Налаштування Web Push повідомлень на вашому сайті
ВажливоЗбирання підписників для web-push повідомлень доступне тільки для сайтів із протоколом
HTTPS.
Вибір типу підписки
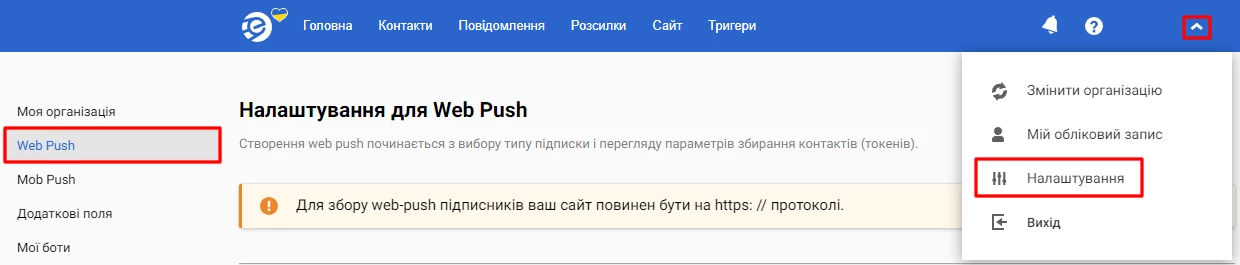
- В обліковому записі перейдіть на вкладку Налаштування → Web Push.

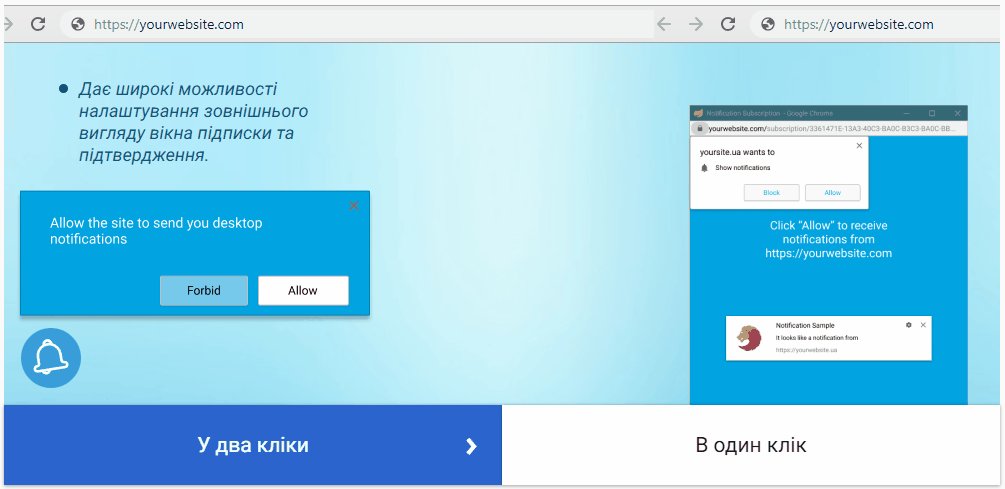
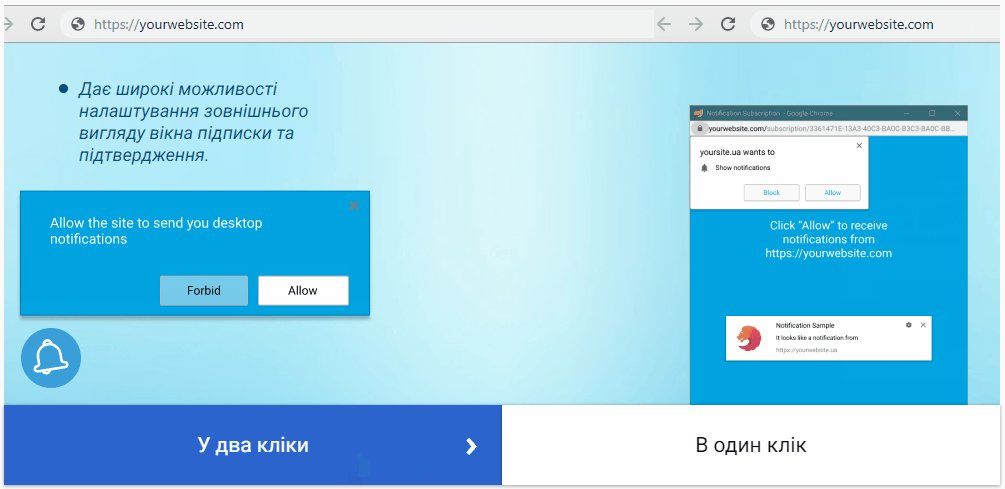
- Виберіть тип підписки:
- У два кліки. Підписка з подвійним підтвердженням. Перевага цього типу — можливість налаштувати оформлення вікон підписки та підтвердження. У такому випадку користувач спочатку побачить ваше кастомізоване вікно, а потім — стандартне.
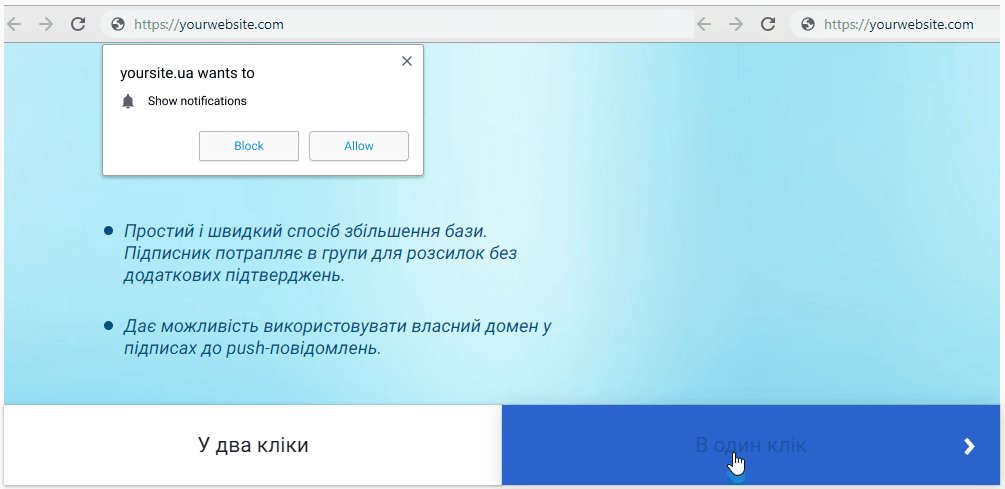
- В один клік. Дозволяє користувачам оформити підписку одним натисканням кнопки, без необхідності проходити додаткове підтвердження.
УвагаБраузер Google Chrome може блокувати нав'язливі вікна підписки, щоб уникнути потенційних обмежень оберіть підписку у два кліки.

