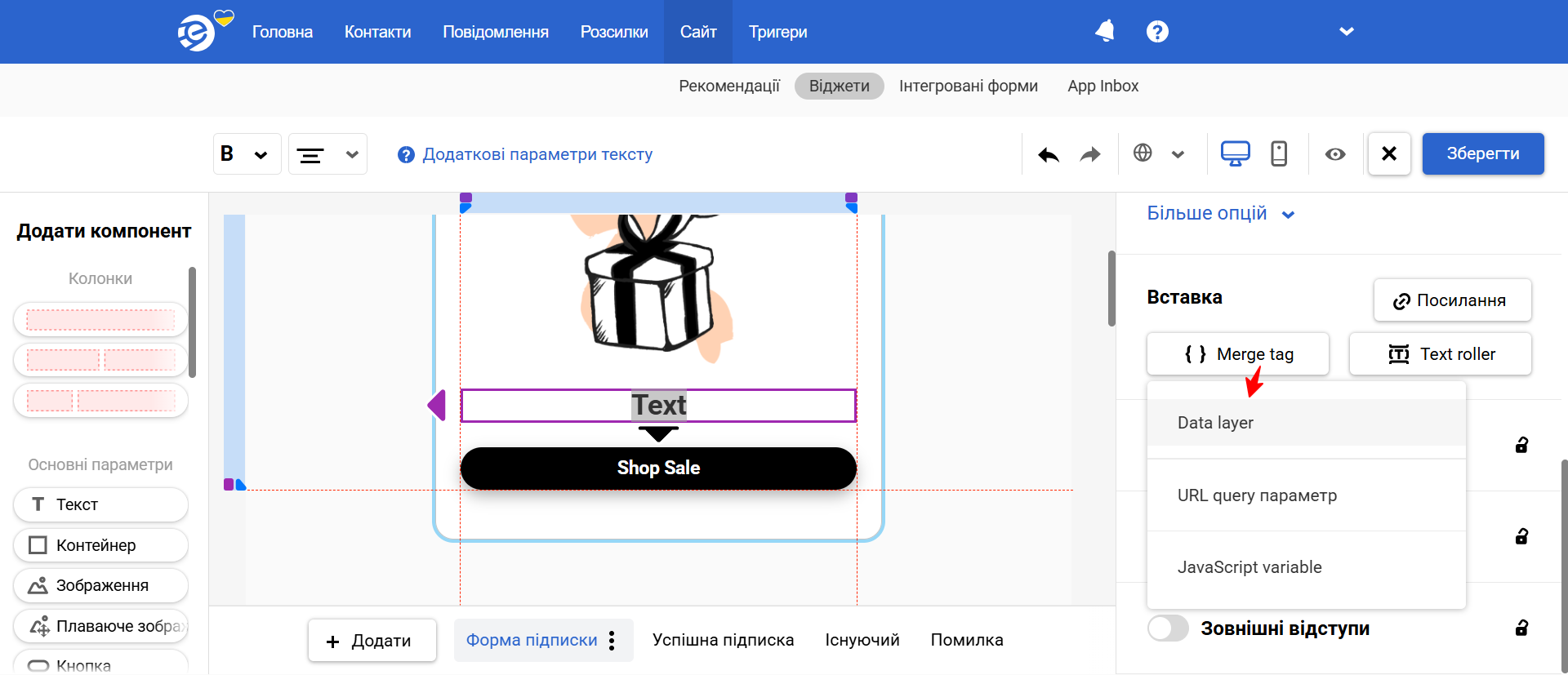
- Виділіть текст в полі, де відбуватиметься персоналізація, натисніть опцію Merge tag та виберіть Data layer, URL query параметр або JavaScript variable.

