Вебхуки в сценаріях
Блок сценарію Webhook дозволяє працювати з даними контексту сценарію.

Цей запит вивантажує та надсилає дані контакту з eSputnik в інші системи та, навпаки, отримує дані із зовнішніх систем.
З його допомогою в рамках сценарію ви можете:
- Звернутися до власного ресурсу, який обробить запит і поверне у повідомлення дані для персоналізації (наприклад, особистий промокод або токен для авторизації).
- Віддати на зовнішній ресурс дані з події або картки контакту (наприклад, ID замовлення, додаткове поле ID контакту в месенджері або день народження).
ВажливоНадіслати через вебхук можна лише дані контакту (поля + додаткові поля) та параметри з події, яка запустила сценарій із вебхуком. Передача даних у вебхуках переважно налаштовується у форматі
JSON, але також доступні форматиXMLтаText.
Використання відповідей вебхуків у повідомленнях та сценаріях
Ви можете легко інтегрувати JSON-відповіді, отримані від зовнішніх сервісів через вебхуки, безпосередньо у сценарії. Це дає змогу повною мірою застосовувати дані (наприклад, із CRM) в реальному часі для персоналізації комунікацій і прийняття обґрунтованих рішень у логіці сценарію.
Ключові переваги:
- Персоналізація повідомлень за допомогою динамічних даних, адаптованих до кожного користувача
- Маршрутизація контактів через різні гілки сценарію з використанням логіки, керованої даними (блок Умова)
Такий підхід дозволяє створювати глибоко персоналізовану комунікацію, адаптовану до контексту кожного користувача.
Як це працює
Коли вебхук повертає відповідь у форматі JSON, дані зберігаються в сценарії у вигляді об’єкта з назвою, яка відповідає назві джерела даних (тобто назві вебхука). Ви можете звертатися до цих даних:
- У повідомленнях — за допомогою синтаксису Velocity
- У наступних блоках Умова та Webhook в сценарії — через регулярні вирази
Приклад: використання відповіді вебхука в повідомленнях
Припустімо, ви надсилаєте запит до джерела даних crmWebhook, щоб отримати персональний промокод. Відповідь виглядає так:
{
"externalId": "user_12345",
"promoCode": "WELCOME-5OFF"
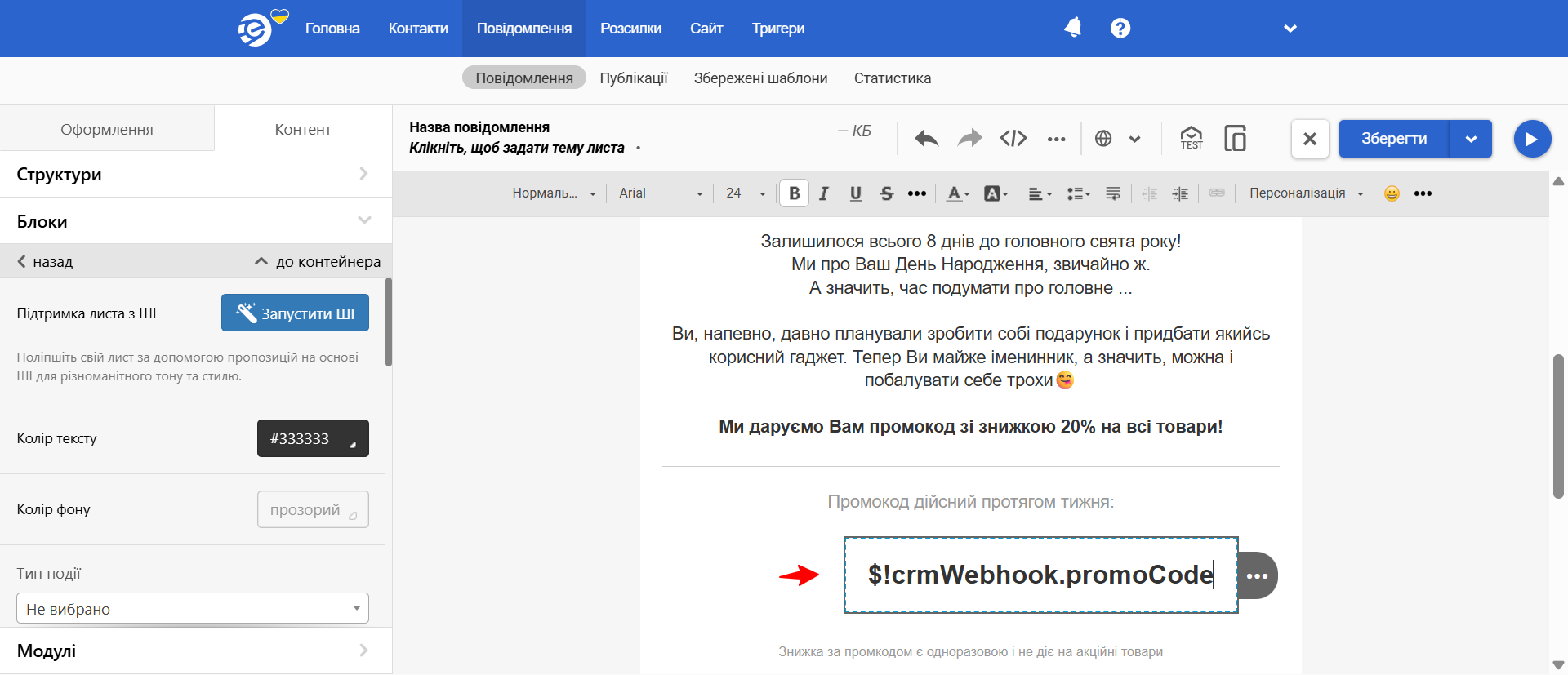
}Щоб відобразити промокод у повідомленні в межах сценарію, використайте такий синтаксис Velocity:
$!crmWebhook.promoCode
Або альтернативний варіант:
$!data.get("crmWebhook").get("promoCode")
Де:
crmWebhook— назва вашого джерела даних (вебхука)promoCode— поле з відповіді, значення якого потрібно відобразити

У результаті кожен контакт отримає свій унікальний промокод, отриманий із зовнішньої системи.