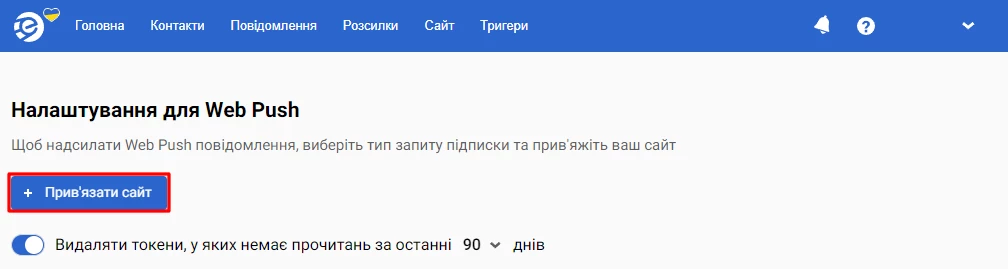
Якщо в акаунті є налаштовані підписки, натисніть кнопку + Прив'язати сайт, а потім виберіть тип підписки.

Прив'язка нового сайту
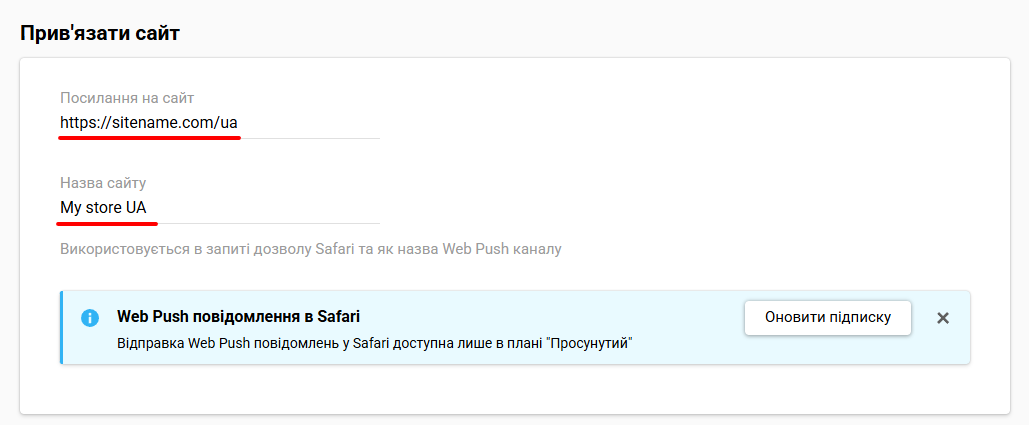
- Після вибору типу підписки заповніть обов'язкові поля Посилання на сайт та Назва сайту.

