Створення In-App повідомлень
In-App повідомлення — це повідомлення, що відображаються користувачеві під час використання мобільного додатку. Ви можете визначити зміст повідомлення та правила його відображення, щоб націлити повідомлення на конкретну аудиторію.
ВажливоЩоб надсилати In-App повідомлення з нашої платформи, необхідно встановити SDK.
Щоб створити нове повідомлення:
-
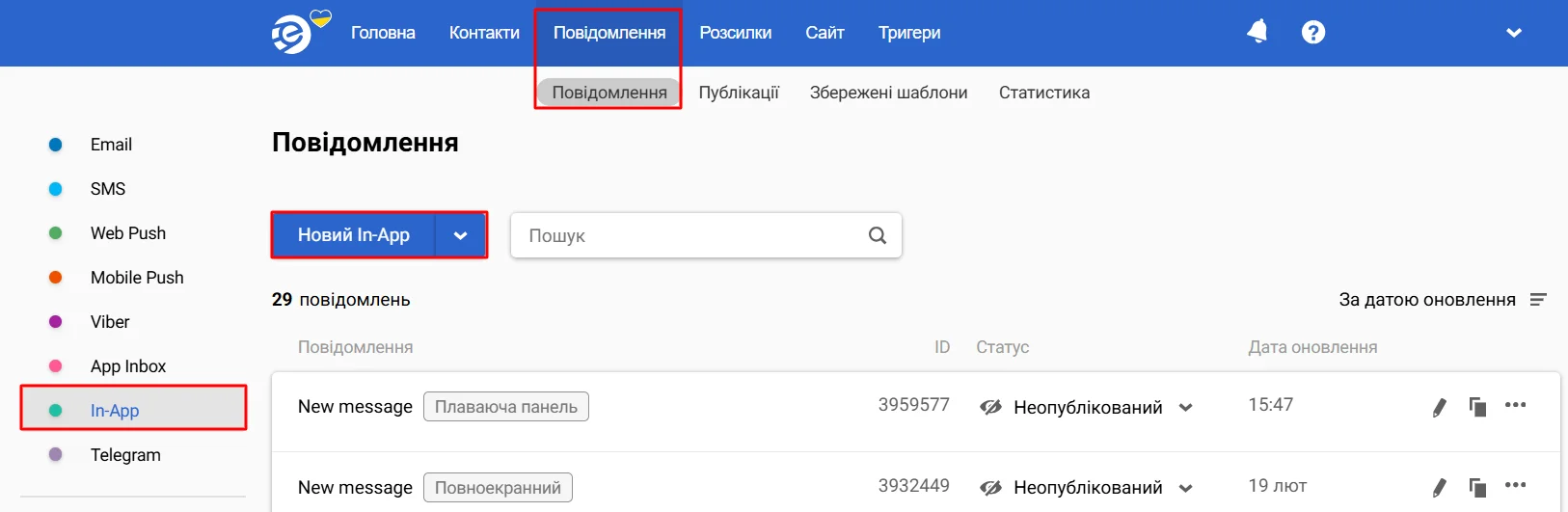
Перейдіть до розділу Повідомлення → Повідомлення → In-App. Натисніть кнопку Новий In-App.

-
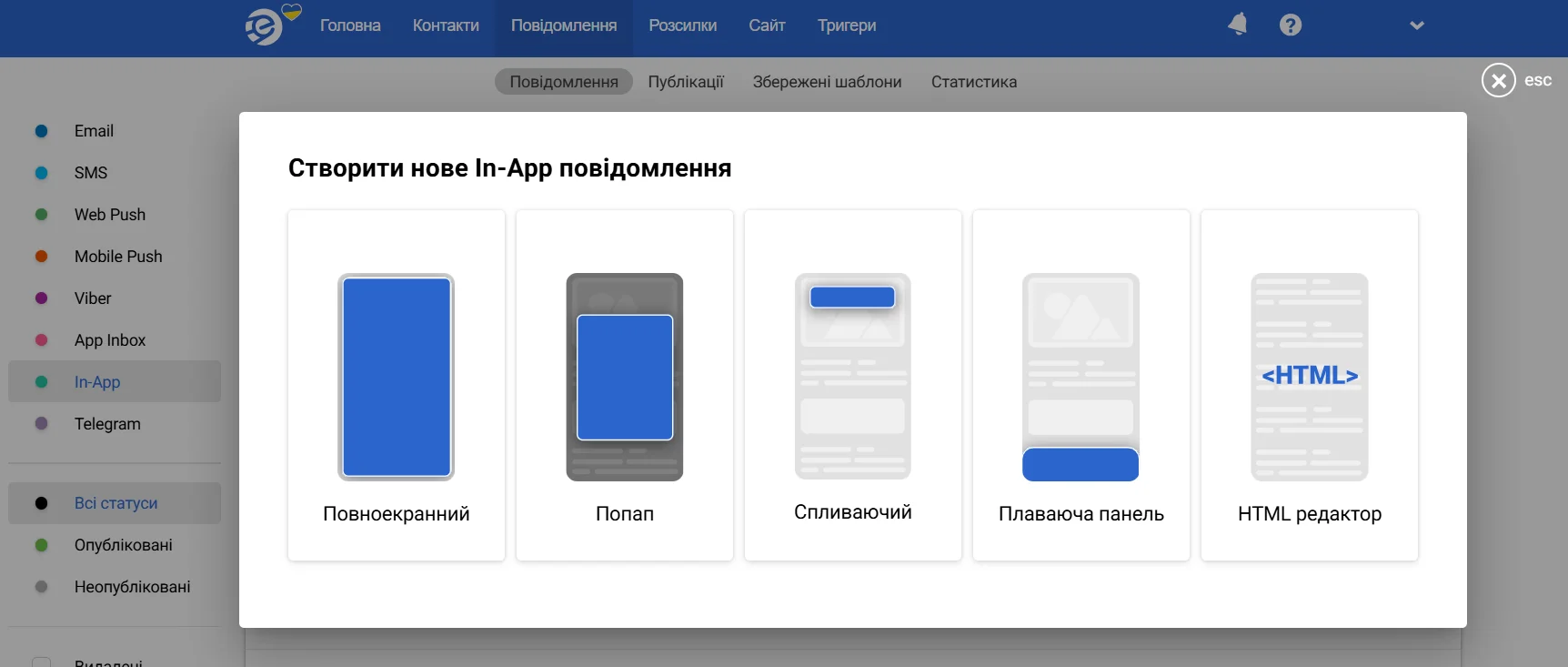
Виберіть тип повідомлення:
- Повноекранний
- блокує контент додатку
- закривається натисканням на іконку хрестика
- Попап
- блокує контент додатку
- закривається тапом за межами повідомлення або натисканням на іконку хрестика
- Спливаючий
- має позиціонування зверху або знизу
- не блокує контент додатку
- закривається свайпом вліво/вправо та вгору/вниз в залежності від позиціонування або натисканням на іконку хрестика
- Паваюча панель
- має позиціонування знизу
- не блокує контент додатку
- закривається свайпом вліво/вправо/вниз або натисканням на іконку хрестика
- Повноекранний
Всі перелічені вище типи повідомлень створюються у drag-and-drop редакторі. Також ви можете скористатися HTML-редактором, щоб отримати більше можливостей для кастомізації контенту повідомлення.

Зверніть увагуВсі типи повідомлень In-App підтримано в версіях SDK починаючи від Android 2.5.0/iOS 2.5.0.
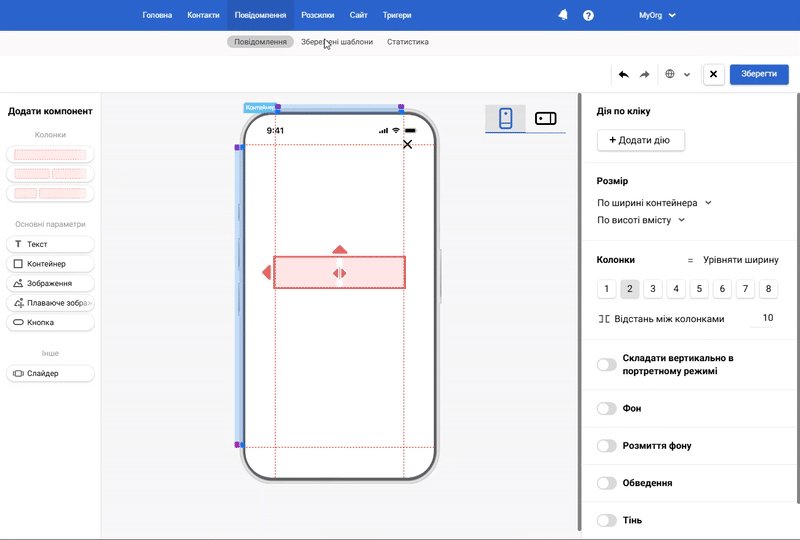
Робота в Drag-and-drop редакторі
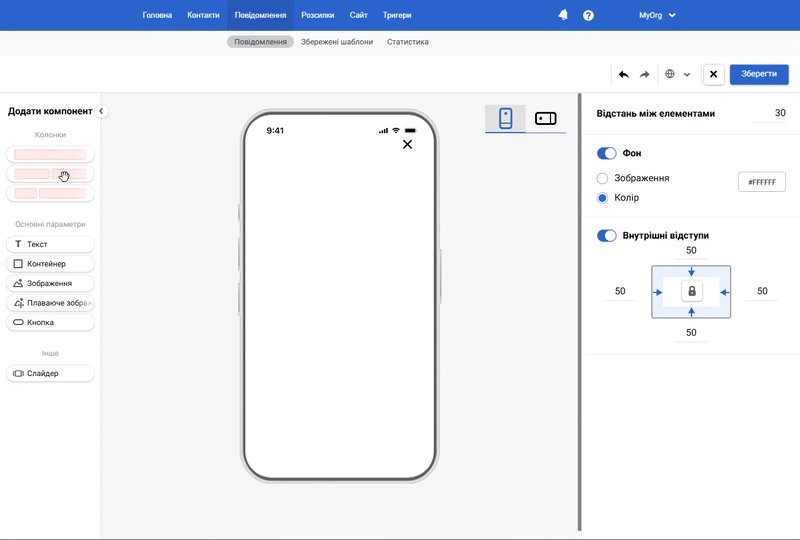
Розглянемо створення повноекранного повідомлення — функціональність інших типів In-App ідентична.
На панелі ліворуч редактора розташовані компоненти з яких будується повідомлення.
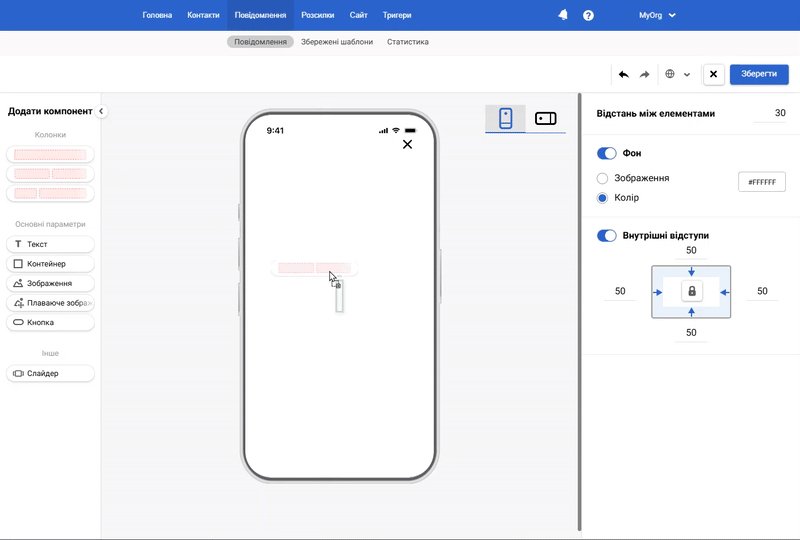
Щоб додати компонент, перетягніть його в поле редактора.