Приклад: використання відповіді вебхука в блоці Умова
Припустимо, ви хочете перевірити, чи є контакт учасником програми лояльності. Ви надсилаєте запит до crmWebhook, і сервіс відповідає:
{
"externalId": "user_98765",
"isLoyaltyMember": true
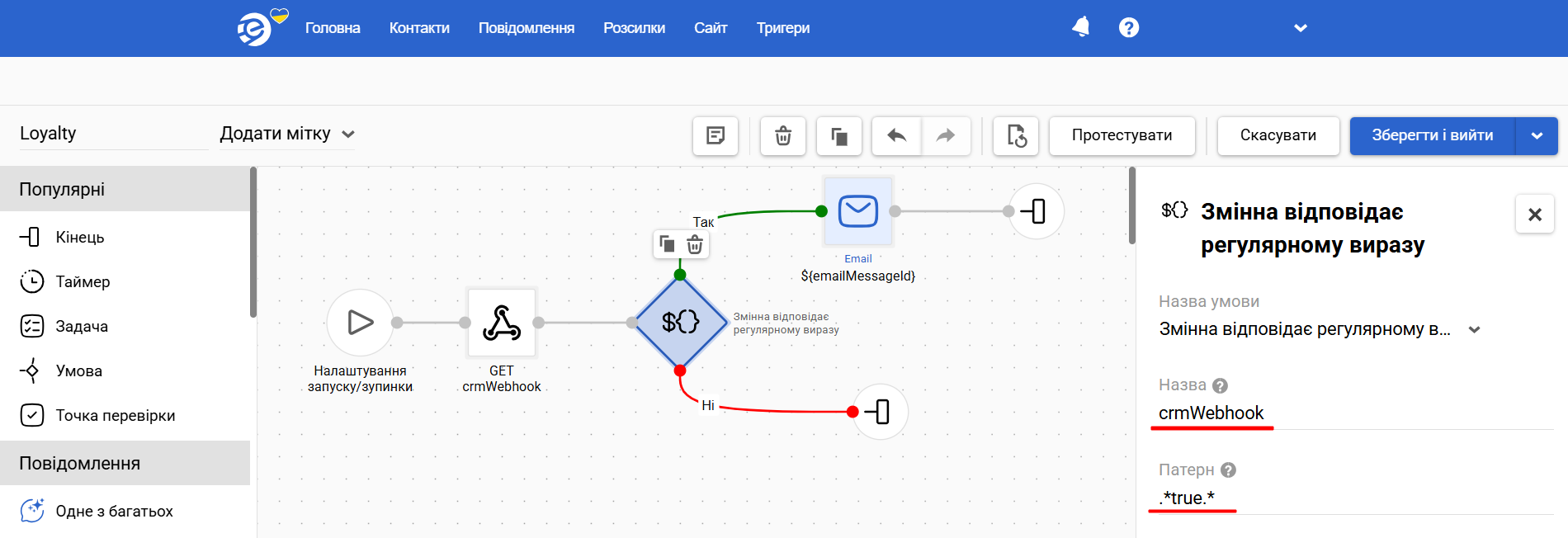
}Щоб налаштувати блок Умова → Змінна відповідає регулярному виразу:
- У полі Назва введіть назву джерела даних:
crmWebhook - У полі Патерн введіть регулярний вираз для перевірки значення, наприклад:
.*true.*.

- Якщо значення
isLoyaltyMemberдорівнюєtrue, контакт іде по гілці Так. - Інакше — по гілці Ні.
Зверніть увагуЦі приклади демонструють лише кілька способів інтеграції зовнішніх даних у сценарії. Ви можете розширити цей підхід, наприклад:
- Перевіркою наявності конкретних значень або вкладених полів
- Застосуванням кількох регулярних виразів
- Комбінуванням логіки Velocity для динамічного відображення контенту
Використовуйте відповіді вебхуків, щоб створювати розумніші автоматизації та масштабувати персоналізацію в реальному часі.
Створення вебхука в сценарії
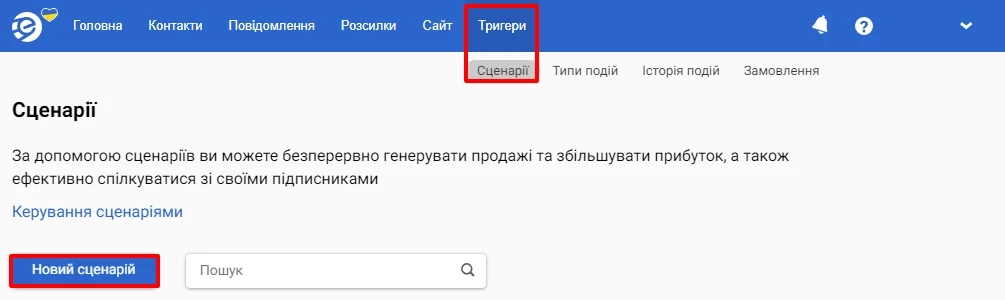
- Перейдіть у розділ Тригери → Сценарії та натисніть Новий сценарій.