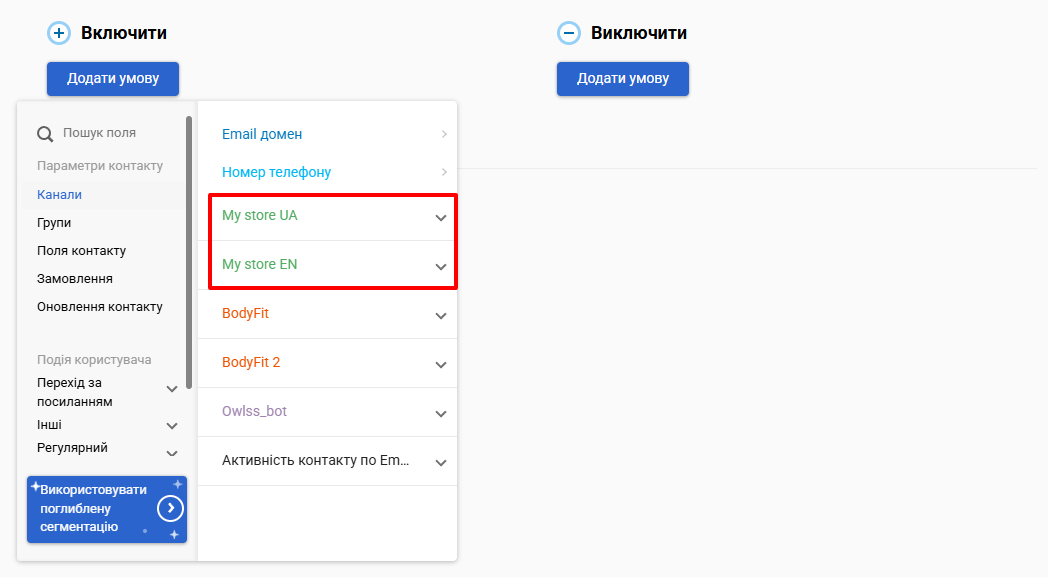
ПриміткаПоле Назва сайту можна використовувати для створення умовних груп, а також для пошуку та фільтрації контактів у списку.
Рекомендуємо задавати оригінальні назви для кожного сайту або сторінки збору підписок — це допоможе розділяти підписників різних версій сторінок, навіть якщо вони мають спільний домен.
Наприклад:
sitename.com/ua— My store UA (українська версія сайту)sitename.com/en— My store EN (англійська версія сайту)

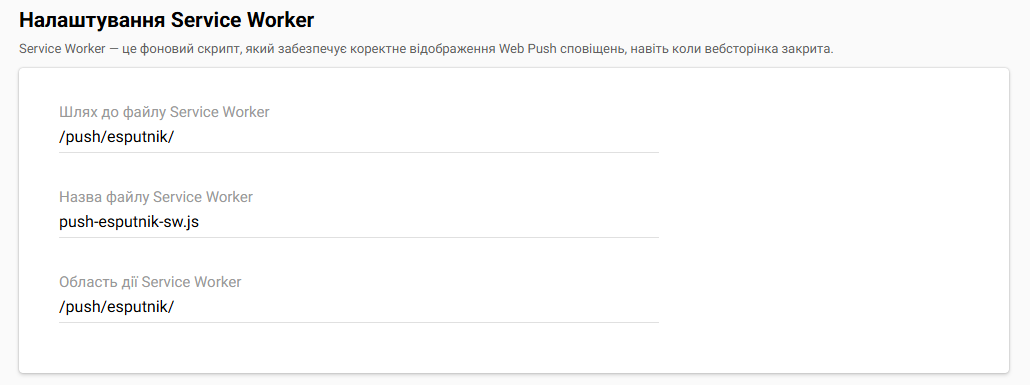
Налаштування Service Worker
Service Worker — це скрипт, який працює у фоновому режимі на вашому пристрої, навіть коли ви не використовуєте веб-сторінку або застосунок.
Налаштування Service Worker містить три поля (заповнюються автоматично):
- Шлях до файлу — шлях директорії на сайті, куди повинен бути завантажений файл скрипту.
- Назва файлу — ім'я файлу, який містить код (буде згенерований на кроці Інтеграція Web Push).
- Область дії —область, в межах якої Service Worker може взаємодіяти з контентом сайту. Вона визначає, на яких сторінках або в яких директоріях сайту цей Service Worker буде активним.
Важливо
- При використанні web push service worker разом із PWA (Progressive Web App) service worker, необхідно рознести області дії скриптів, щоб між ними не виникало конфліктів. Типовий варіант використання PWA service worker в рутовій (верхній) директорії сайту, а web push service worker — в будь-якій іншій.
- Область дії web push service worker не обмежується лише тими сторінками, на яких активний скрипт і працює на всіх сторінках вашого сайту, навіть якщо ці сторінки не підпадають під визначену область.