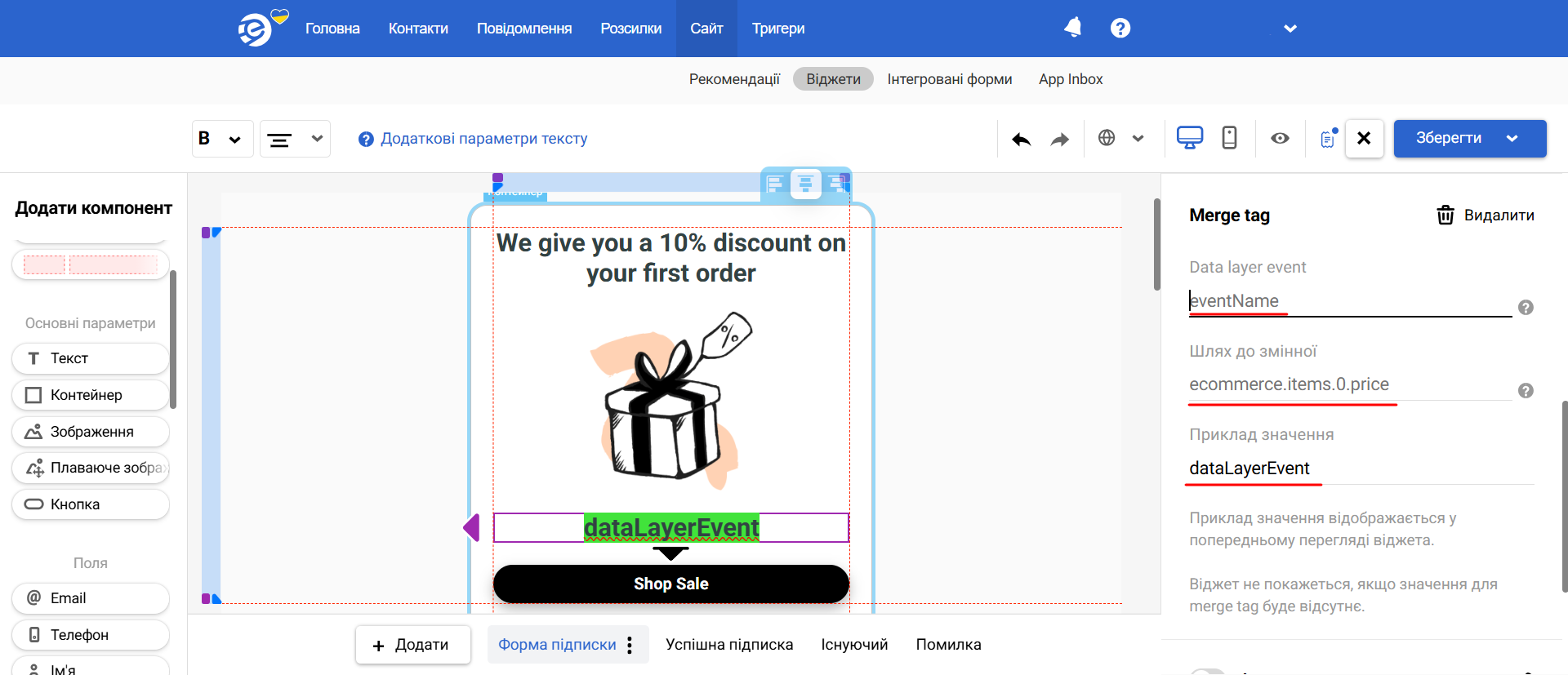
- Налаштуйте Merge tag:
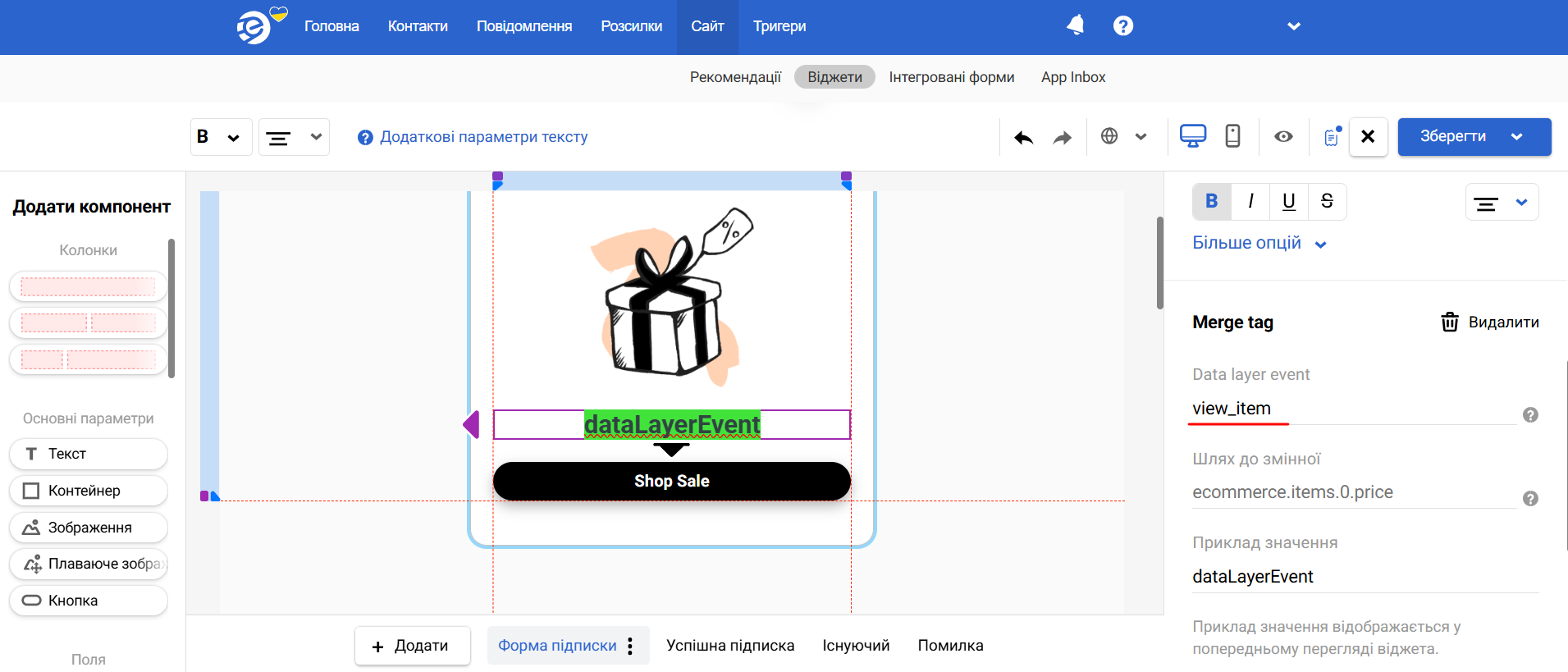
3.1. Data layer
- Data layer Event: Укажіть назву події.
- Шлях до змінної: Введіть точний шлях до потрібних даних у Data layer.
- Приклад значення: Надайте зразок значення для попереднього перегляду.