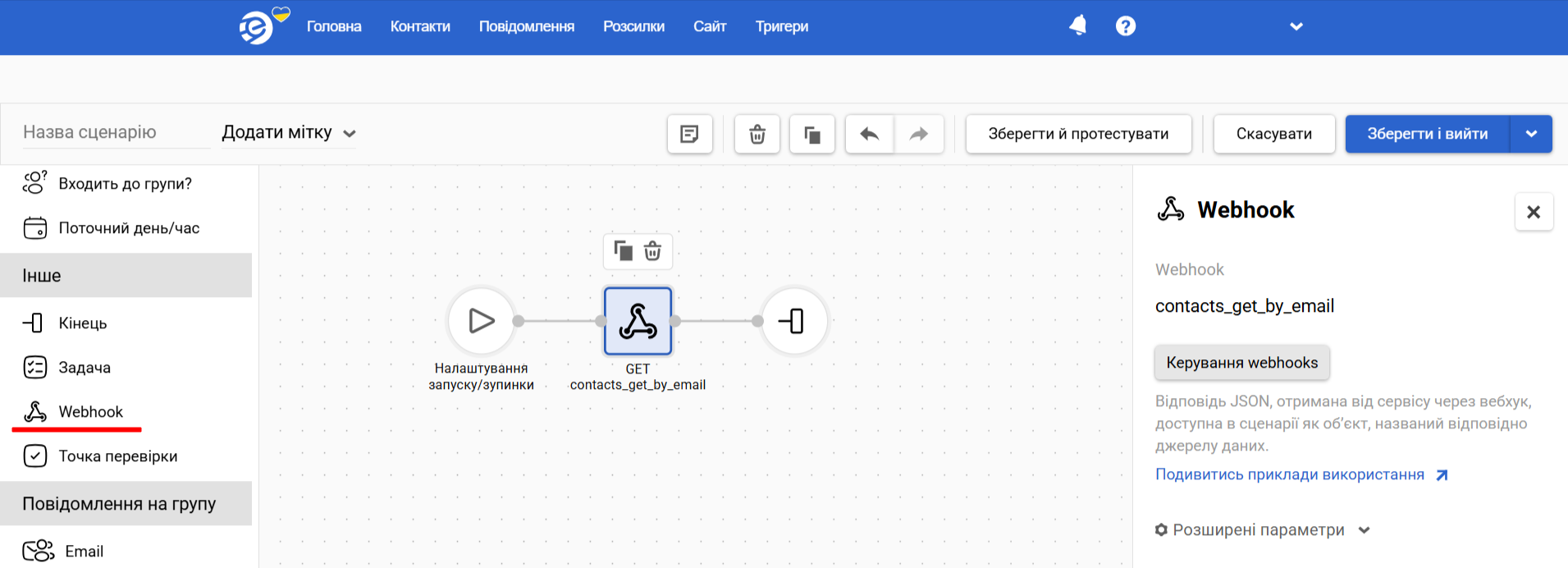
- На панелі зліва відкрийте вкладку Інше та виберіть блок Webhook.

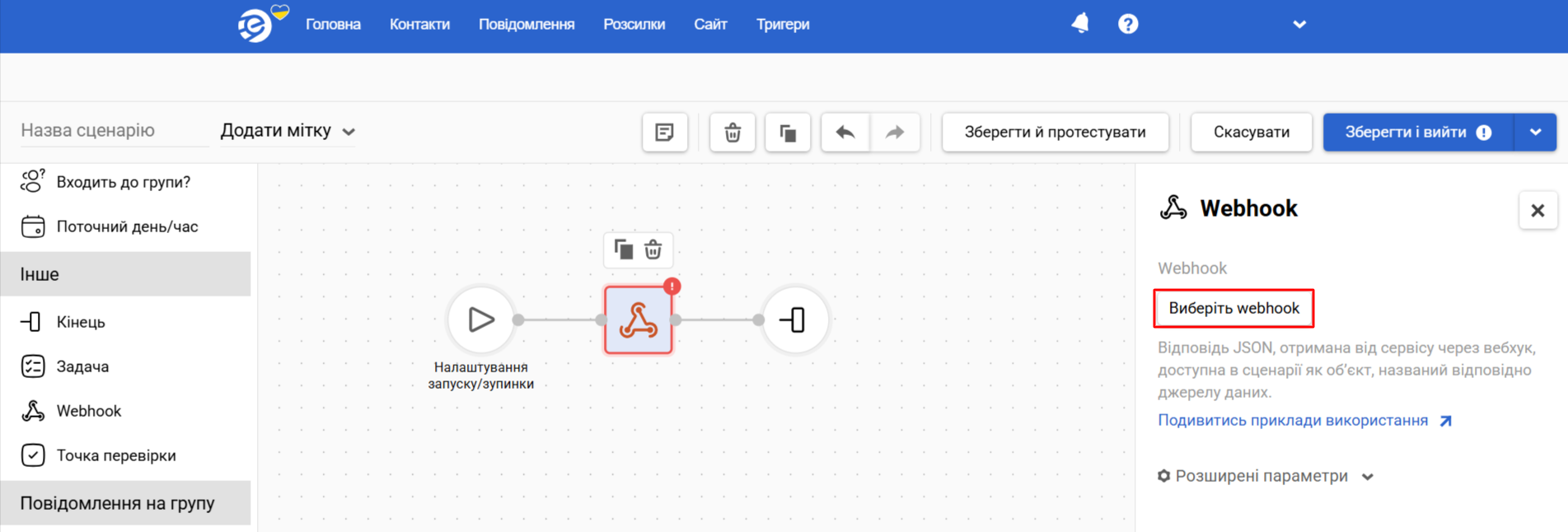
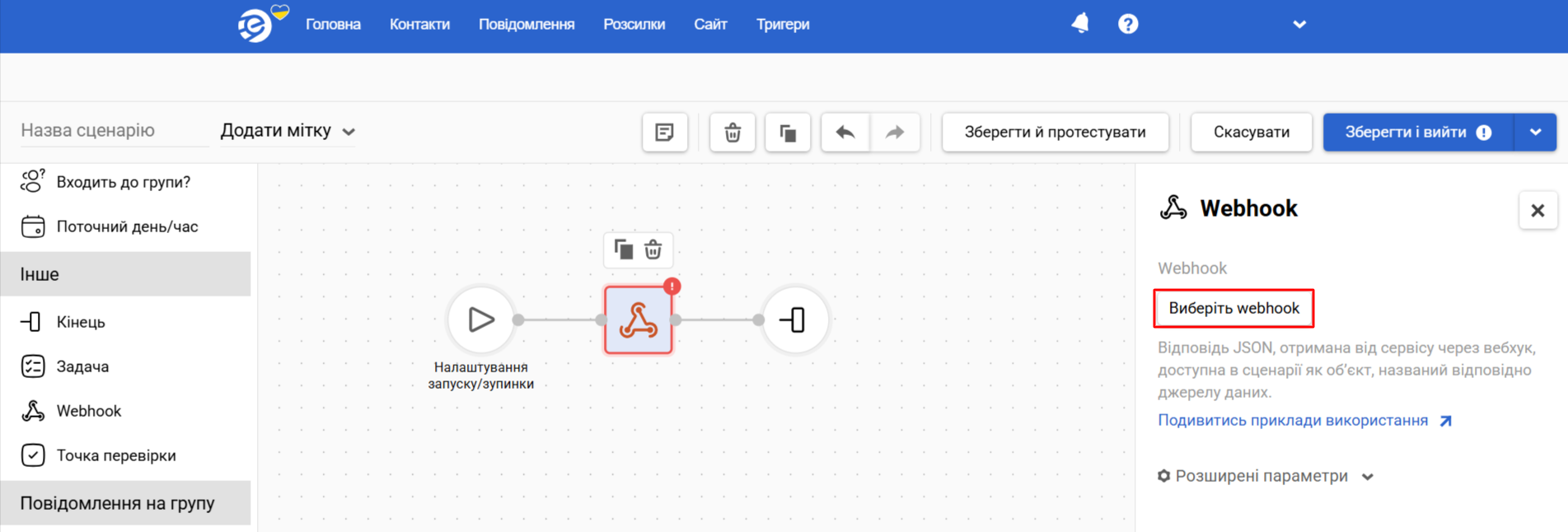