Якщо необхідно розмістити файл в іншій директорії сайту, змініть шлях до файлу Service Worker.
ПриміткаШлях до файлу та область дії повинні мати однаковий базовий шлях, який починається та закінчується символом слеш – “
/”. Наприклад, якщо шлях виглядає як/push/esputnik/, область дії повинна починатися і закінчуватися так само, тобто також бути/push/esputnik/.
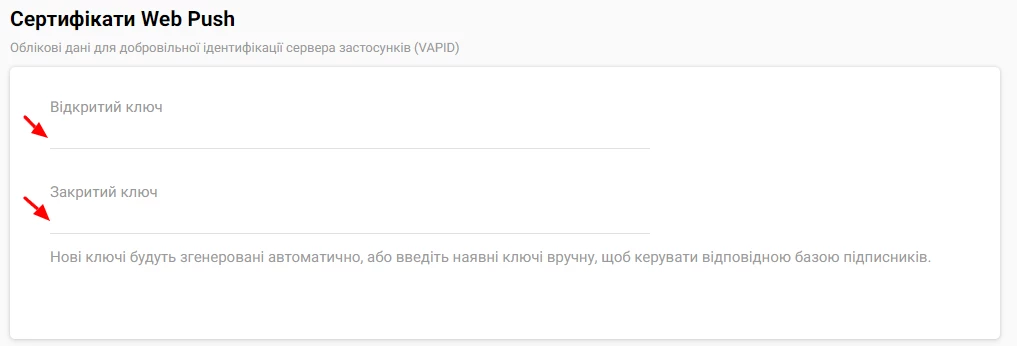
Сертифікати Web Push
Якщо у вас вже є база підписників, введіть відкритий та закритий ключі у відповідні поля. Для отримання нових сертифікатів, залиште поля порожніми — ключі будуть автоматично згенеровані разом зі скриптом для вашого сайту.

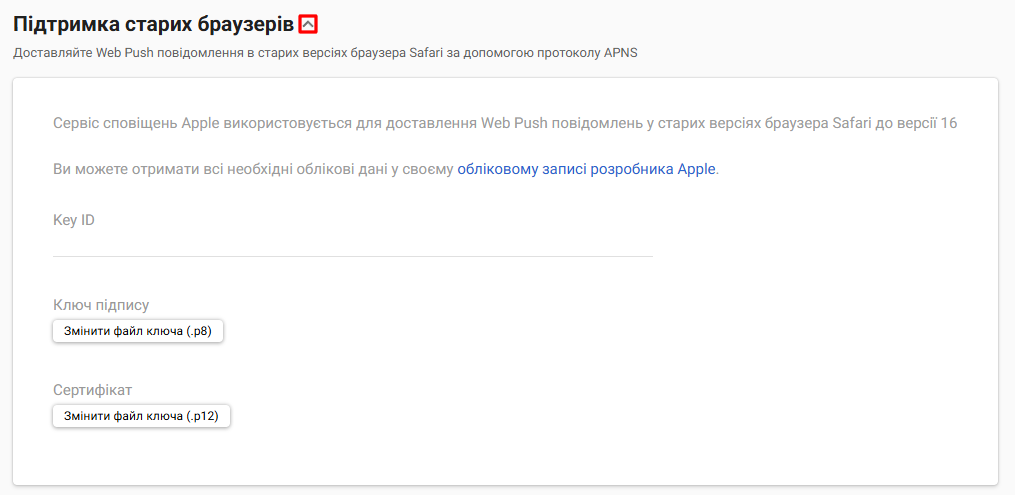
Підтримка старих браузерів Safari
Для налаштувань Web Push підписки на Safari нижче 16 версії, перейдіть за посиланням.
ПриміткаВідправка Web Push повідомлень у Safari доступна лише в тарифному плані Просунутий.