Колонки та Контейнер можуть містити в собі інші компоненти, окрім компонента Плаваюче зображення.
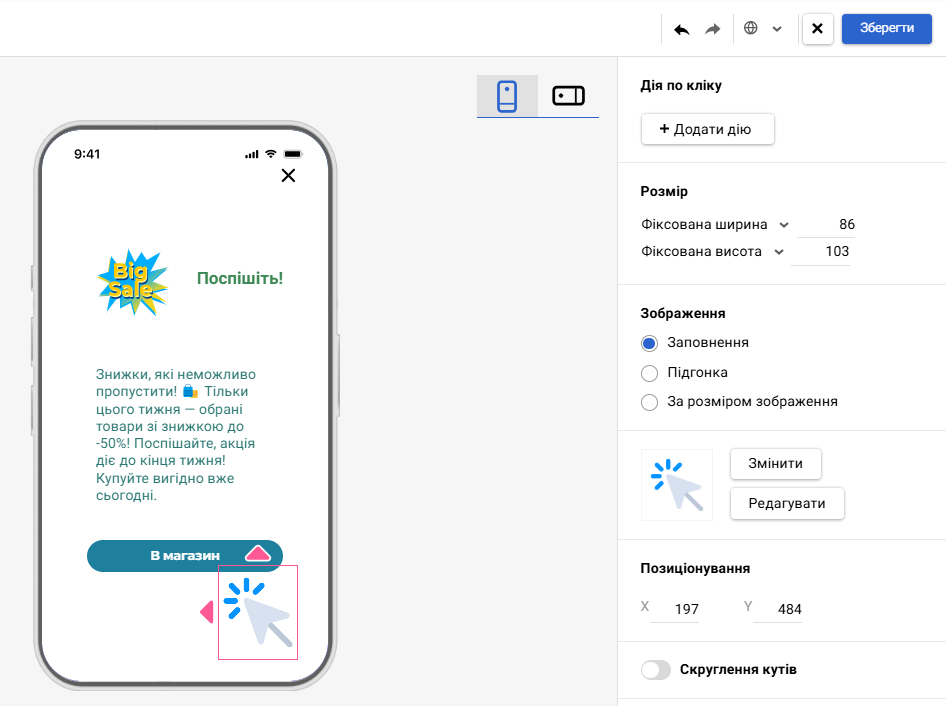
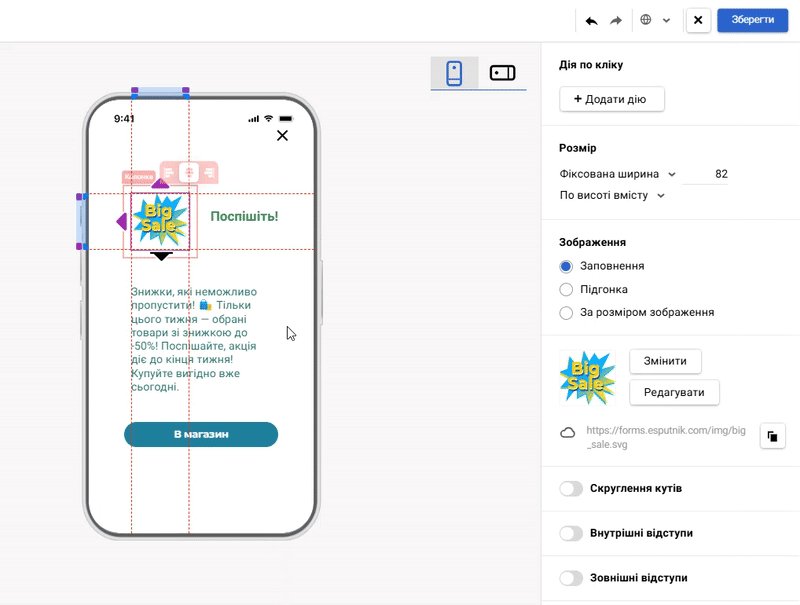
Плаваюче зображення накладається поверх інших компонентів. Його можна використовувати, наприклад, щоб акцентувати увагу на певному елементі.

Панель праворуч редактора містить меню з опціями редагування кожного компонента. Клікніть на відповідному компоненті, щоб відобразилось його меню.
Щоб перейти до меню основного шару редактора, клікніть будь-де поза компонентами.

Доступні ось такі налаштування для компонентів.
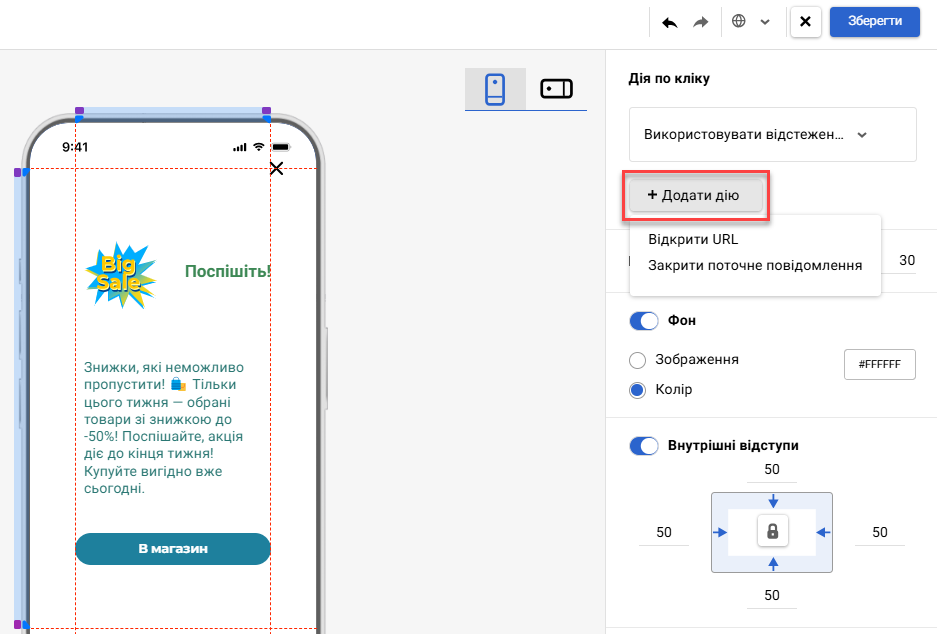
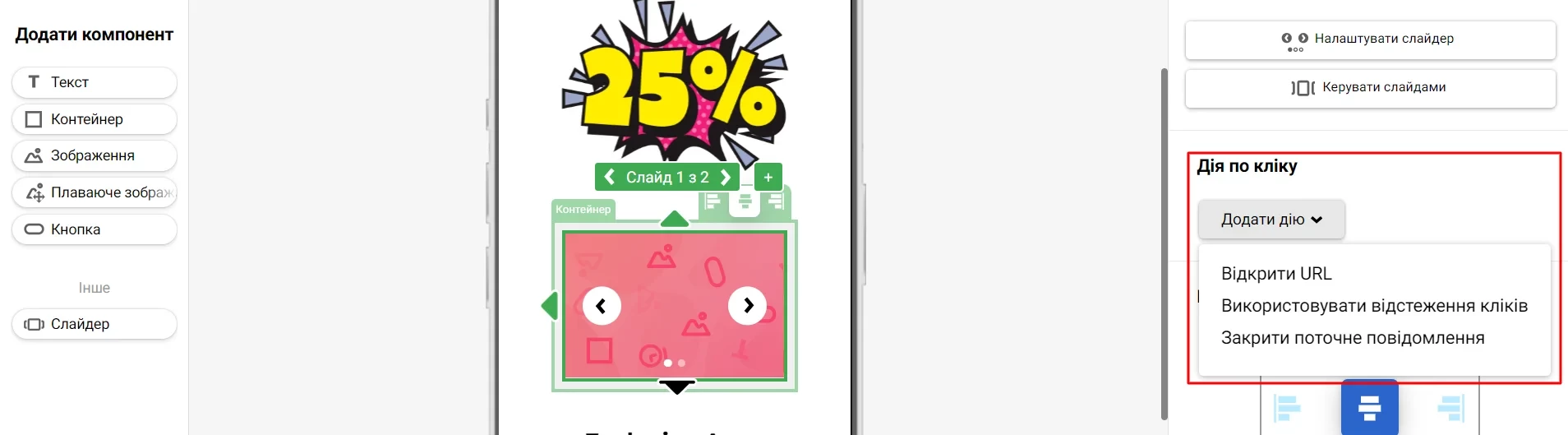
Дія по кліку
Розгорніть меню +Додати дію та оберіть дію, яка буде виконуватись по кліку на елемент:
- Відкрити URL,
- Використовувати відстеження кліків,
- Закрити поточне повідомлення.
Ви можете додати одну або декілька дій.

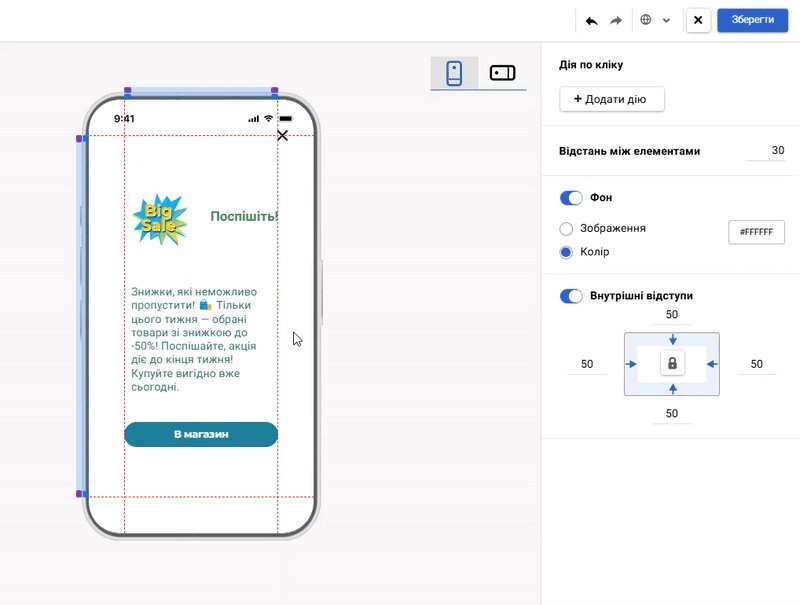
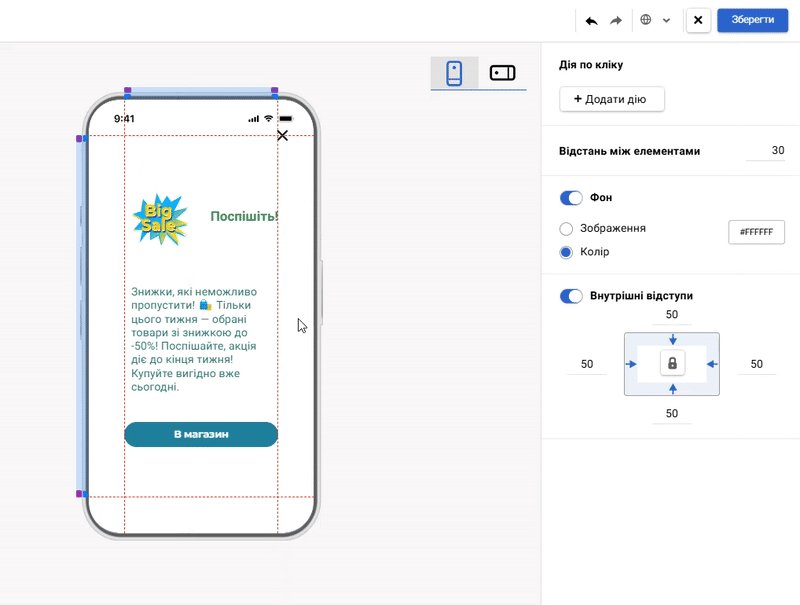
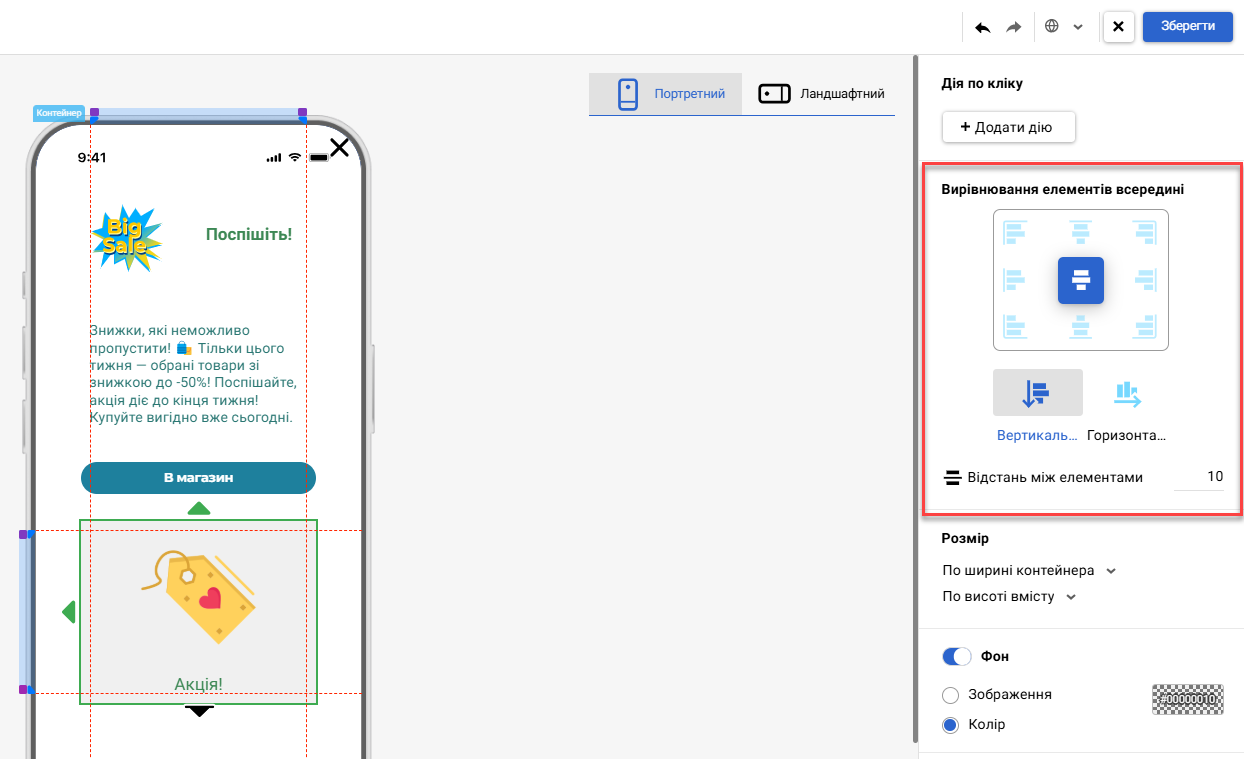
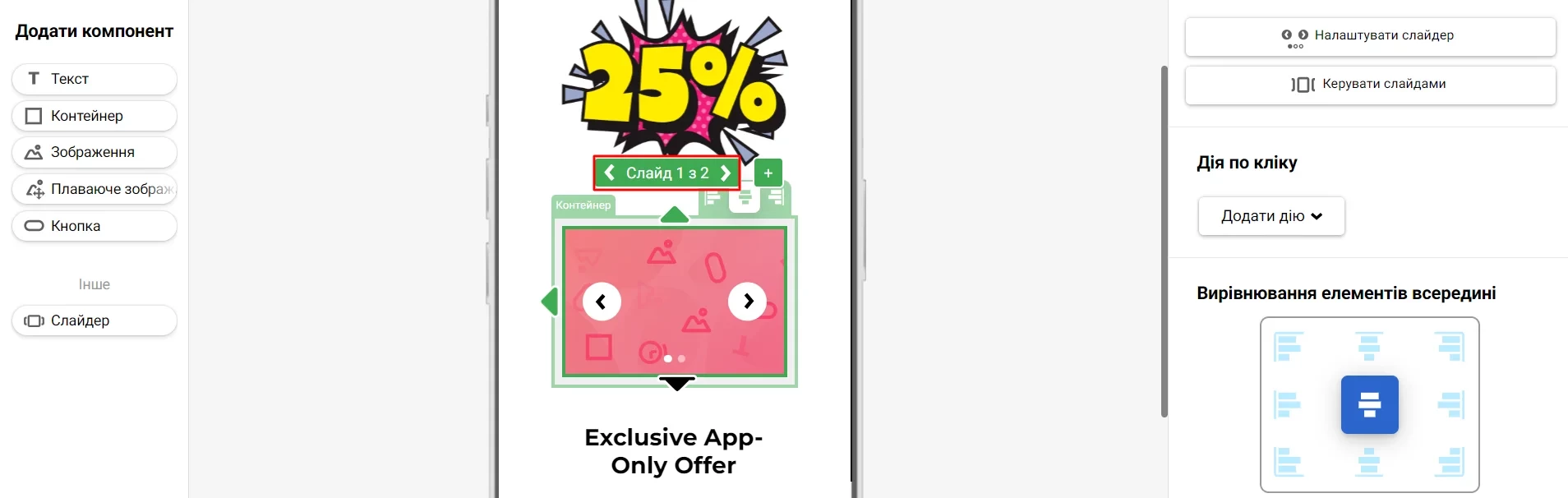
Вирівнювання елементів всередині
- Виберіть відповідну іконку розташування елементів всередині контейнера або колонок.
- Введіть значення відстані між елементами у відповідне поле. Мінімальне значення – 0.