- Праворуч на панелі налаштувань цього блоку натисніть кнопку Виберіть webhook:

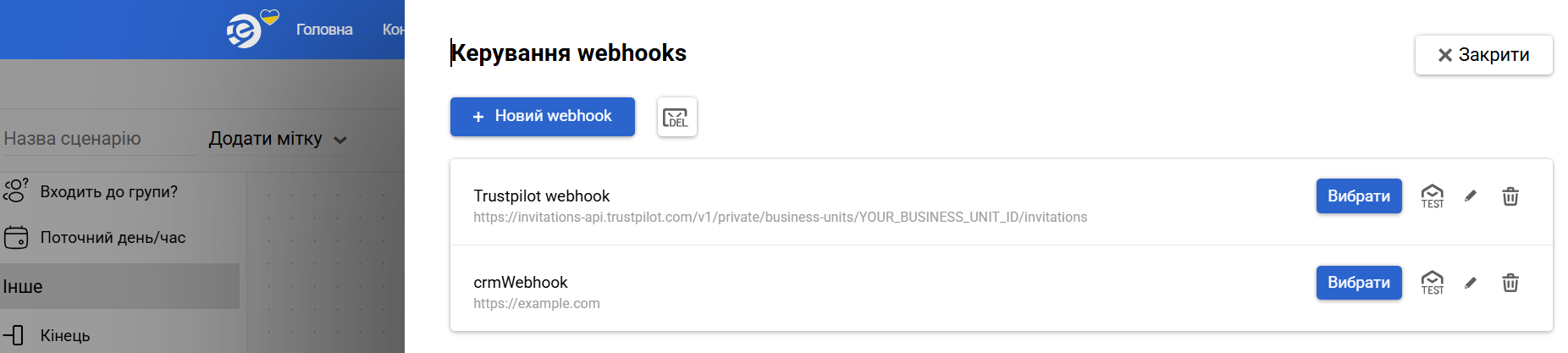
- Виберіть вже створений вебхук або натисніть Новий webhook.