Зверніть увагу
- Поле eventName є необов’язковим; воно потрібне, лише якщо ваш Data layer відповідає структурі, рекомендованій Google. Навіть якщо ваші події не мають назви, система знайде потрібні параметри за шляхом у форматі
ecommerce.items.0.price.- Якщо в Data Layer існує кілька подібних параметрів або Data layer дублюється, система використовує останній з них.
- Переконайтеся, що ви вводите назви параметрів точно так, як вони відображаються в Data layer, щоб система змогла знайти їх. Також назви параметрів мають відповідати вимогам Google.

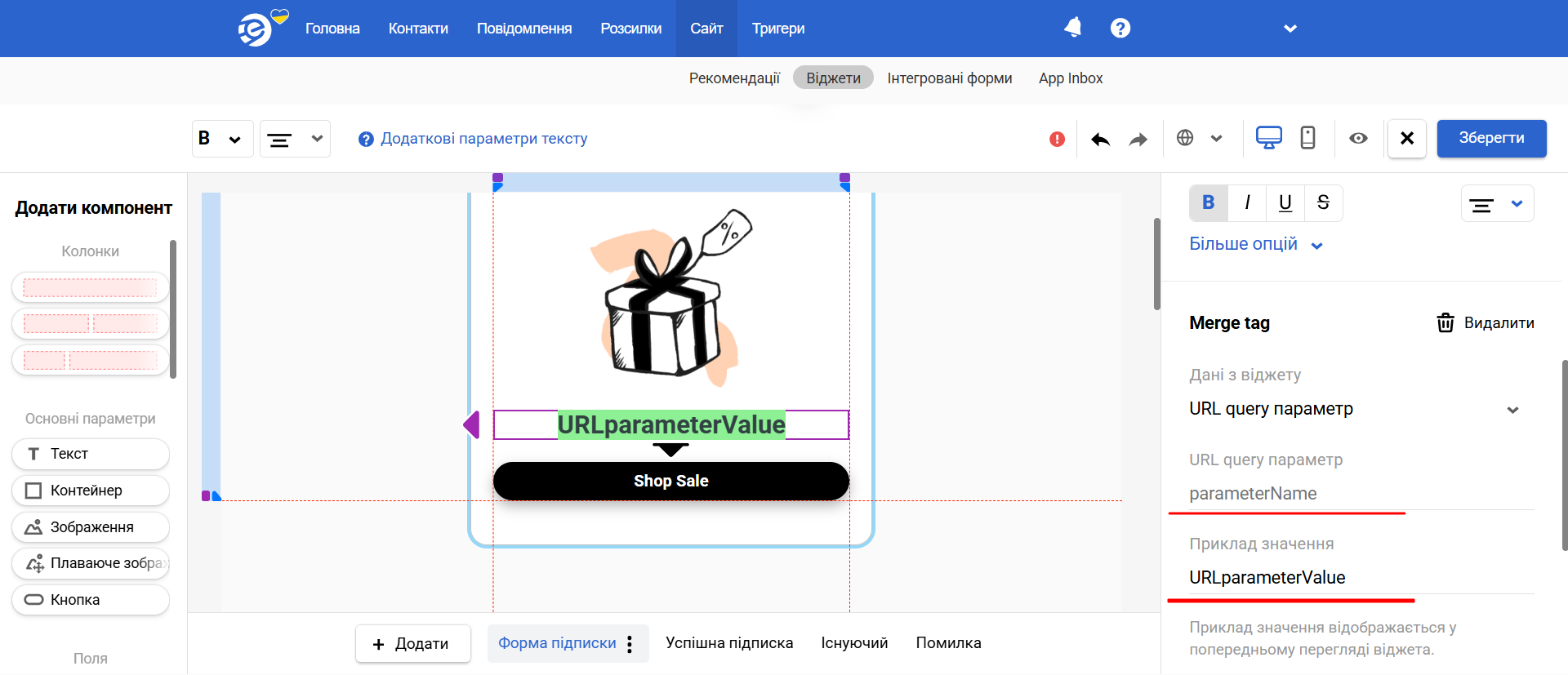
3.2. URL query параметр
- Введіть назву параметра та приклад його значення для попереднього перегляду віджета.