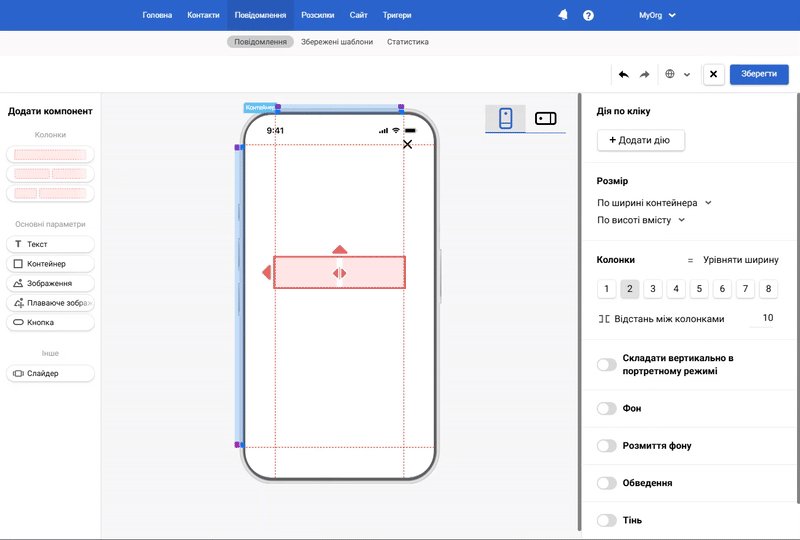
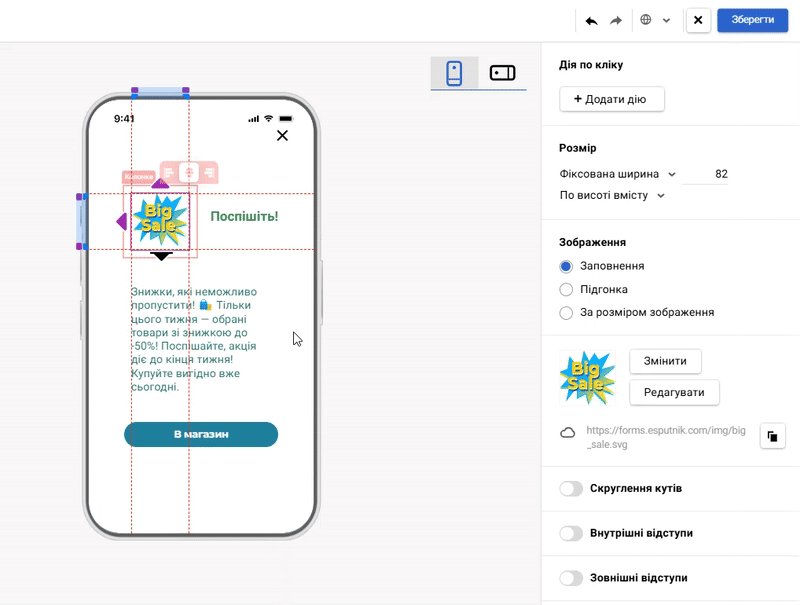
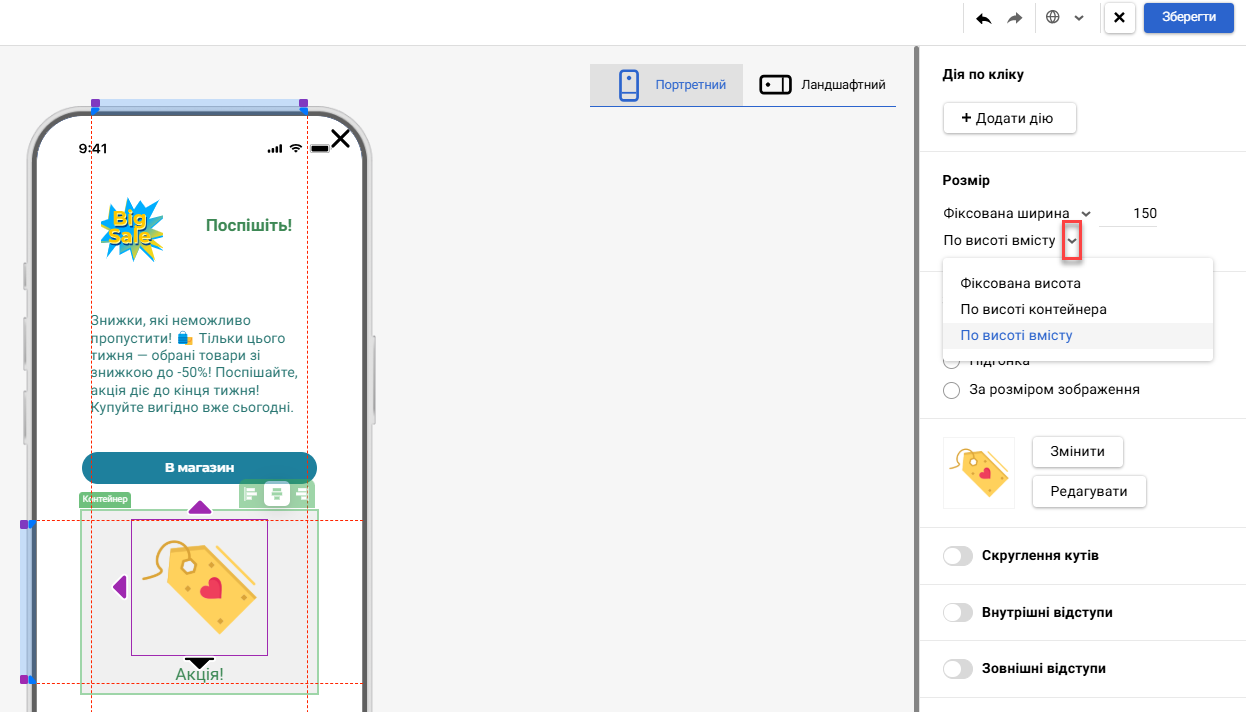
Розмір
Розгорніть випадні списки та оберіть необхідні розміри з наступних опцій.
Для ширини:
- Фіксована ширина. Мінімальне значення – 20.
- По ширині контейнера.
- По ширині вмісту.
Для висоти:
- Фіксована висота. Мінімальне значення – 20.
- По висоті контейнера.
- По висоті вмісту.

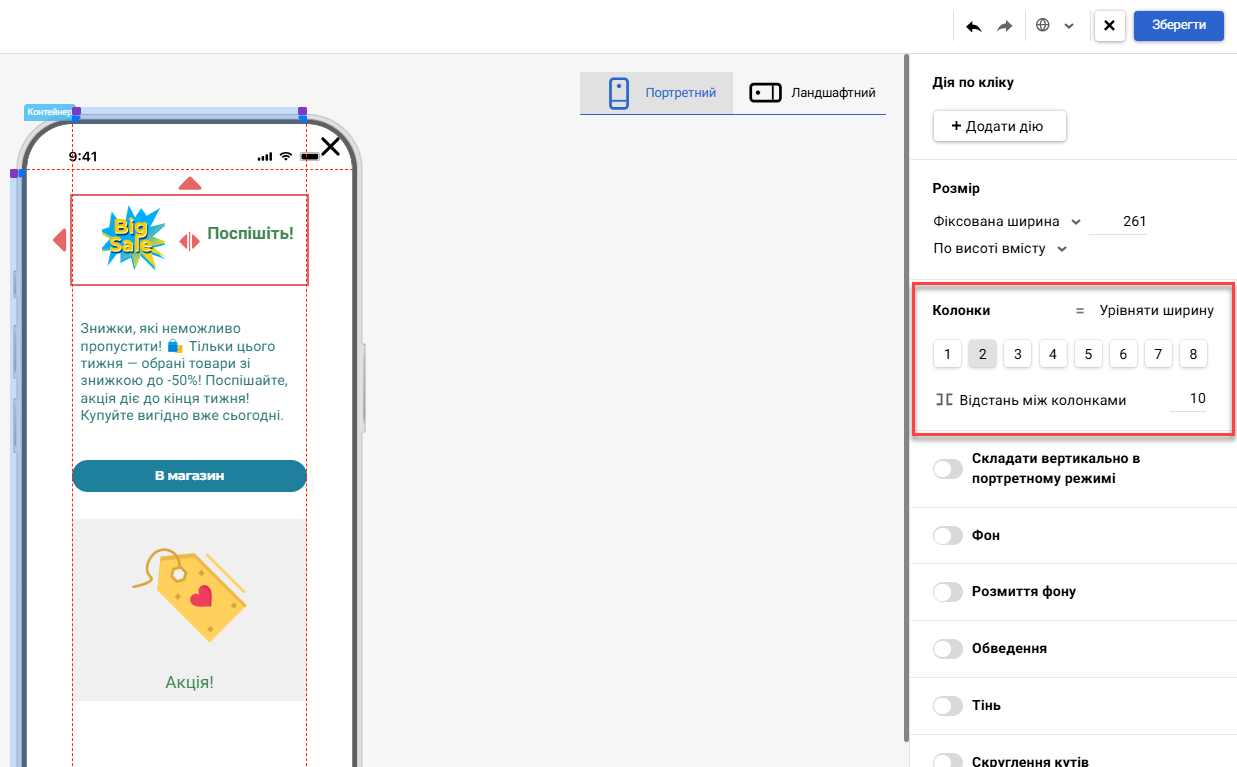
Колонки
Для компонента Колонки, ви можете обрати наступні налаштування:
- Урівняти ширину. Ця опція встановлює рівну ширину для усіх колонок.
- Кількість колонок. Оберіть кількість колонок від 1 до 8.
- Відстань між колонками. Введіть число в поле, щоб встановити відстань між колонками в пікселях. Діапазон значень – від 0 до 40.

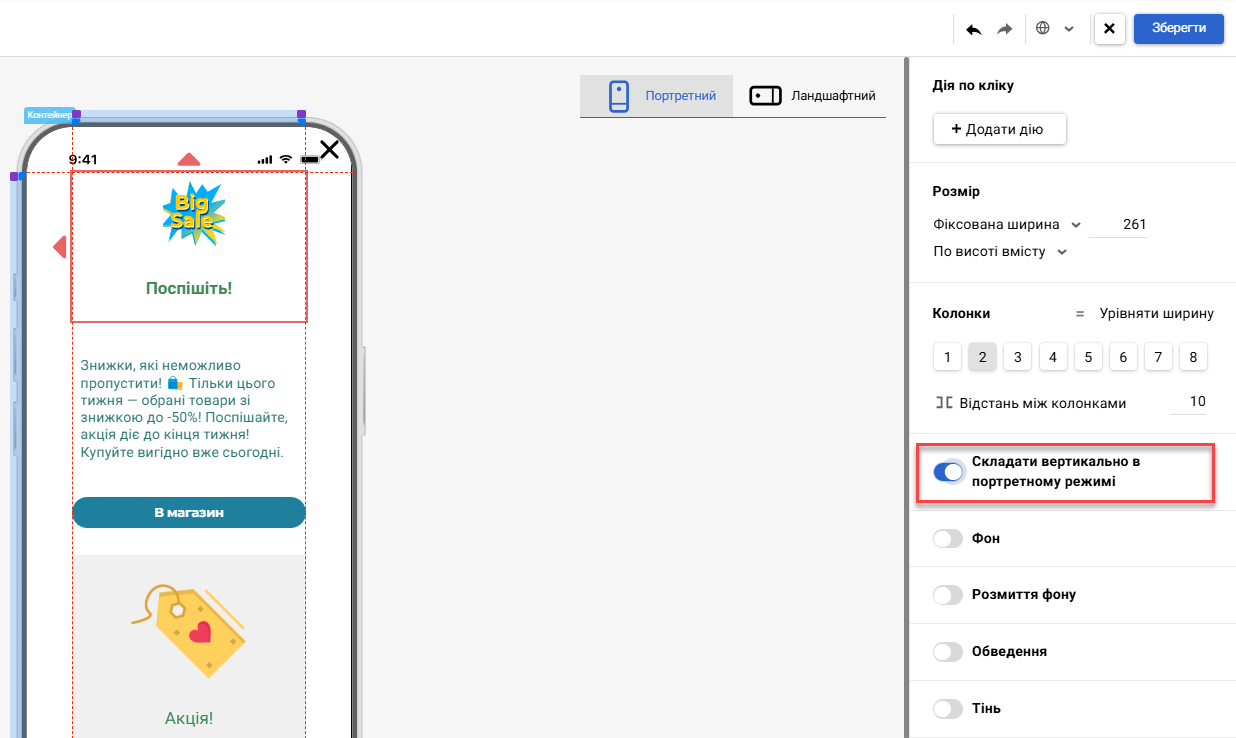
Складати вертикально в портретному режимі
У разі активації цієї опції, колонки будуть відображатись вертикально коли повідомлення переглядатимуть в портретному режимі.