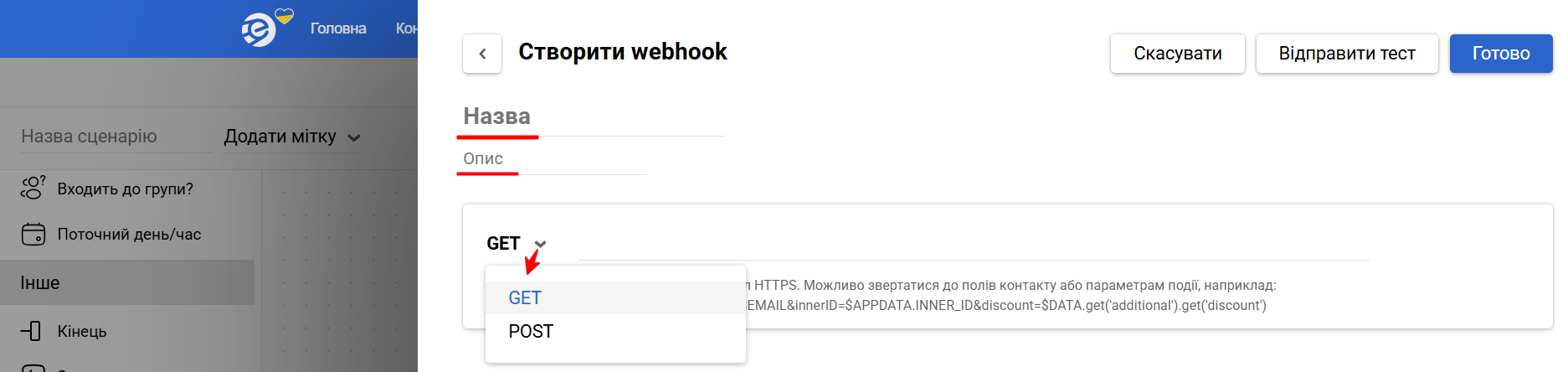
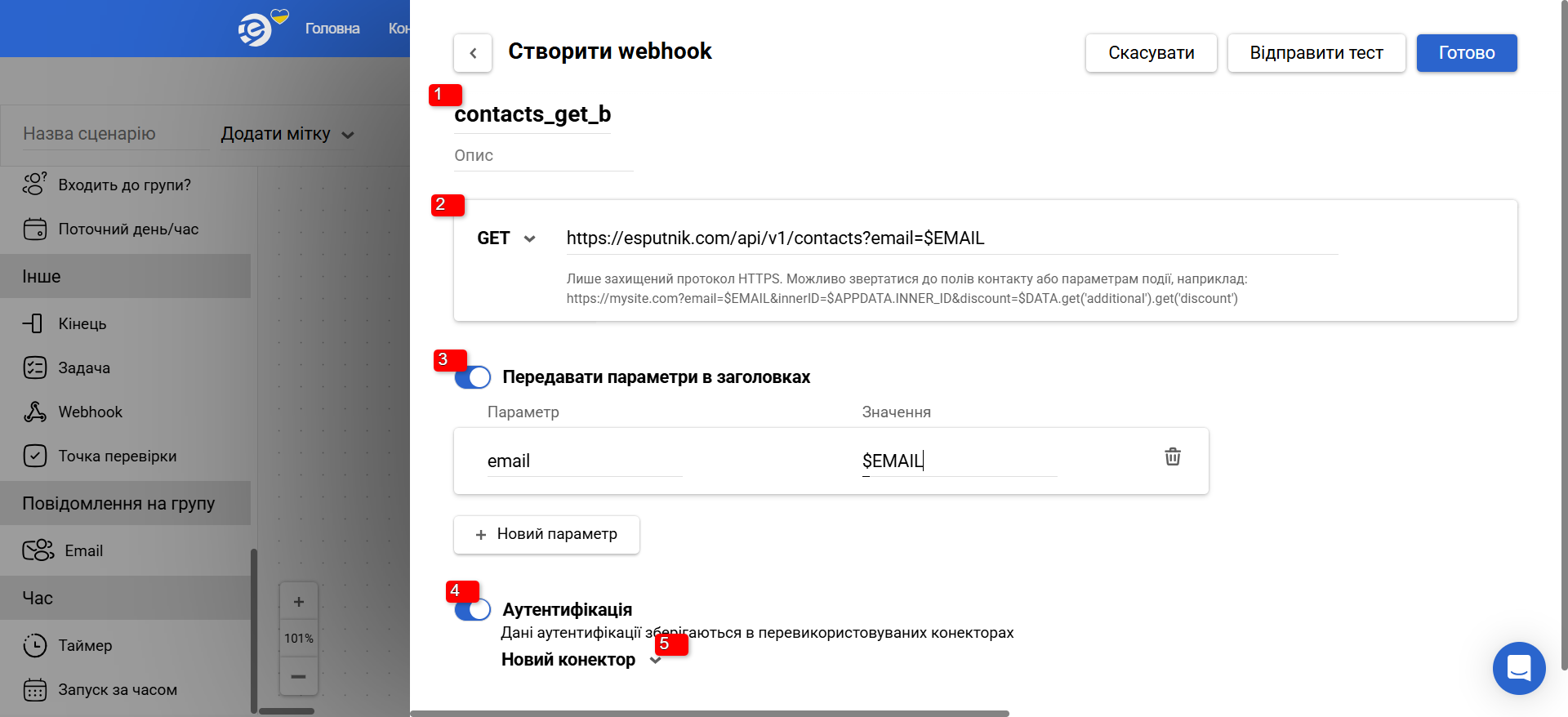
- У вікні налаштування нового вебхука введіть назву, опис (опційно) та виберіть з випадного меню тип запиту:
GETчиPOST.

Підстановка даних контексту сценарію
Для отримання даних у вебхуці використовуються змінні Velocity без врахування регістру у такому форматі:
| Змінна | Опис |
|---|---|
$discount | Якщо змінної немає —виводиться буквальний текст $discount |
$!discount | Якщо значення відсутнє, нічого не виводиться |
${discount|$otherGift} | Якщо значення змінної відсутнє, підставляє запасне значення |
Робота з GET-запитом
Використовуйте цей тип, коли потрібно через посилання запитати дані на сторонньому джерелі для використання в сценарії та підстановки в повідомлення всередині цього сценарію. Дані надсилаються до URL у вигляді пар параметр – значення.

Налаштування вебхука:
- Введіть назву вебхука, використовуючи будь-які символи (обов'язкове поле), та опис (необов'язкове поле).