Інтеграція Web Push
Складається з таких кроків:
- Генерація та інтеграція скрипту
- Перевірка статусу прив'язки
Розглянемо ці кроки докладніше.
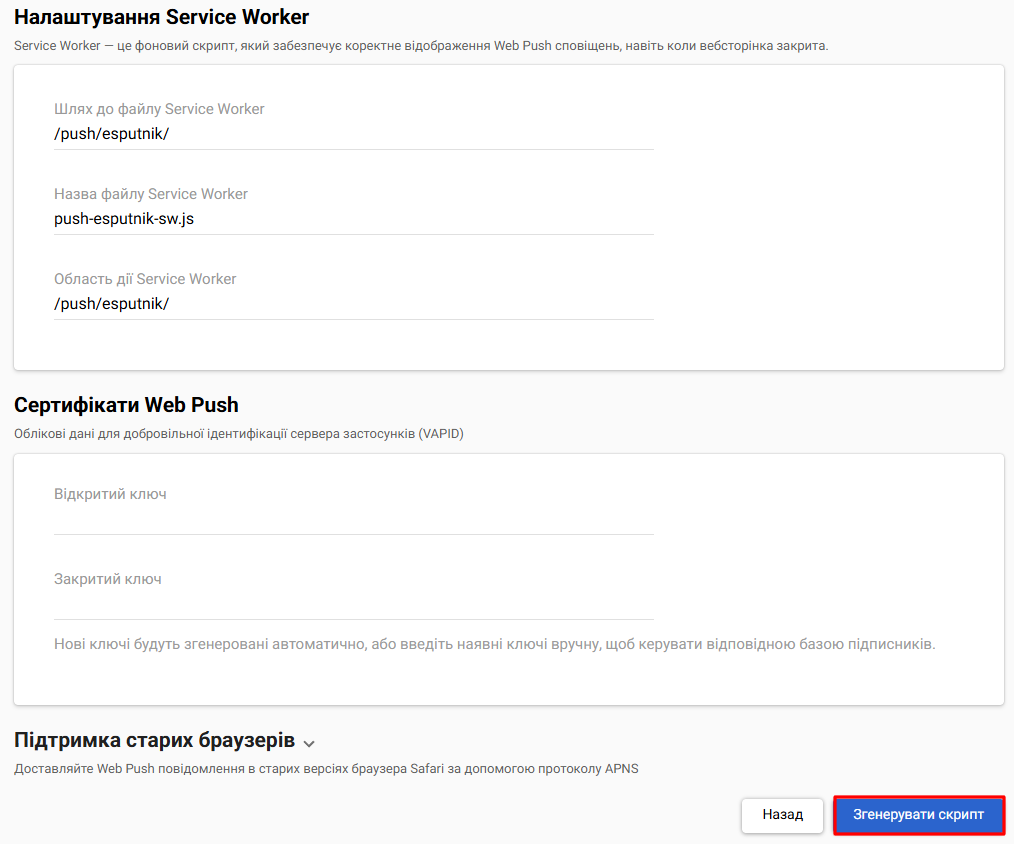
Генерація та інтеграція скрипту