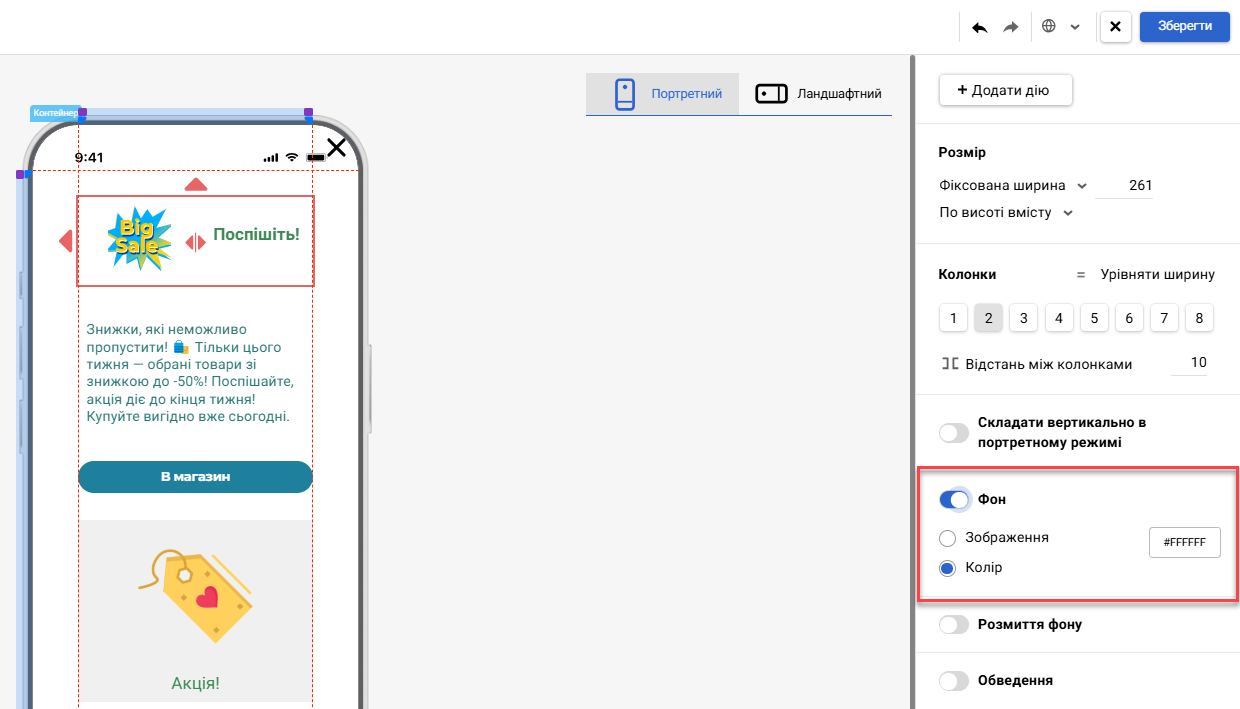
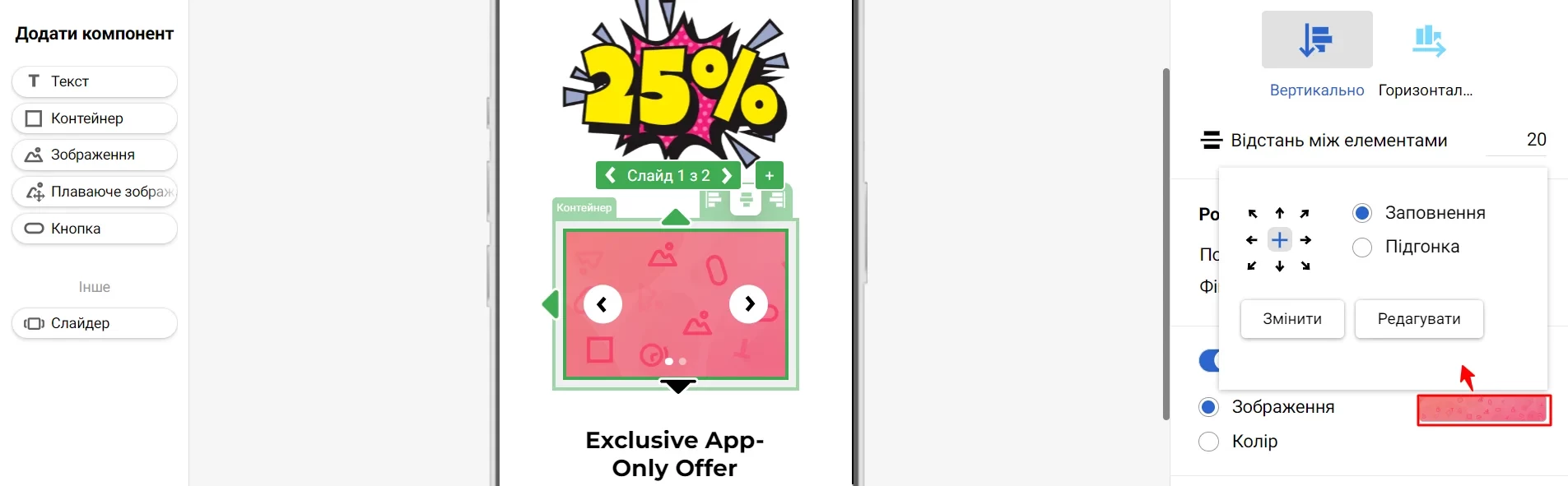
Фон
Для вибору фону компонента активуйте перемикач Фон та виберіть одну з наступних опцій:
- Зображення, щоб завантажити власні картинки чи обрати з вбудованої бібліотеки.
- Колір, щоб обрати бажаний колір з палітри, або ввести його код вручну.

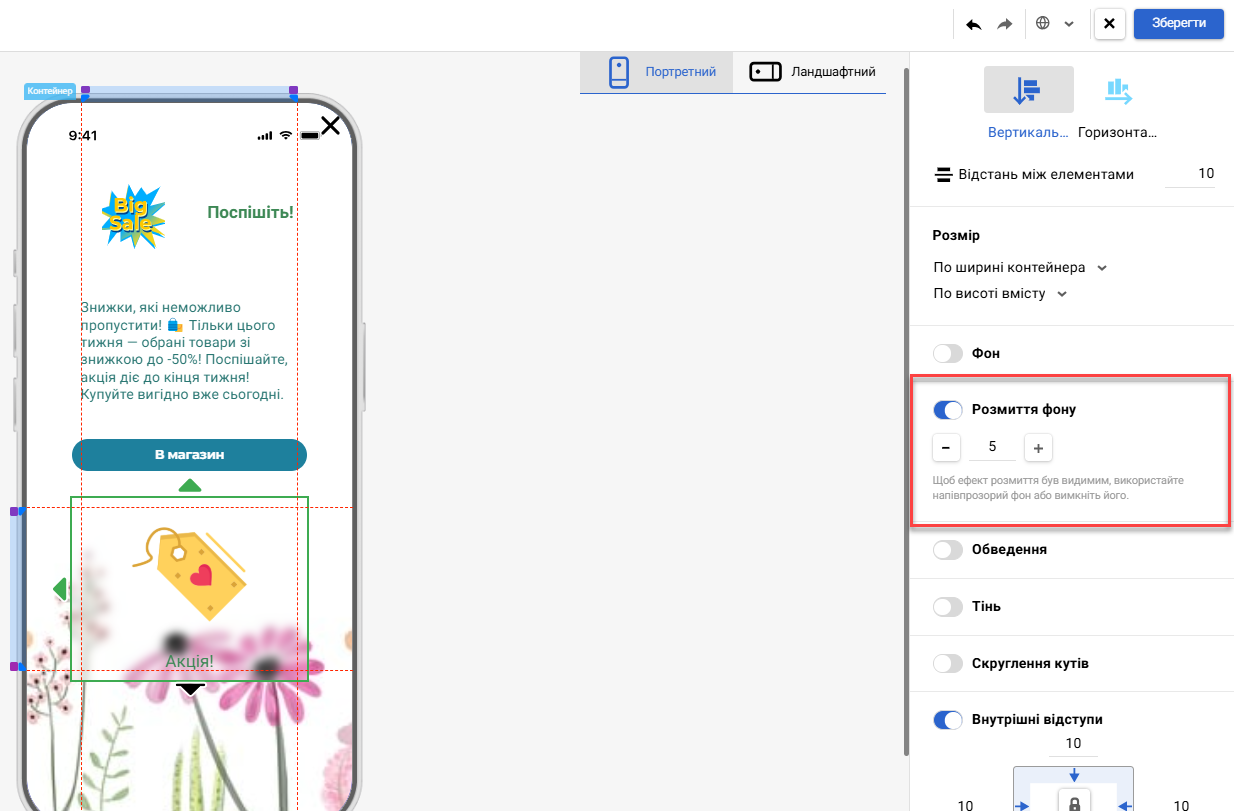
Розмиття фону
Допустимі значення розмиття фону – від 0 до 100.

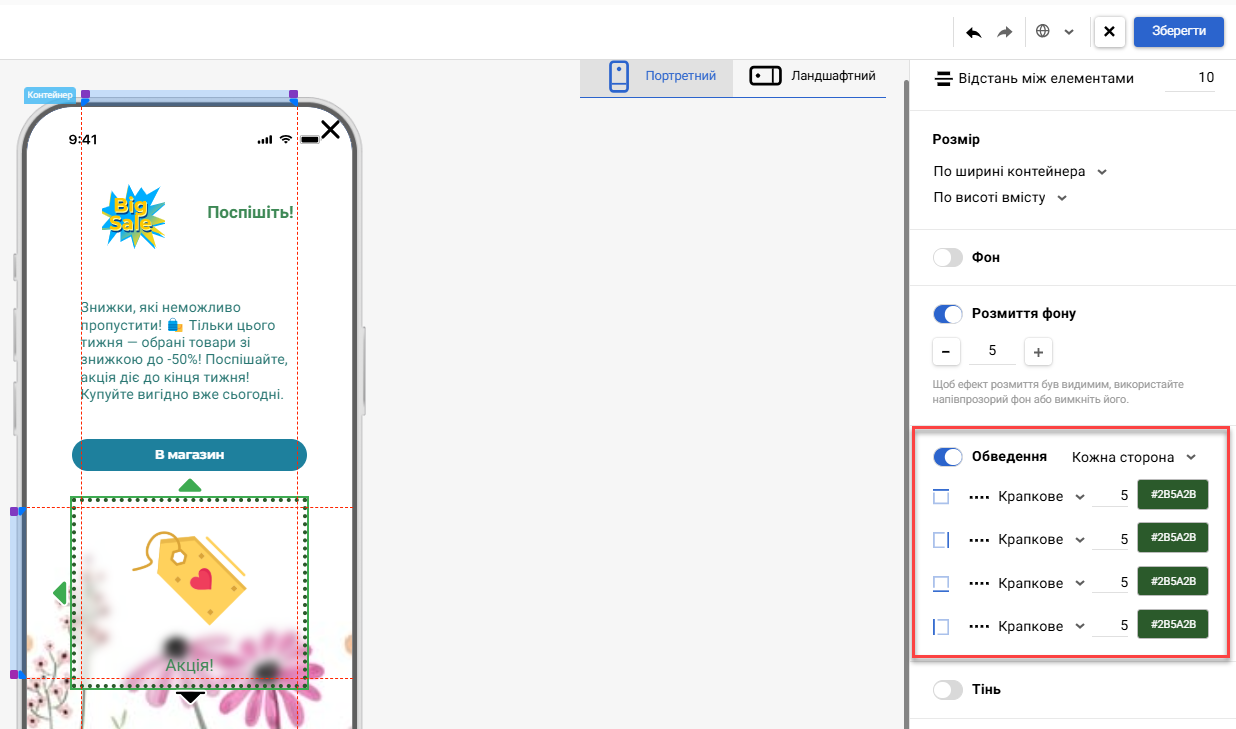
Обведення
Активуйте перемикач Обведення, щоб задати форматування для зовнішнього контуру компонентів Контейнер та Колонки.
Ви можете встановити однаковий формат обведення для усіх сторін одразу, або для кожної окремо, обравши
- Тип обведення: суцільне, пунктирне, крапкове.
- Товщину. Допустимі значення – від 0 до 100.
- Колір, обравши його з палітри або задавши вручну.