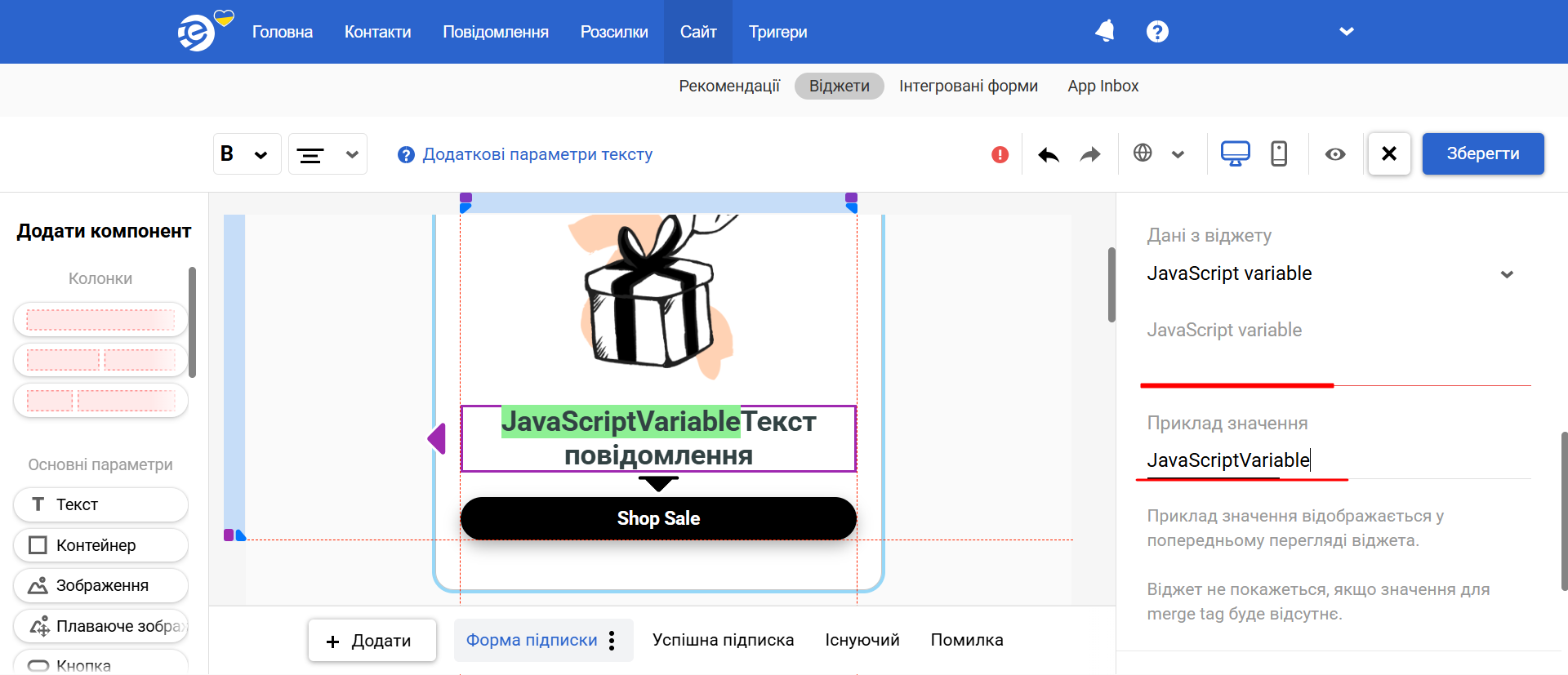
3.3. JavaScript variable
- Введіть назву змінної та приклад її значення для попереднього перегляду віджета.