Натисніть Згенерувати скрипт та виконайте такі кроки:
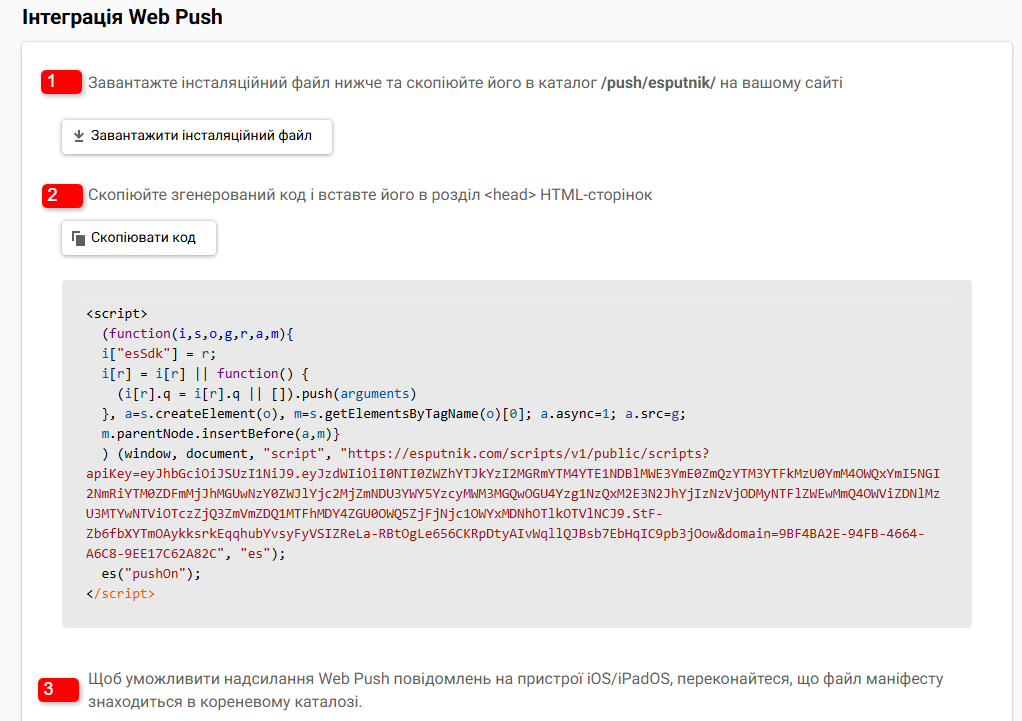
- Завантажте інсталяційний файл Service Worker нижче та скопіюйте його в каталог
/push/esputnik/на вашому сайті або у той каталог, що вказаний у полі Шлях до файлу у налаштуваннях Service Worker. - Скопіюйте згенерований код і вставте його в розділ
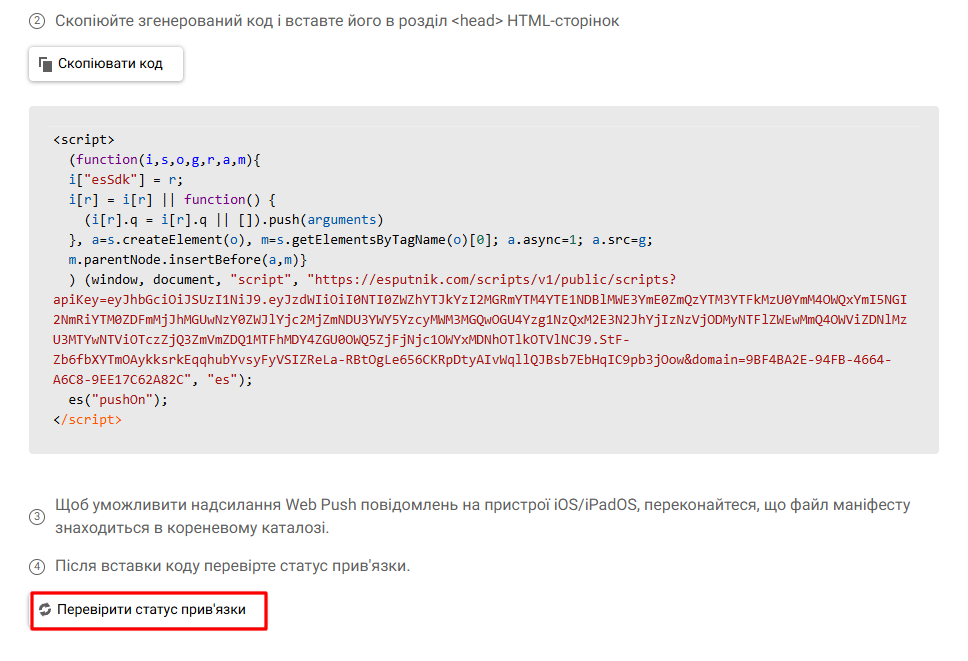
<head>HTML-сторінок сайту. - Створіть файл маніфесту та розмістіть його в кореневому каталозі, щоб забезпечити надсилання повідомлень на пристрої iOS/iPadOS.

Перевірка статусу прив'язки
Після завантаження інсталяційного файлу та додавання коду на ваш сайт натисніть кнопку Перевірити статус прив'язки.