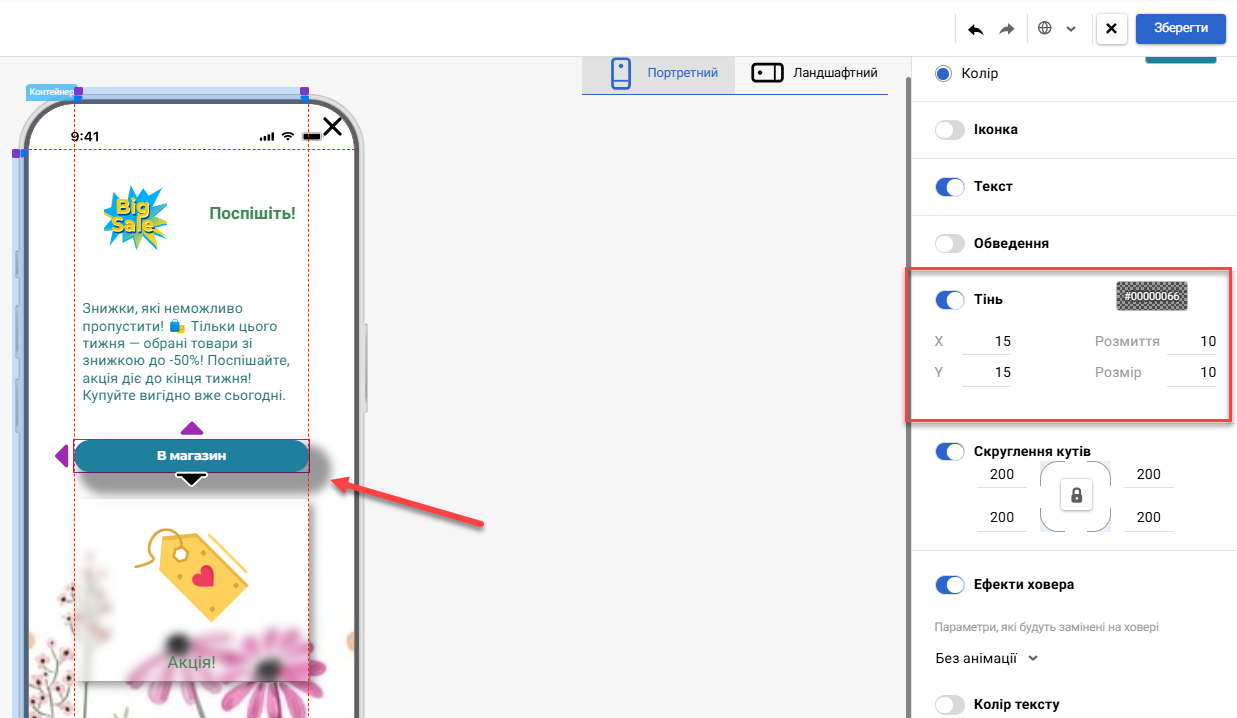
Тінь
Активуйте перемикач, щоб задати тіні компоненту. Для налаштування доступні наступні параметри:
- Протяжність по вертикалі (х) та горизонталі (у).
- Розмиття.
- Розмір.
- Колір.
Наведіть курсор на кожне поле зі значенням, щоб побачити мінімальне та максимальне значення для нього.

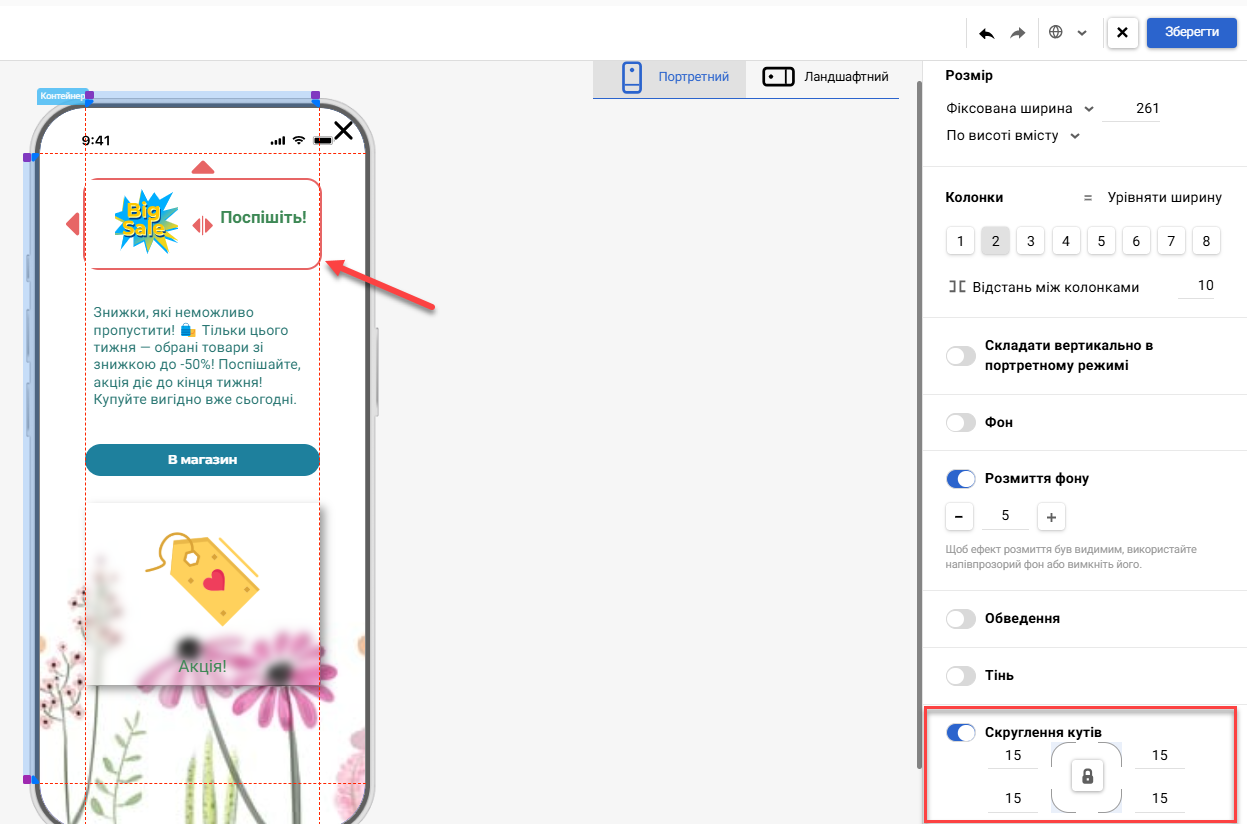
Скруглення кутів
Ця опція дозволяє встановити значення скруглення кутів компонента.

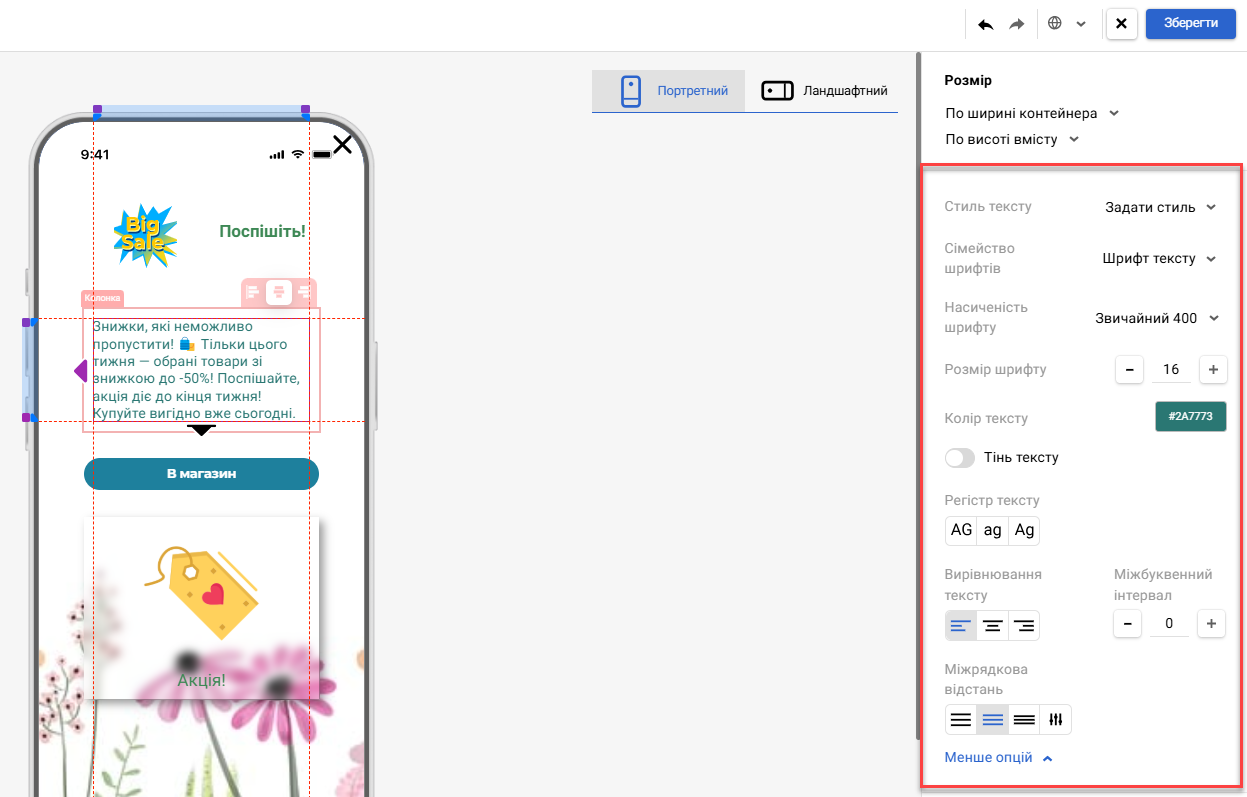
Форматування тексту
Виділіть компонент, що містить в собі текст, щоб отримати доступ до меню форматування.

Іконка
Для компонента Кнопка можна додати іконку з наступними параметрами:
- Розмір.
- Розташування.
- Відстань до тексту.
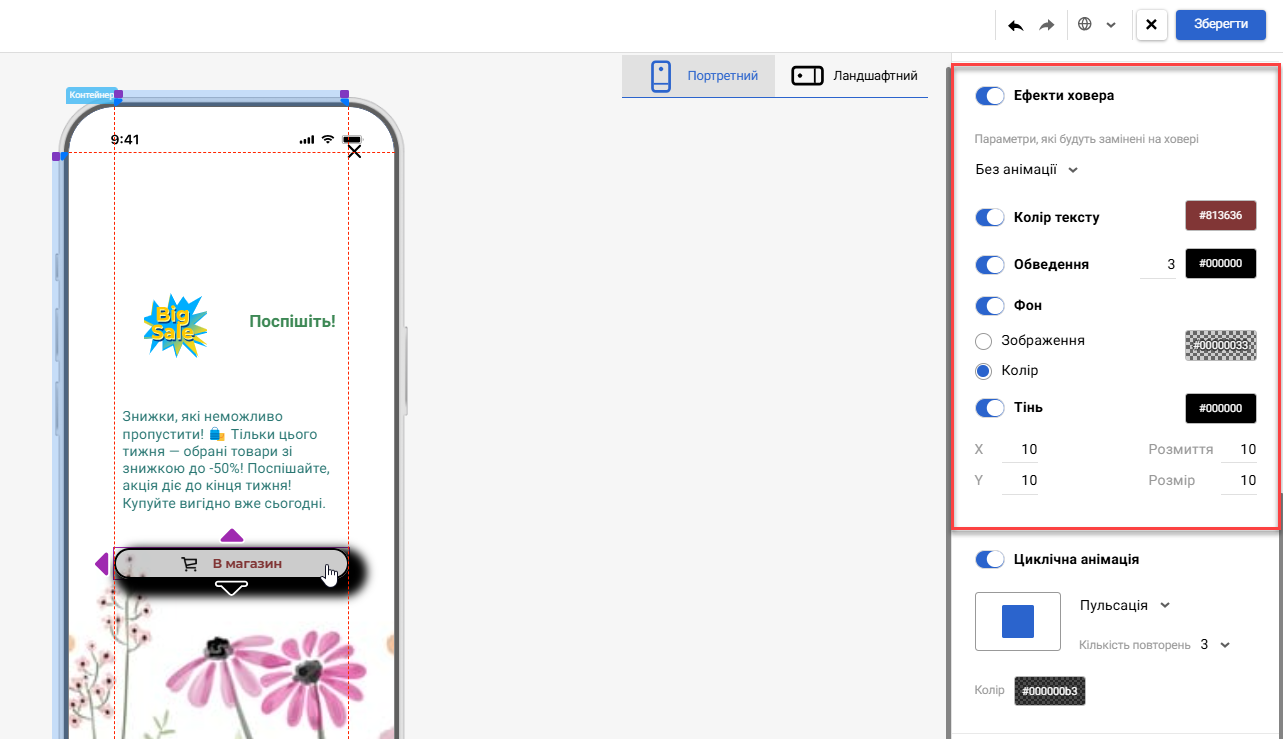
Ефекти ховера
Активуйте перемикач, щоб зробити кнопку більш інтерактивною у разі наведення на неї або торкання.