Приклади використання Data layer
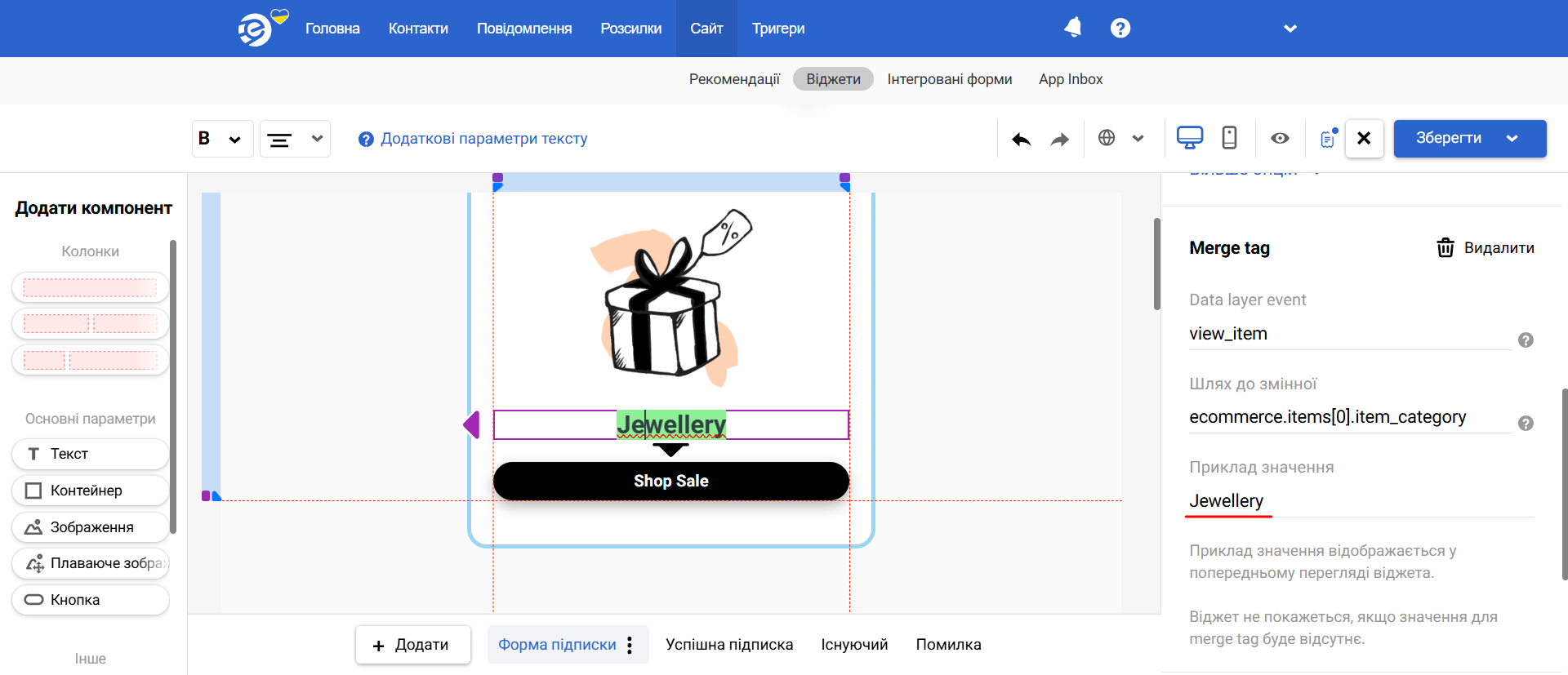
Відображення переглянутої товарної категорії у віджеті
- Кейс:
Користувач переглядає товари певної категорії на вашому сайті. Ви хочете привернути його увагу, відобразивши спливаюче вікно, яке пропонує 10% знижку, якщо він придбає два товари з тієї самої категорії, яку зараз переглядає.
- Налаштування:
- Data layer event: Вкажіть подію
view_item, з якої отримуватимуться дані.

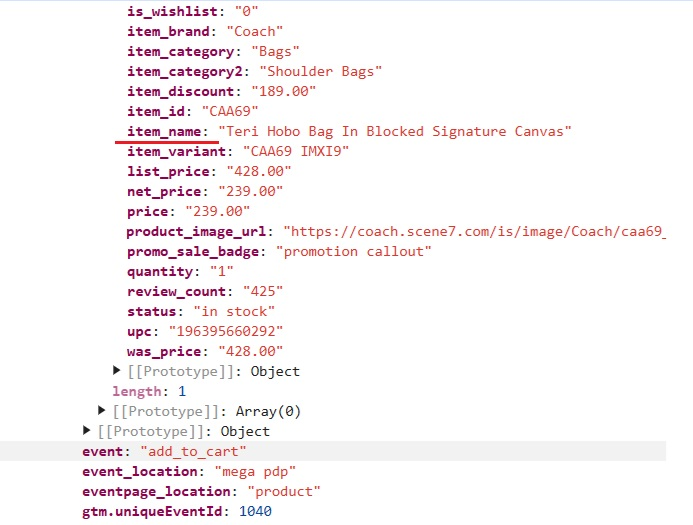
- Шлях до даних: Відкрийте Developer Tools свого сайту та знайдіть подію
view_itemв Data layer.

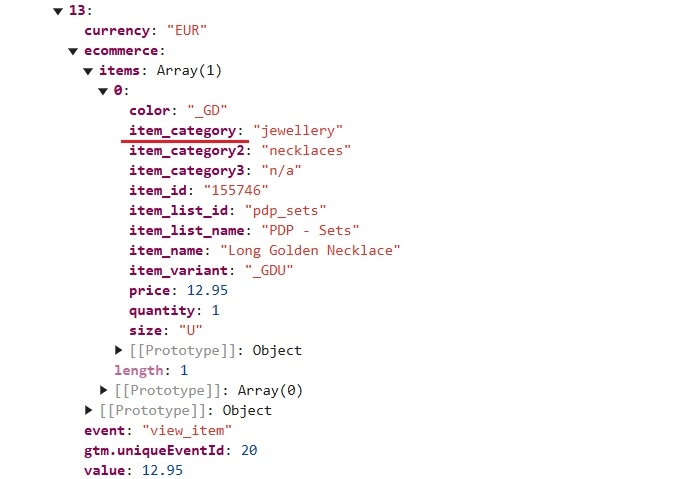
Визначте властивість, яка містить інформацію про категорію товару (у нашому прикладі — item_category).