- Впишіть URL ресурсу через захищений протокол
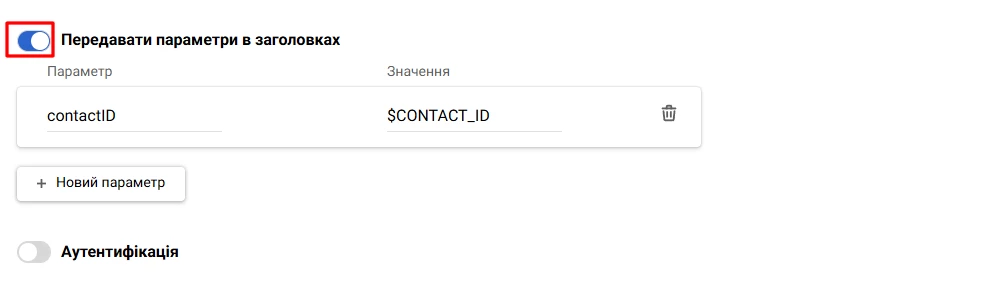
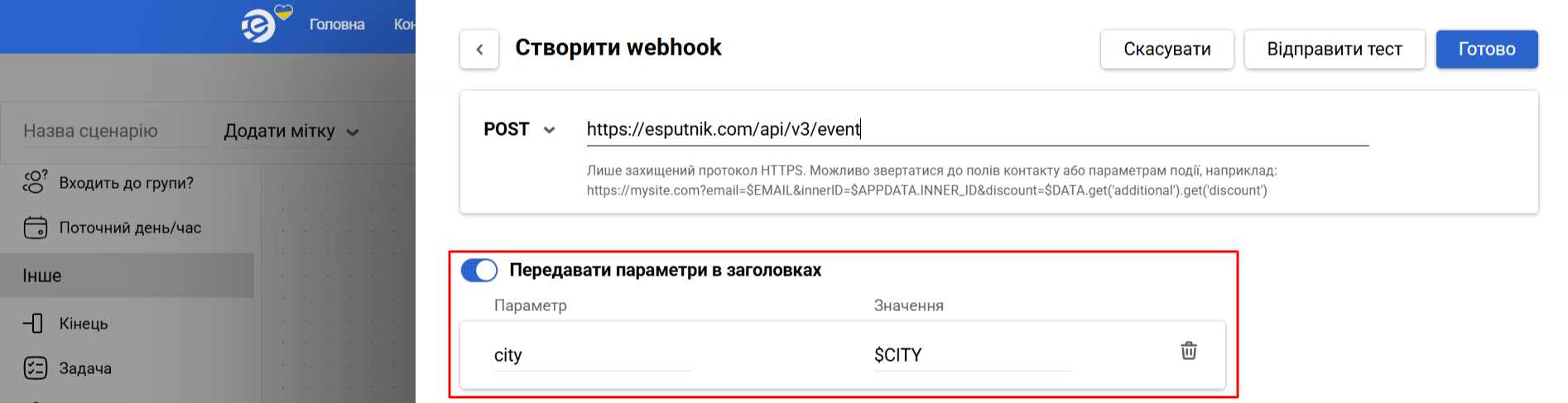
HTTPS(якщо ввестиHTTP, система не дозволить зберегти посилання). Після знаку питання пропишіть змінні, які бажаєте повернути. У прикладі ми хочемо передати значення параметра email з події, яка запускає сценарій, та звертаємось до поля EMAIL, яке відноситься до картки контакту на ресурсі, куди ми надсилаємо GET-запит. - Якщо ваш ресурс може обробляти параметри заголовків, активуйте цей перемикач і впишіть туди назви параметрів та їх значення, до яких звертатиметеся.

Нижче наведені приклади запису параметрів та їх значень, які можуть використовуватись:
| Параметр | Значення |
|---|---|
| phone | $phone |
$email | |
| name | $name |
| city | $city |
| contactID | $contact_ID |
| param | $workflowInstanceId |
ПриміткаДля GET-запиту у параметрах вебхука можна передавати значення
$workflowInstanceId— це унікальний ідентифікатор запуску сценарію. Він дозволяє ідентифікувати, які саме події належать до запуску, і на основі цього рахувати статистику та конверсії.
ВажливоДля
$workflowInstanceIdрегістр символів має значення, а для полів контакту — ні.
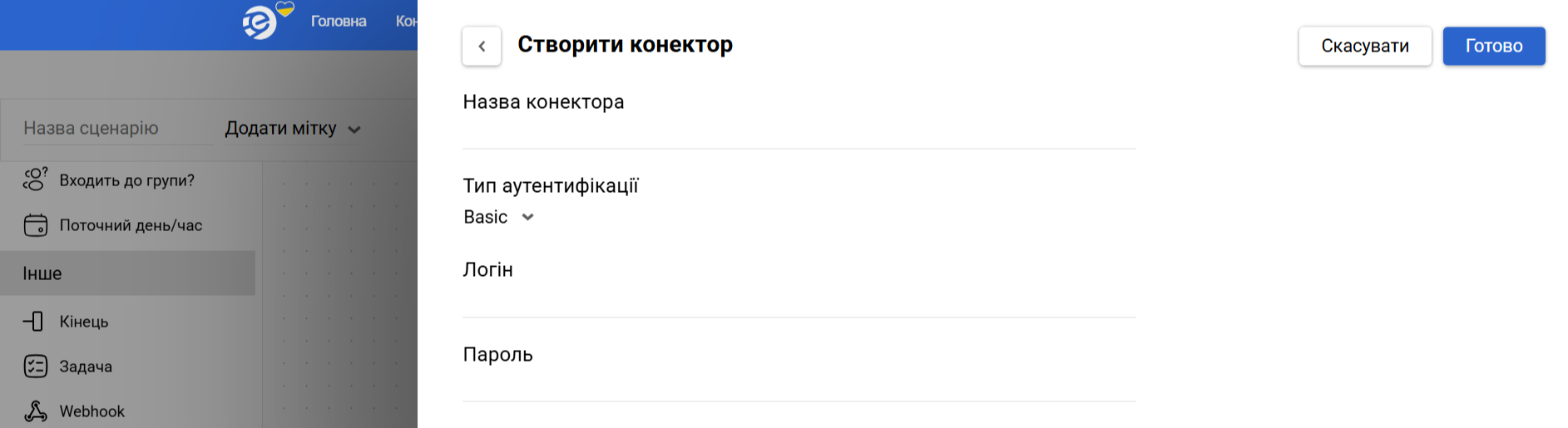
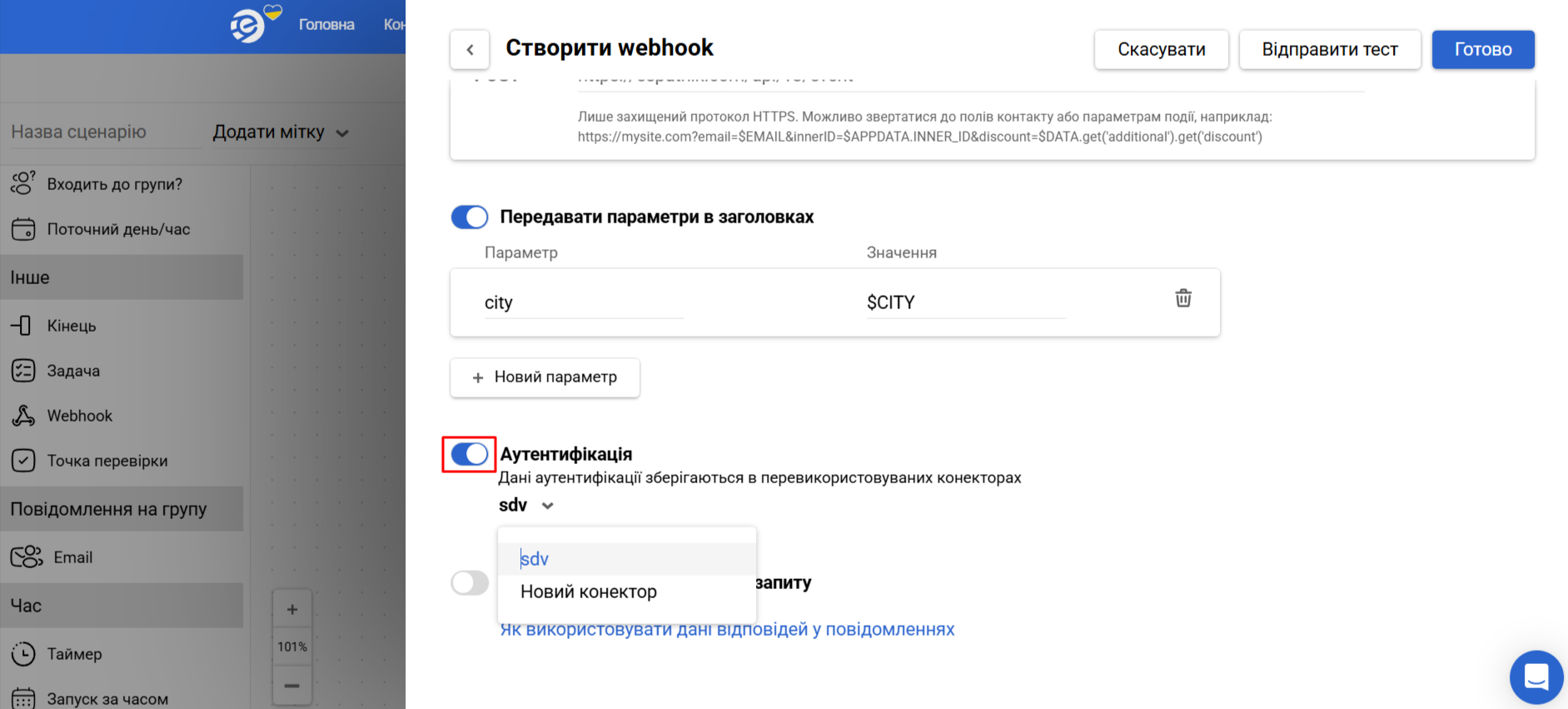
- Виберіть конектор для авторизації. Якщо потрібно налаштувати новий, виберіть зі спадного меню варіант Новий конектор.