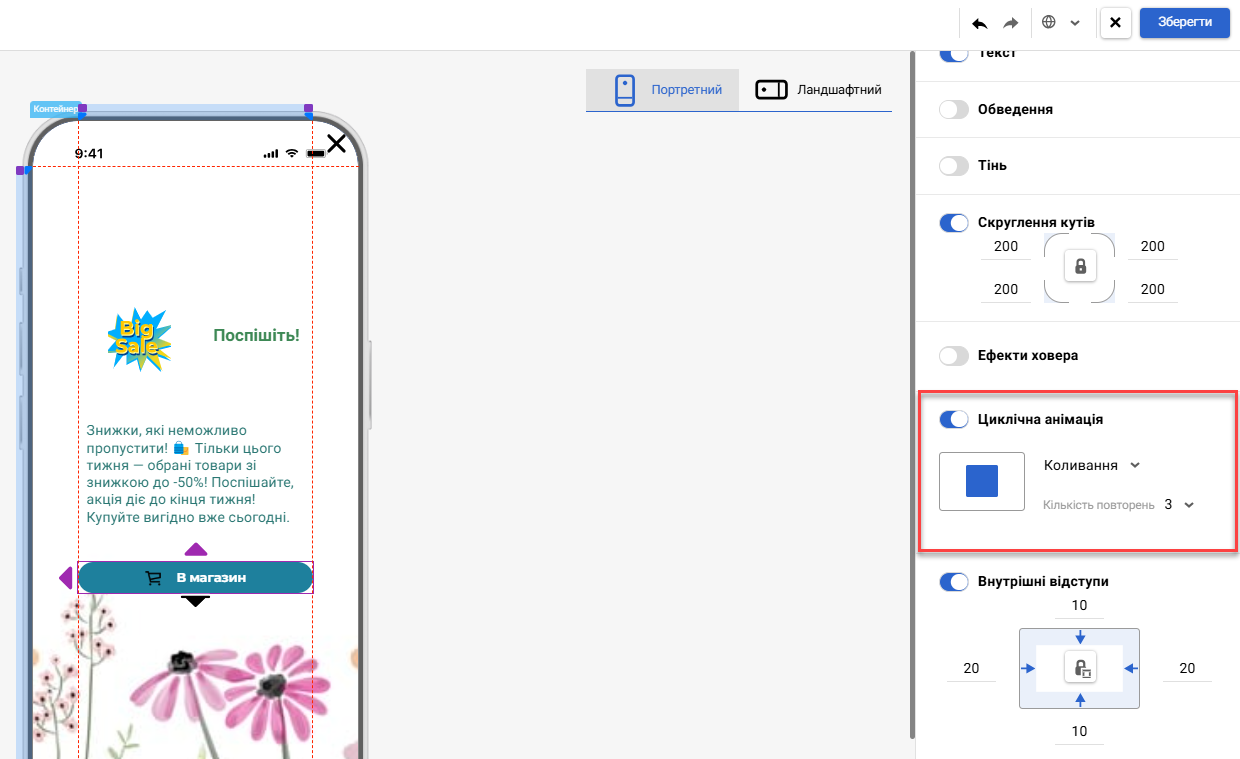
Циклічна анімація
Опція Циклічна анімація дозволяє обрати для компонента Кнопка наступні параметри із випадних списків:
- Тип анімації.
- Кількість повторень.

Слайдер
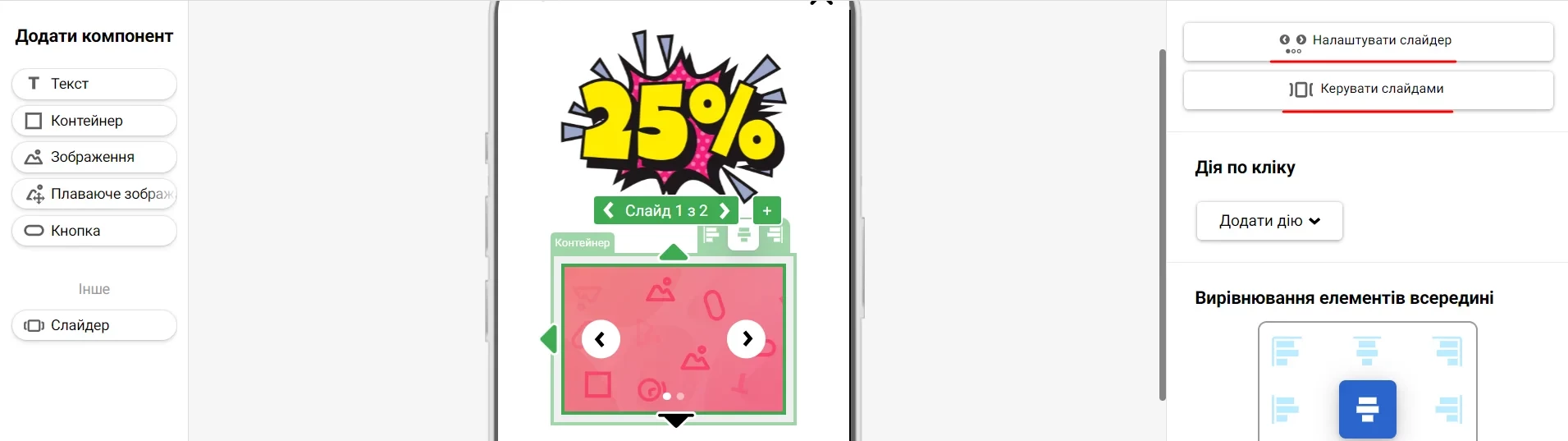
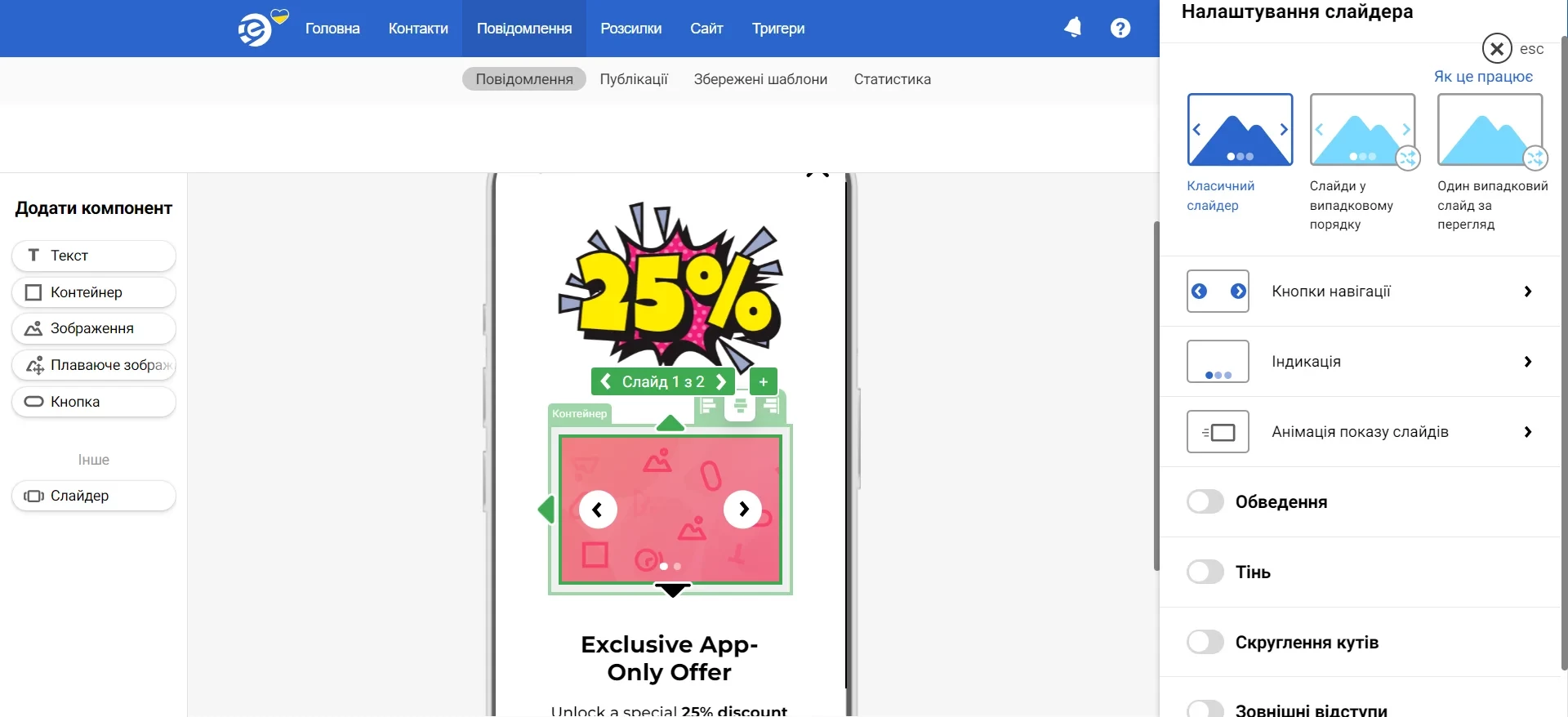
Перетягніть слайдер з лівої панелі до шаблону повідомлення. На правій бічній панелі з'являться кнопки Налаштувати слайдер та Керувати слайдами.

- Налаштуйте кнопки навігації, індикацію, анімацію показу слайдів та загальний дизайн слайдера у вікні його налаштувань.

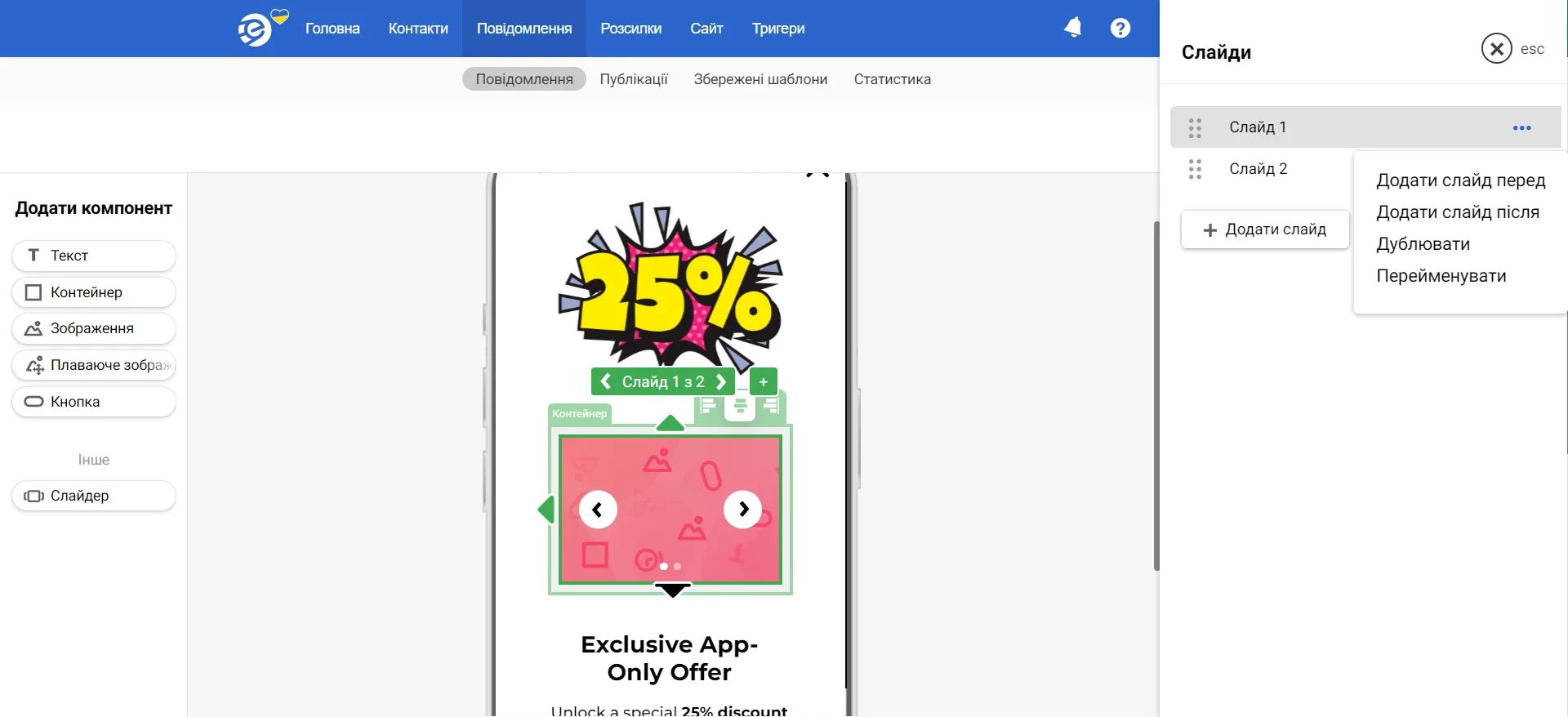
- Керуйте порядком відображення, додавайте, дублюйте або перейменовуйте слайди у вікні керування слайдами.

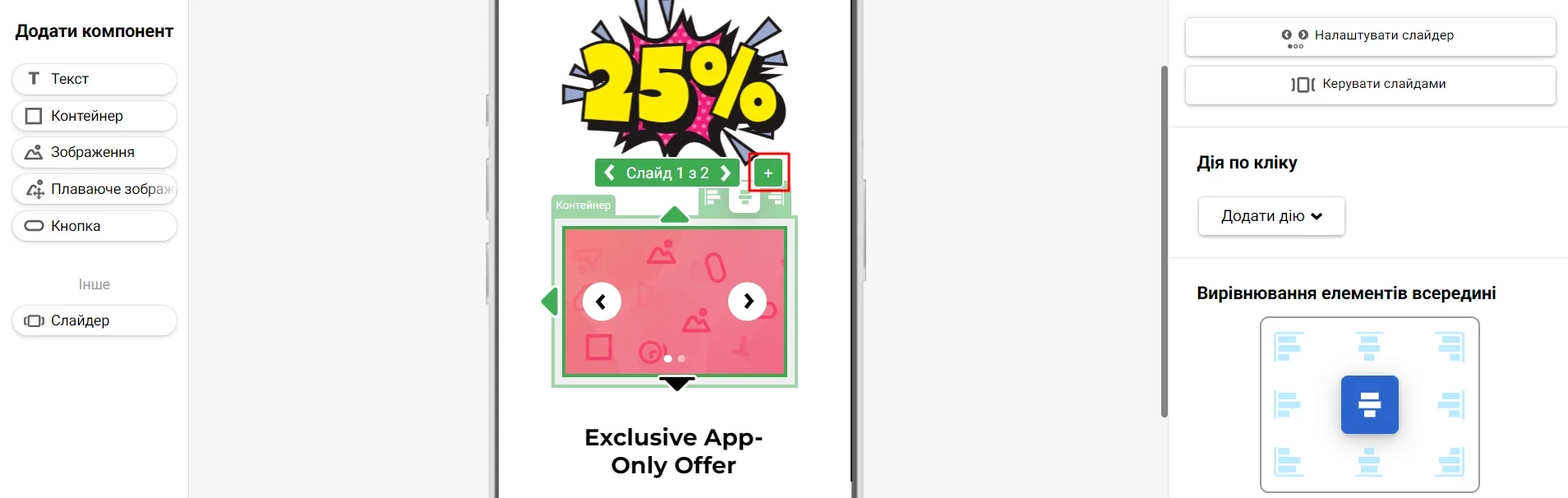
Також можна додати слайд, натиснувши на значок +.