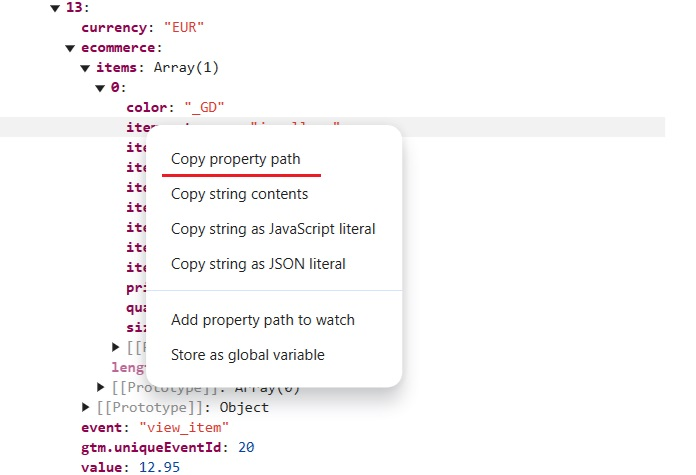
Клікніть правою кнопкою миші рядок, що містить item_category, і скопіюйте його шлях властивості.

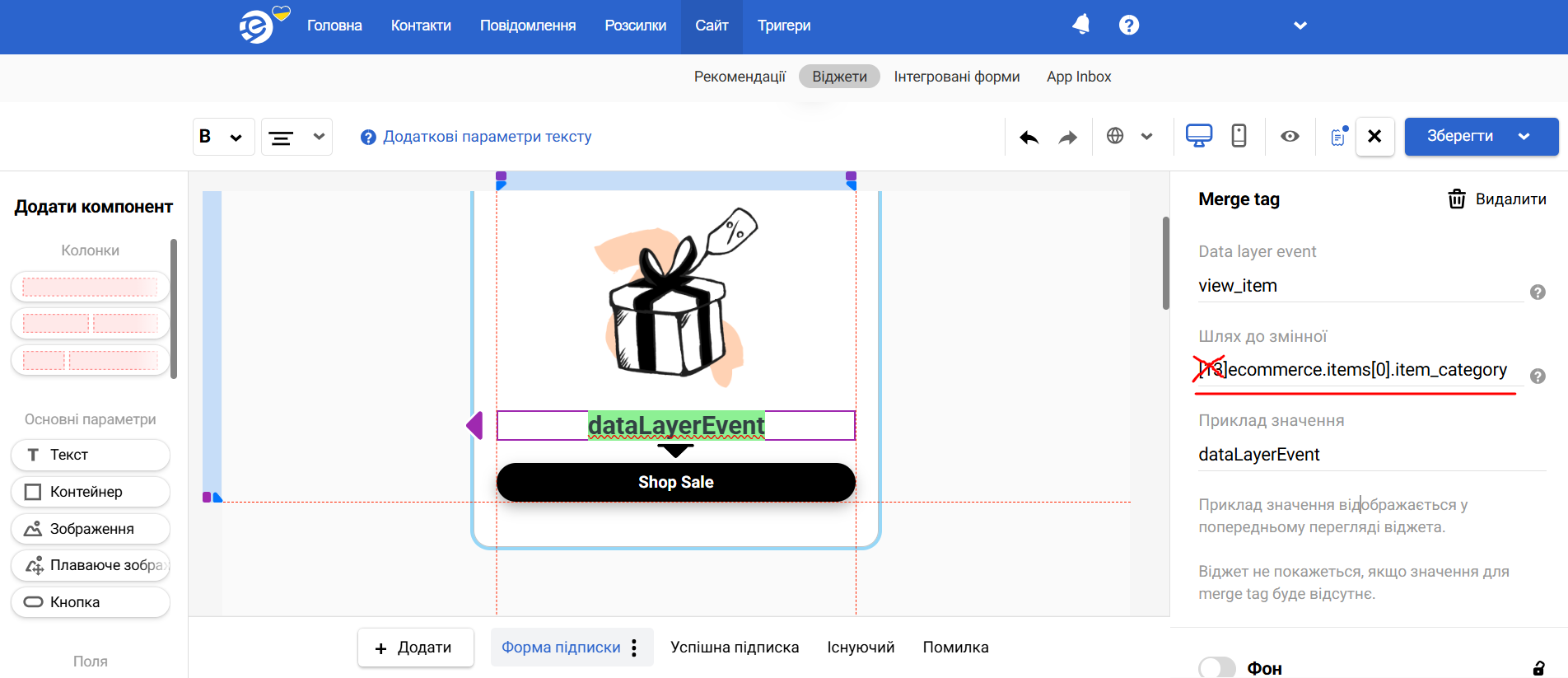
Вставте дані в поле Шлях до змінної, та видаліть початкові номери масиву разом з крапкою (13 у нашому прикладі).