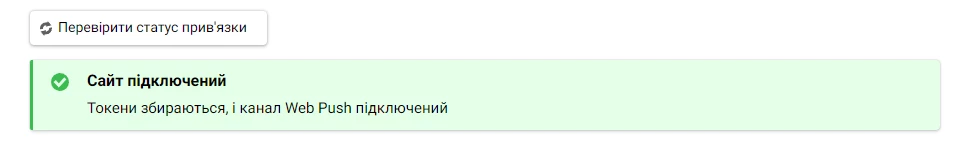
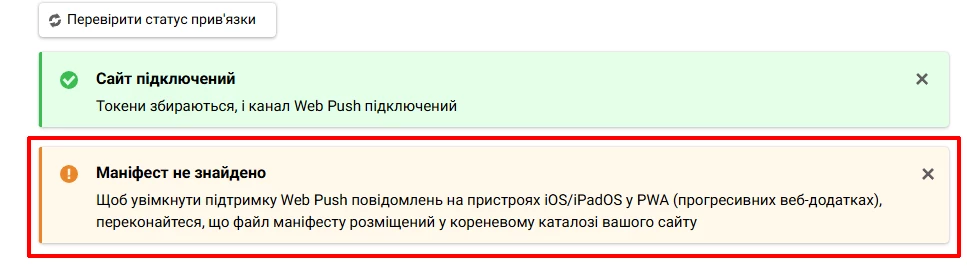
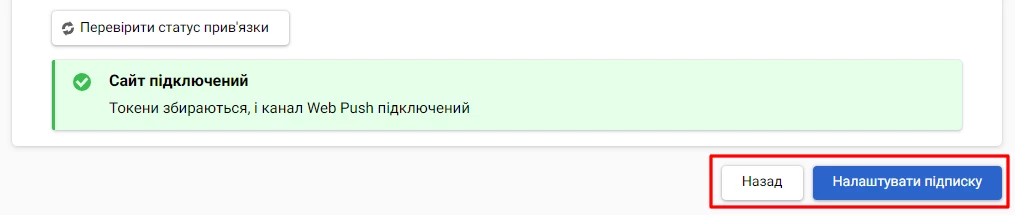
У налаштуваннях має відобразитись статус Сайт підключений — з цього моменту почнуть збиратися токени.

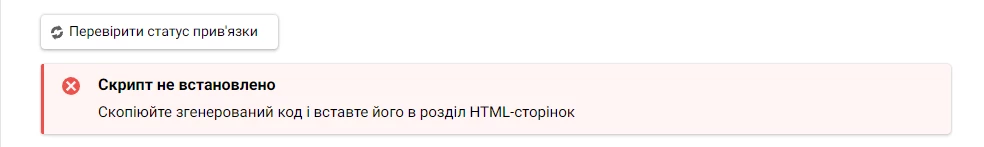
Якщо ви побачите Скрипт не встановлено — перевірте внесені налаштування.

УвагаУ деяких випадках статус прив'язки сайту може не відображатися через політику безпеки провайдера сайту. Якщо скрипт встановлено, проігноруйте цей статус.
Щоб увімкнути підтримку Web Push повідомлень на пристроях iOS/iPadOS у PWA (прогресивних веб-застосунках), переконайтеся, що файл маніфесту розміщений у кореневому каталозі вашого сайту.
ПриміткаЯкщо підтримка не потрібна, просто проігноруйте статус Маніфест не знайдено.

Для переходу до налаштувань зовнішнього вигляду вікна підписки, натисніть Налаштувати підписку або Назад, щоб повернутись на загальну вкладку налаштувань.

Детальніше про налаштування зовнішнього вигляду вікна підписки читайте в окремій статті.
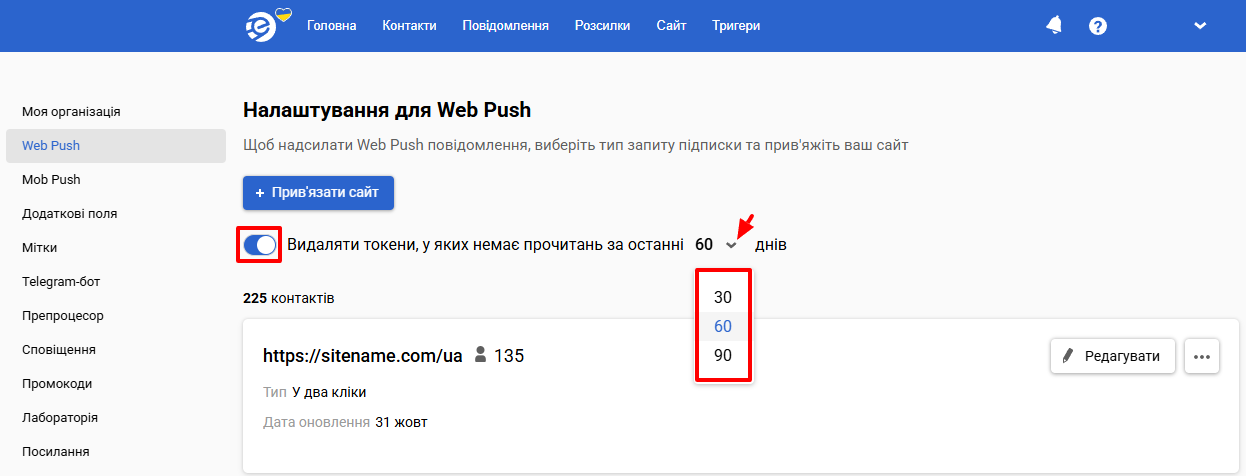
Видалення токенів
Увімкніть опцію автоматичного видалення неактивних токенів через 30, 60 або 90 днів, щоб залишалися тільки ті користувачі, які взаємодіють із розсилкою.