Щоб змінити або відредагувати зображення, натисніть на нього у шаблоні, після чого воно з'явиться на правій панелі налаштувань. Натискання на зображення зі слайдера на панелі налаштувань відкриває вікно зміни та редагування.

Використовуйте навігаційні кнопки для перемикання між зображеннями слайдера.

Встановіть дію по кліку на слайдер:

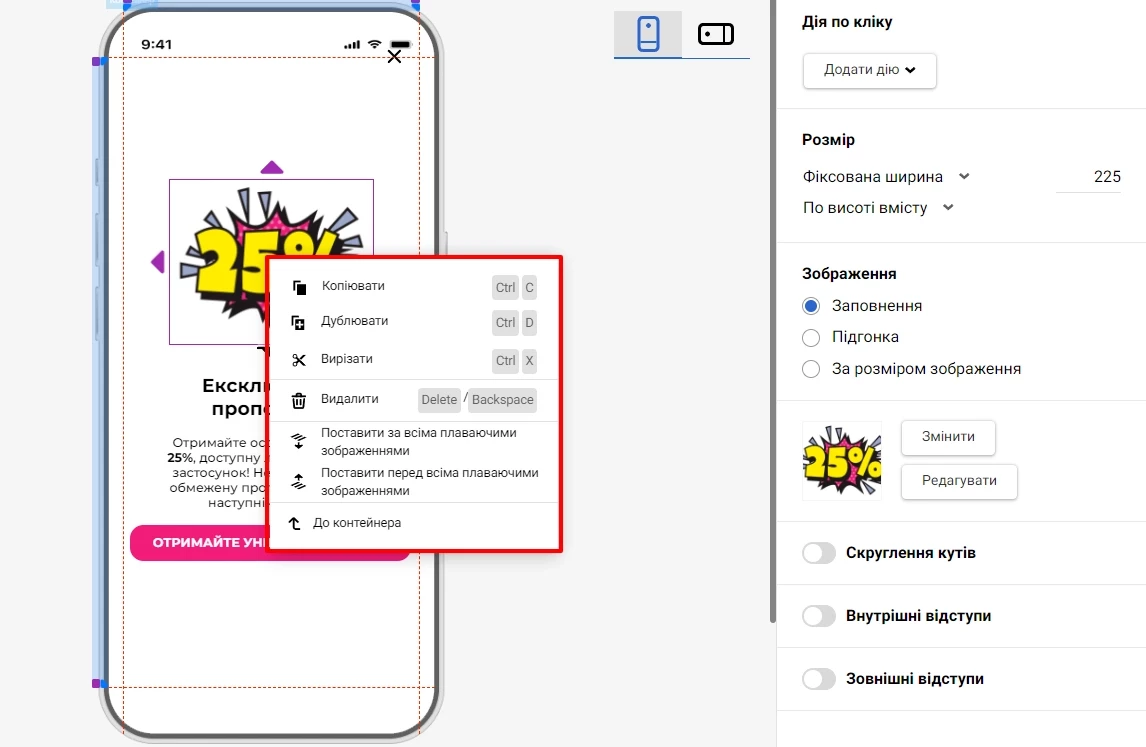
Контекстне меню
По кліку на компонент повідомлення правою кнопкою, стає доступним контекстне меню з такими діями:

- Копіювати,
- Дублювати,
- Вирізати,
- Видалити,
- Поставити за всіма плаваючими зображеннями,
- Поставити перед всіма плаваючими зображеннями,
- До контейнера.
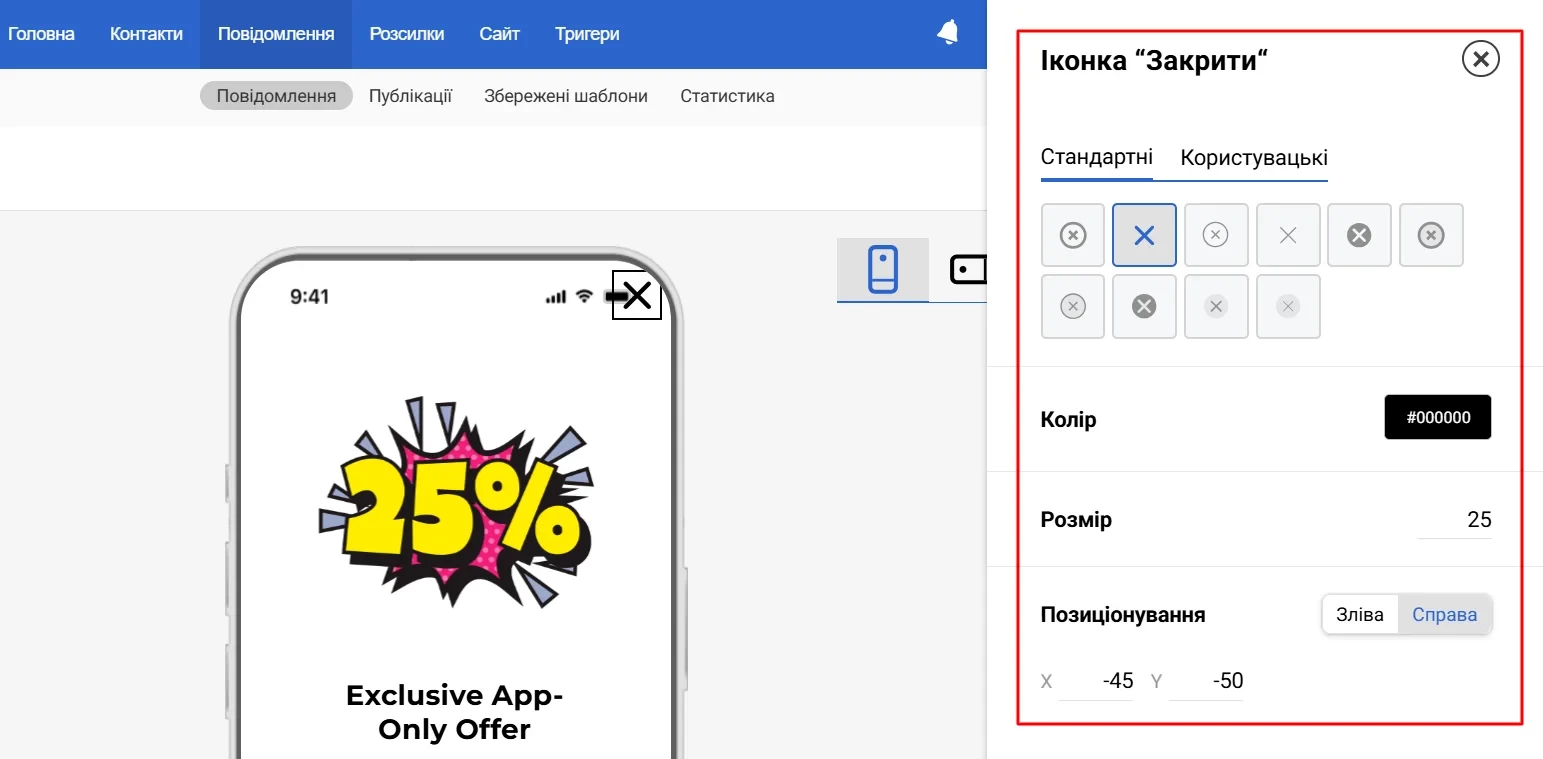
Іконка “Закрити”
Іконка Закрити в повідомленні надає користувачеві можливість його закрити.
Ви можете використовувати як стандартні, так і користувацькі іконки з налаштуванням кольору, розміру та позиціонування її на екрані.

ПриміткаПозиція іконки розраховується від правого або лівого верхнього кута повідомлення.
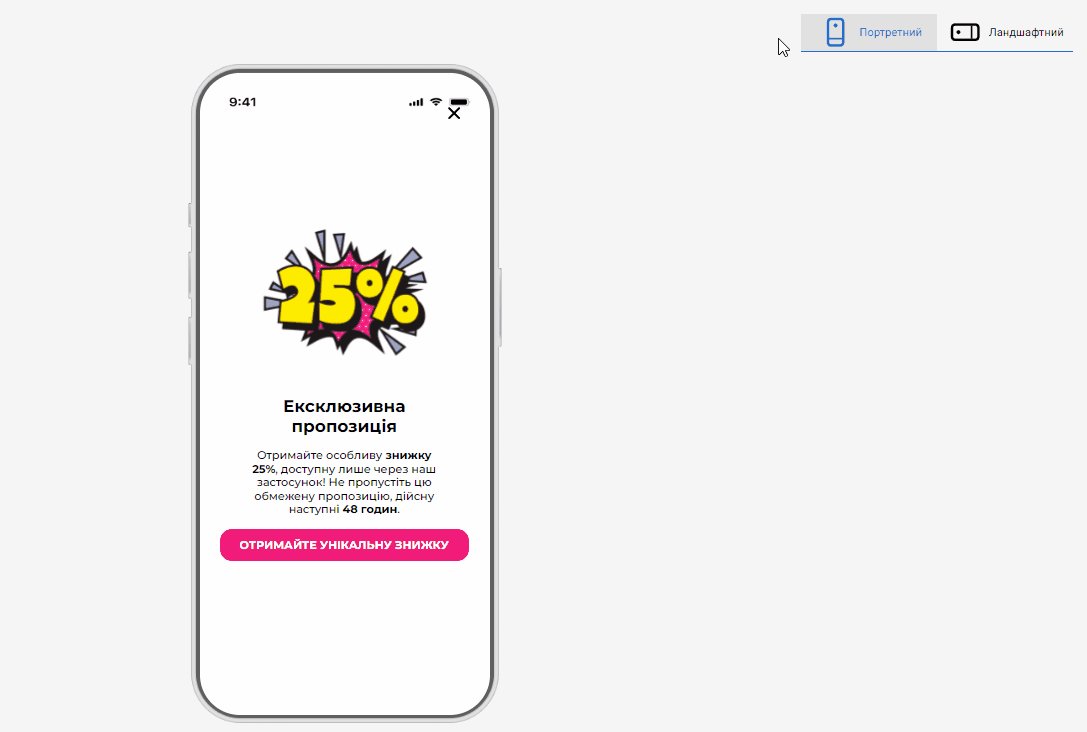
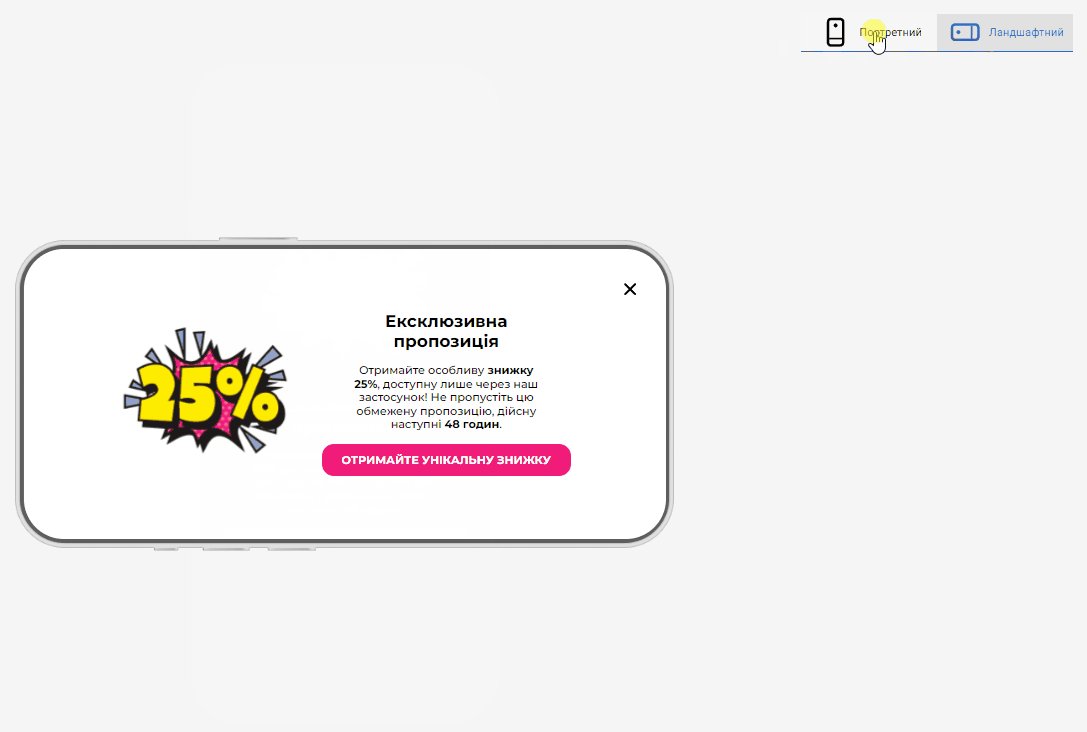
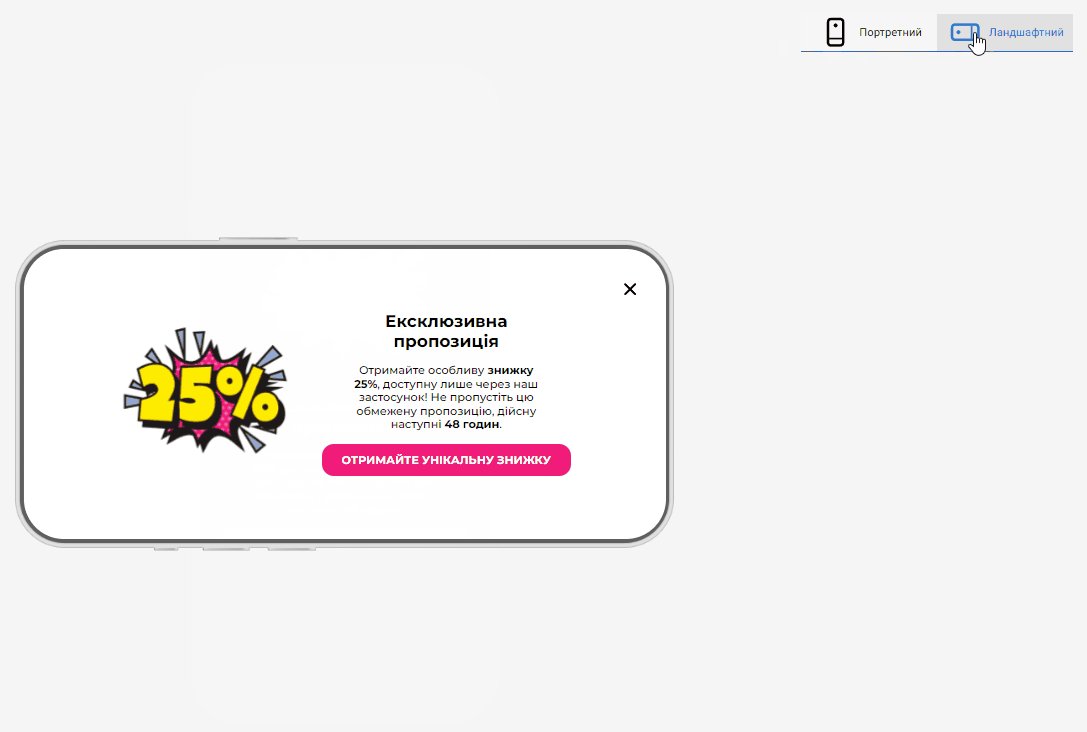
Орієнтація повідомлення
Повідомлення можуть відображатися в портретному або ландшафтному режимі, залежно від того, як користувач тримає пристрій (вертикально або горизонтально).
Щоб подивись, як виглядатиме повідомлення на пристрої, натисніть значок орієнтації в верхній частині редактора