- Приклад значення: Введіть довільне значення, наприклад —
Jewellery, у поле Приклад значення, щоб переглянути, як виглядатиме віджет.

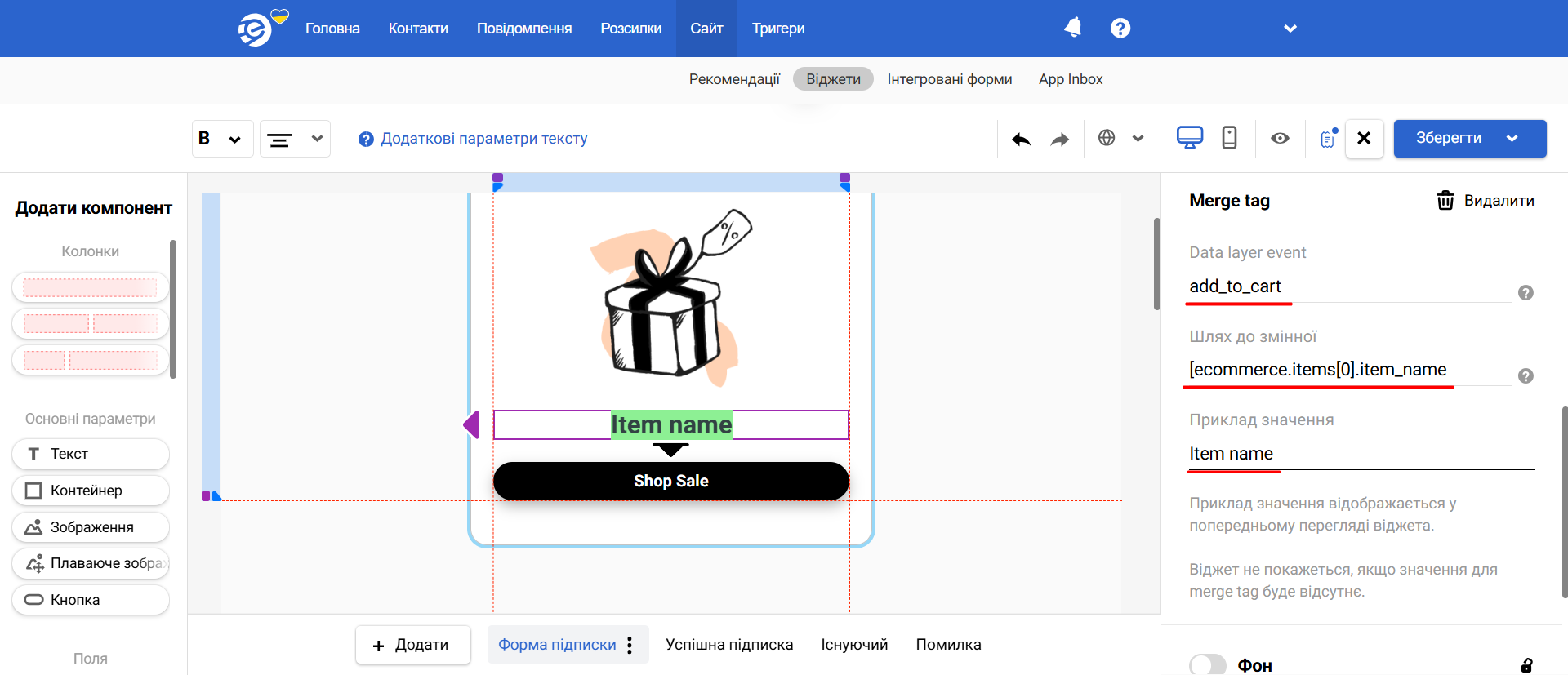
Нагадування про покинутий кошик із динамічною інформацією про товар
- Кейс:
Користувач додає товар до кошика, але не переходить до оформлення замовлення протягом певного часу. Така поведінка говорить про вагання або відволікання. Щоб знову залучити його, ви можете викликати спливаюче вікно, яке нагадає завершити покупку, відображаючи назви товарів у кошику разом зі спеціальним заохоченням.
- Налаштування:
-
Data layer event:
add_to_cart -
Шлях до змінної:
ecommerce.items[0].item_name

- Приклад значення:
Item name

Після збереження попапа налаштуйте його правила виклику, як то час, проведений на сайті, неактивність або прибирання курсора зі сторінки.