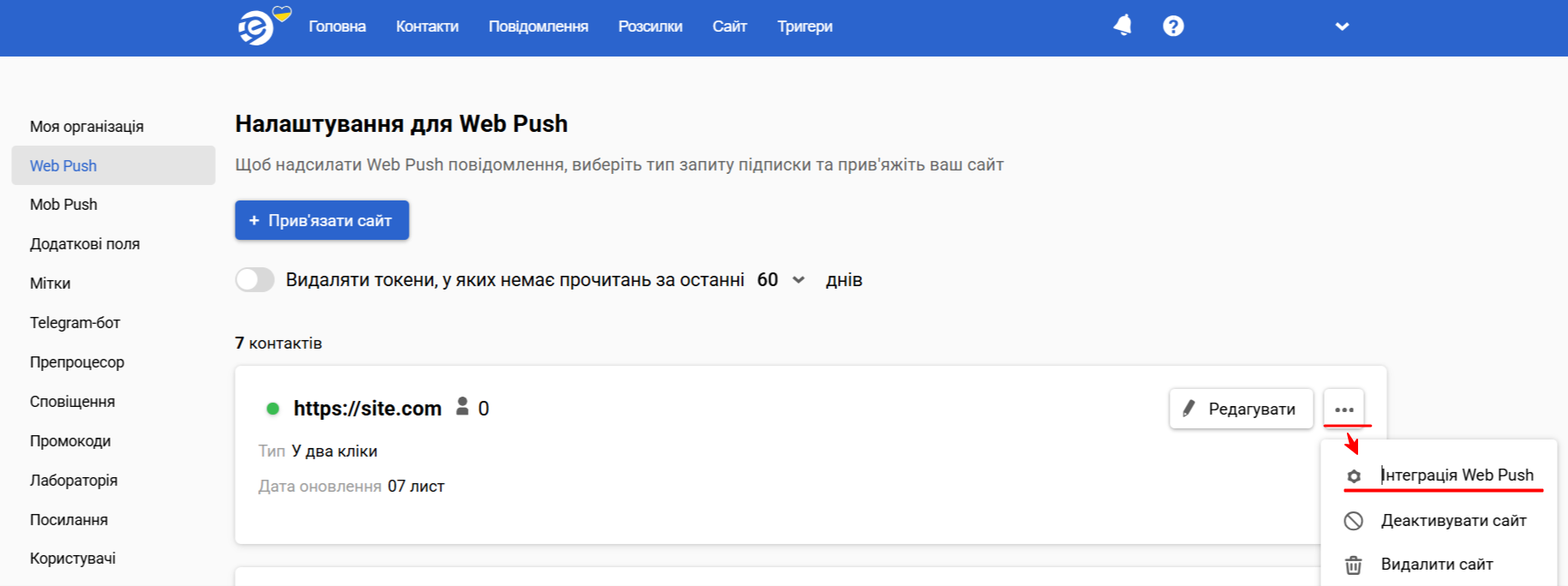
Редагування інтеграції Web Push
Щоб повернутись до налаштувань інтеграції, наприклад — змінити назву сайту, повторно завантажити інсталяційний файл або скопіювати згенерований код, натисніть посилання на сайт або іконку три крапки та виберіть Інтеграція Web Push.

В цьому ж меню можна видалити або тимчасово деативувати/ активувати прив'язаний сайт.
Якщо сайт деактивовано, збір підписників для нього призупиняється , відправка повідомлень неможлива.
Після активації вся функціональність знов стане доступною, всі контакти залишаться підписаними і з активними токенами.
При видаленні сайту всі веб-пуш токени, зібрані на сайті, видаляються разом з ним.
Зверніть увагу
- Для прив'язки сайту можна використовувати API ресусрс Add web push domain.
- Цей ресурс також використувується в інтеграції за допомогою плагінів, таких як WooCommerce та Shopify.
- Сайт, прив'язаний через API, за замовчуванням неактивний — його потрібно активувати вручну.
Updated 3 days ago