Після налаштувань In-App повідомлення натисніть кнопку ”Зберегти” на верхній панелі редактора, щоб застосувати зміни.

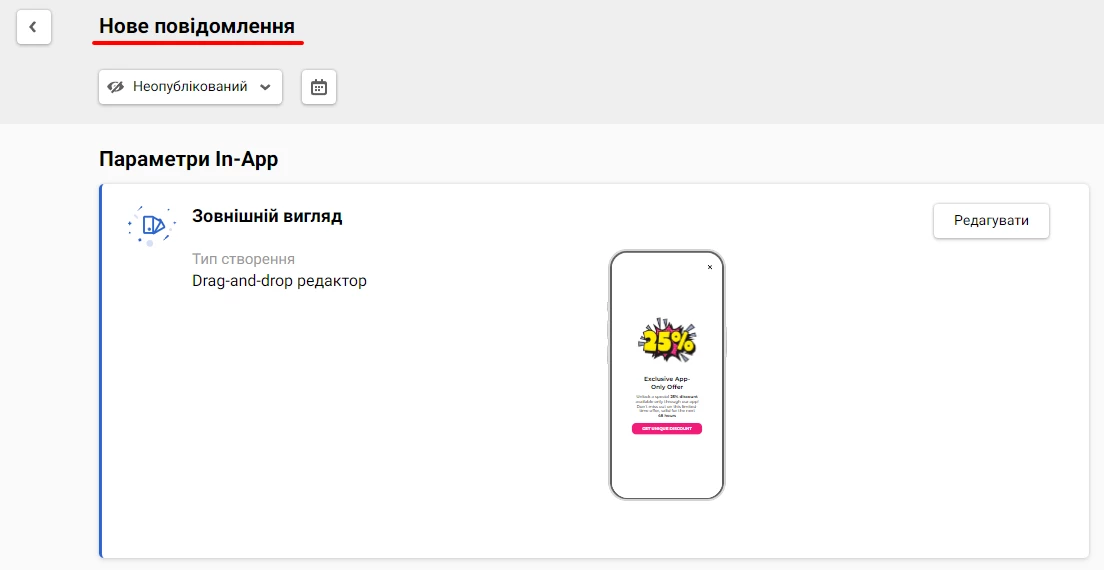
Заповніть поле Нове повідомлення. Це поле доступне для пошуку повідомлень у загальному списку, користувачі його не побачать.

HTML редактор
Цей метод створення In-App повідомлень є більш трудомістким і вимагає певних навичок у роботі з HTML та CSS. Однак він надає більш гнучкий підхід для індивідуального налаштування змісту повідомлення.
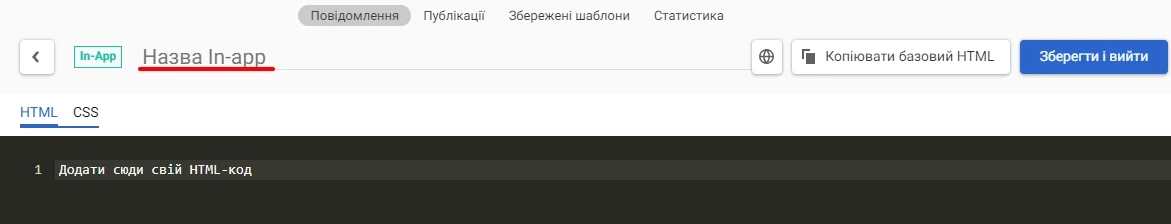
- Заповніть поле Назва In-app.

HTML-налаштування
Відкрийте вкладку HTML.

Ви можете розмістити свій HTML-код або використовувати наш базовий код.
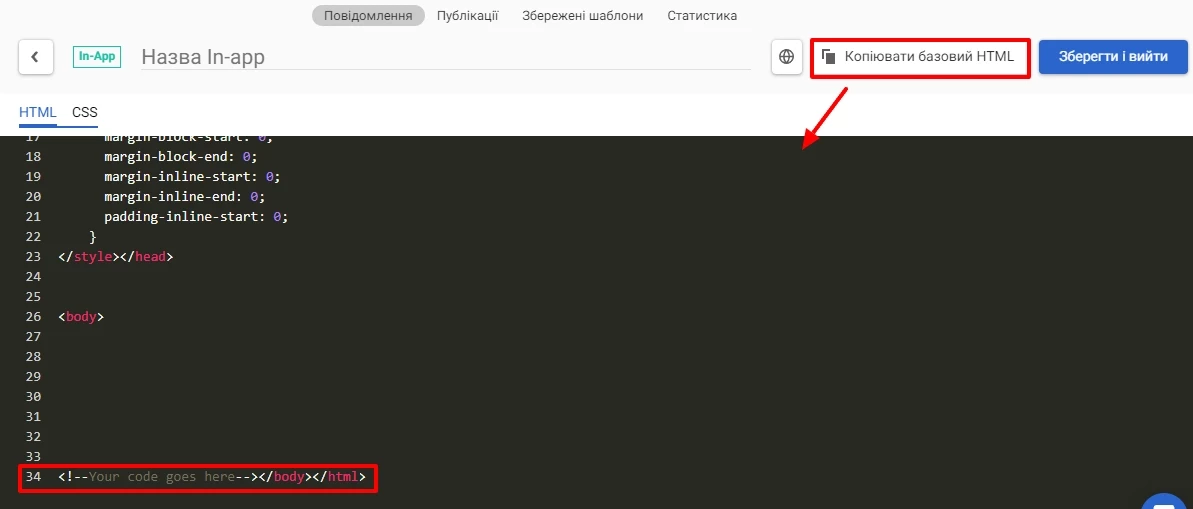
Використання базового коду
Скопіюйте та вставте базовий HTML у вікно коду. Розмістіть свій код замість тексту Your code goes here.

Зверніть увагуВи можете використовувати персоналізацію зі змінними та можливості Velocity у HTML-коді повідомлень In-App.
Кастомні правила HTML-верстки
- Використовуйте кнопки замість якорів.
УвагаВикористання HTML-якорів заборонено.
- Встановіть атрибути даних для інтерактивних елементів
Кожен інтерактивний елемент повинен мати потрібні атрибути даних.
-
Код кнопки, яка має відкривати URL:
- \<button data-target-component-id="1c92f19e-c994-11ed-afa1-0242ac120002" data-sys-action-type="OPEN_URL" data-sys-action-params="{"url":"<https://google.com"}"> class="button"> </button> -
Код кнопки, що закриває віджет:
- <button data-target-component-id="c740db99-cfbb-4857-b790-cb5631c33255" data-sys-action-type="CLOSE_WIDGET" class="close-button"> </button>
Назва атрибута | Значення атрибута |
|---|---|
data-sys-action-type | Одна з дій:
|
data-target-component-id | Створіть унікальний UUID елемента (наприклад, за допомогою Online UUID Generator) |
- Задавайте відступ зверху приблизно 50 px, щоб контент вміщувався на iOS-пристроях.
CSS-налаштування
Відкрийте вкладку CSS та додайте CSS-правила у вікно коду.

Додавання CSS-коду необов'язкове, але в більшості випадків кастомний HTML без CSS може відображатися неправильно.
Після додавання коду натисніть кнопку Зберегти і вийти на верхній панелі редактора, щоб застосувати зміни.

Створені повідомлення за допомогою HTML редактора позначаються відповідною іконкою.

Мультимовна версія (опціонально)
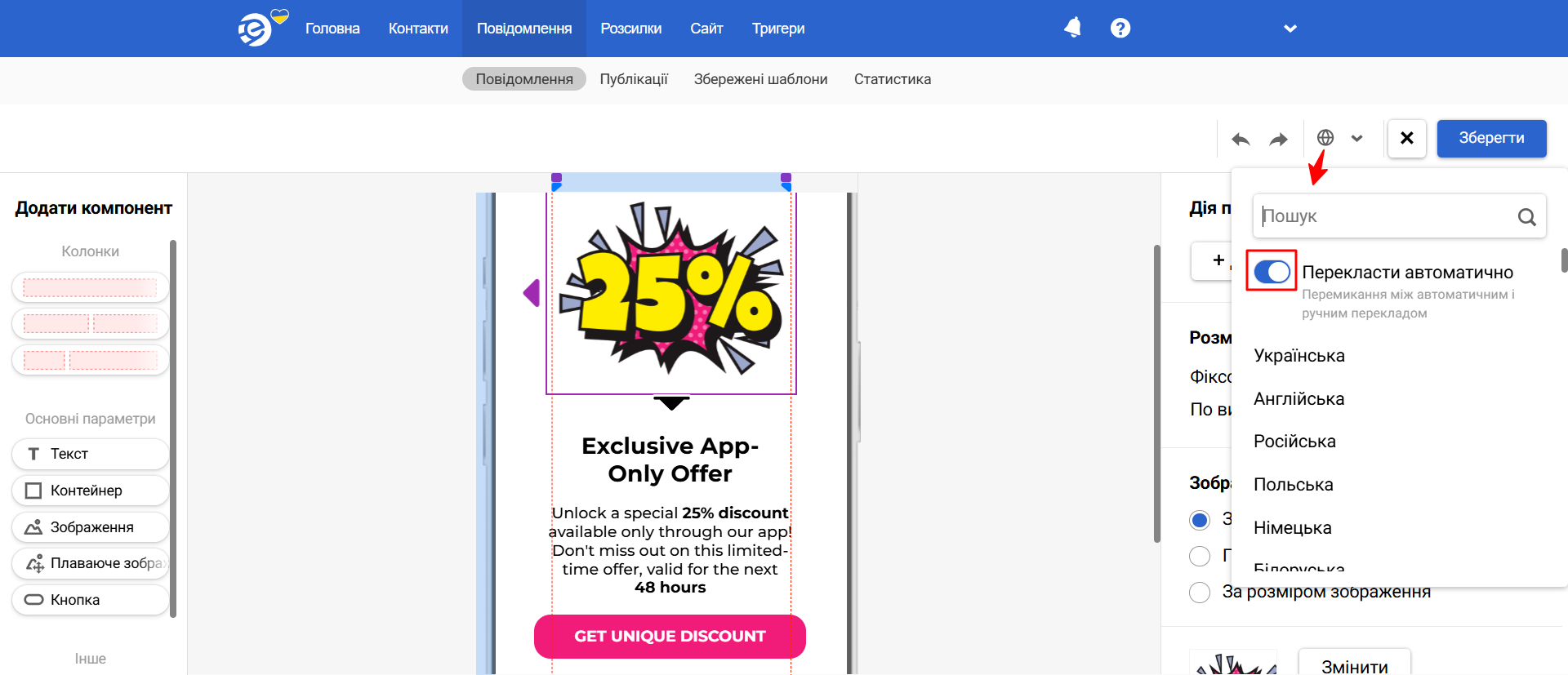
Створіть мультимовну версію In-App повідомлення. Натисніть кнопку Глобус на верхній панелі редактора, вкажіть мову за замовчуванням і додайте мовні версії.

При додаванні мовної версії за замовчуванням активовано опцію автоматичного перекладу. Щоб зробити переклад вручну, відключіть її.

ПриміткаДля розсилок In-App мова визначається за мовою пристрою, а не за тою, що прописана у картці контакту.
Updated 6 months ago