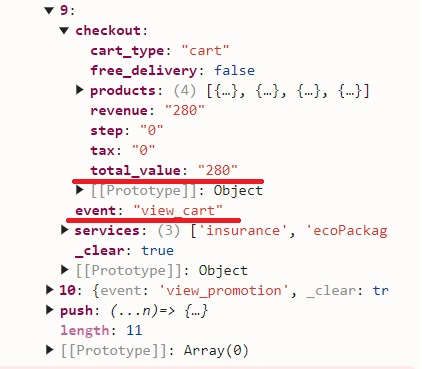
Збільшення загальної суми замовлення
- Кейс:
Щоб заохотити клієнтів збільшити загальну суму кошика, ви можете показати динамічне повідомлення на кшталт: Витратьте $300, щоб отримати знижку 10%. Загальна сума вашого кошика становить N, де N динамічно замінюється на поточну вартість кошика.
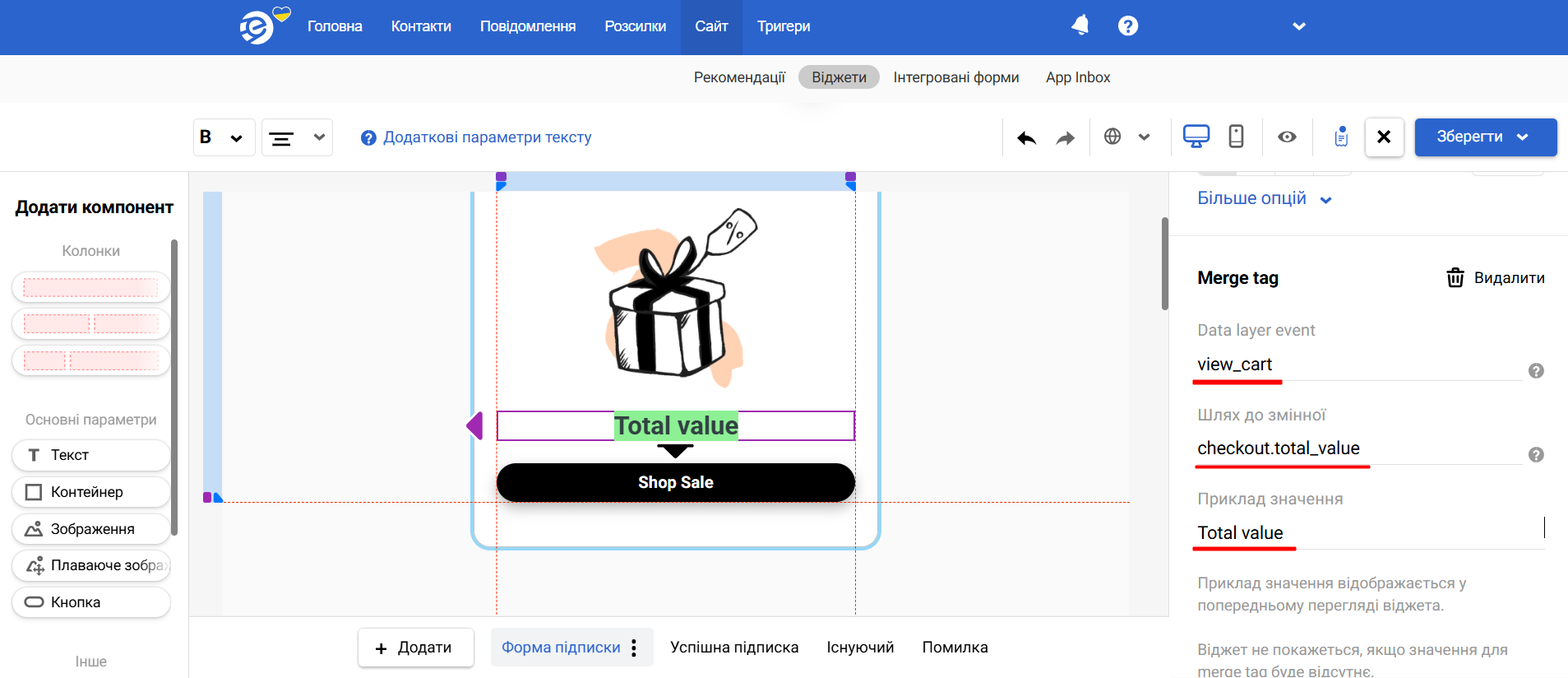
- Налаштування:
-
Data layer event:
view_cart -
Шлях до змінної:
checkout.total_value

- Приклад значення:
Total value

Можливі проблеми, на які варто звернути увагу
| Проблема | Результат |
|---|---|
| Відсутній Data layer | Віджет не відображатиметься |
| Недійсний шлях | Порожній або неправильний шлях не дозволить системі отримати необхідні дані |
| Шлях веде до об'єкта або масиву об'єктів | Віджет не відображатиметься |
| Шлях веде до масиву примітивів (наприклад, чисел або рядків) | Значення відображатимуться розділеними комами та пробілами |
| Параметр відсутній у URL | Віджет не відображатиметься |
| Змінна JS не визначена | Віджет не відображатиметься |
Updated 5 months ago