- У вікні Створити конектор введіть такі дані:

- Назву нового конектора.
- Потрібний тип автентифікації. Доступно три типи: Basic, Bearer token та API key.
- Впишіть логін та пароль/токен/ключ.
Після цього натисніть Готово, і новий конектор автоматично застосується у вебхуку, що створюється.
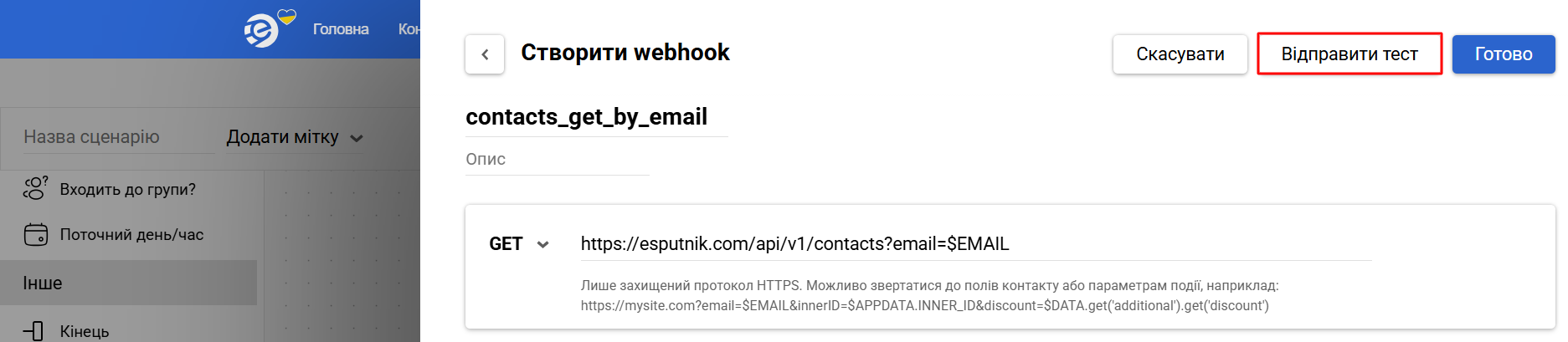
Тестування GET-запиту
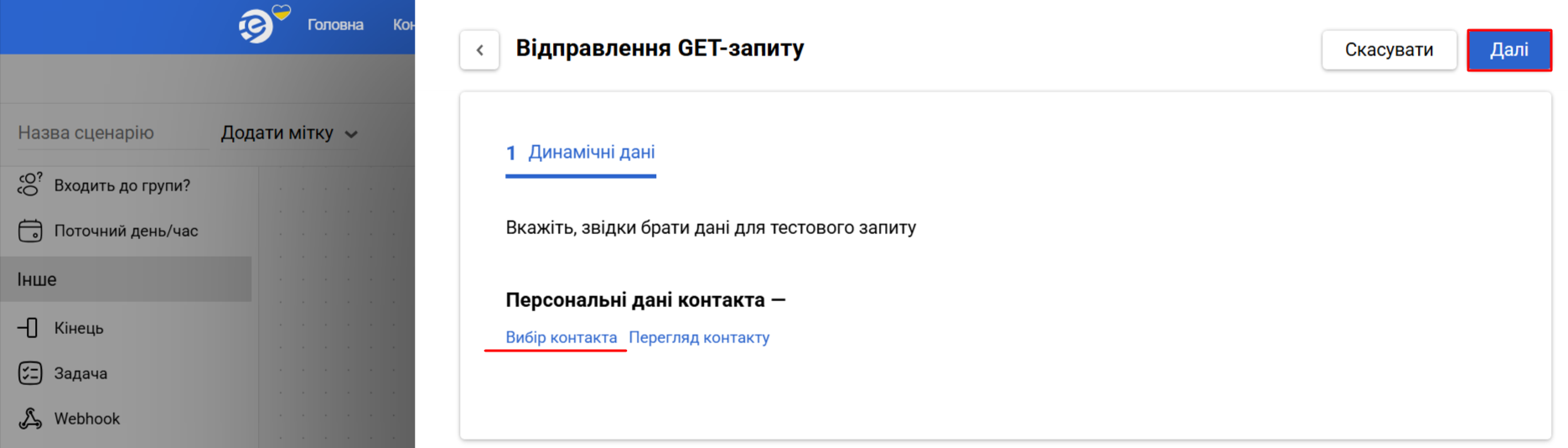
- Натисніть кнопку Відправити тест.

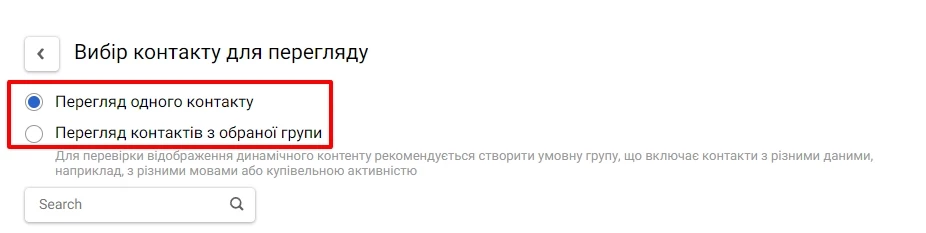
- Виберіть відповідний контакт зі списку або знайдіть через пошук і натисніть Далі.

Для пошуку контактів через групи виберіть Перегляд контактів обраної групи.

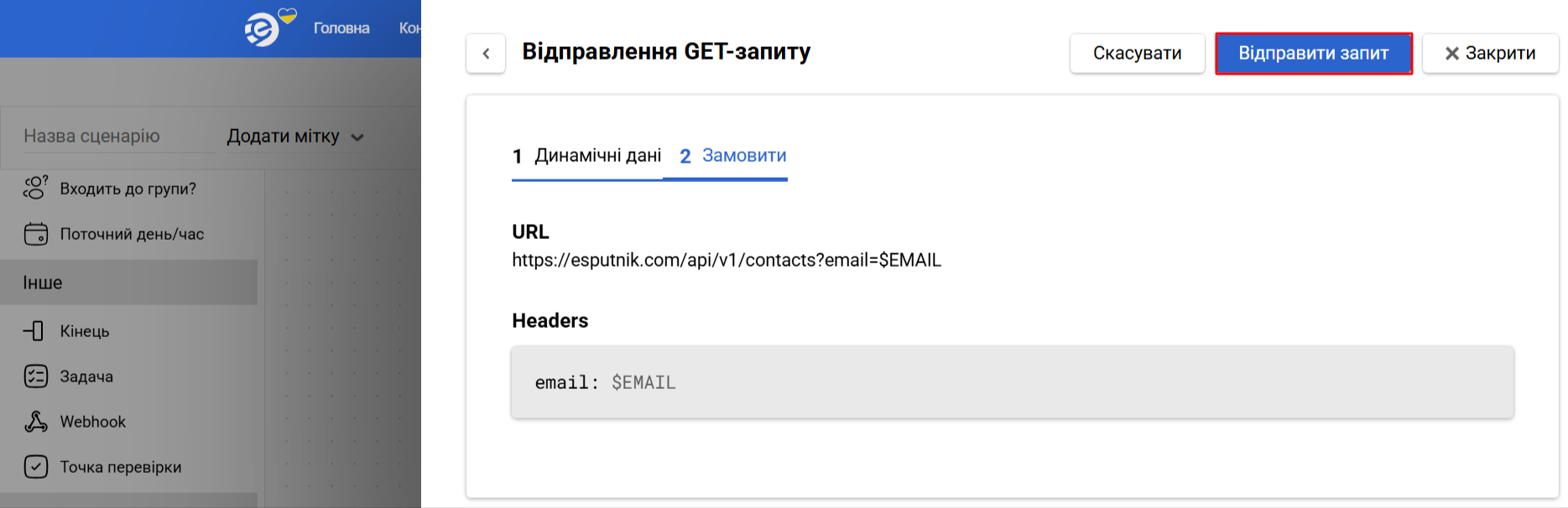
- Натисніть Відправити запит.

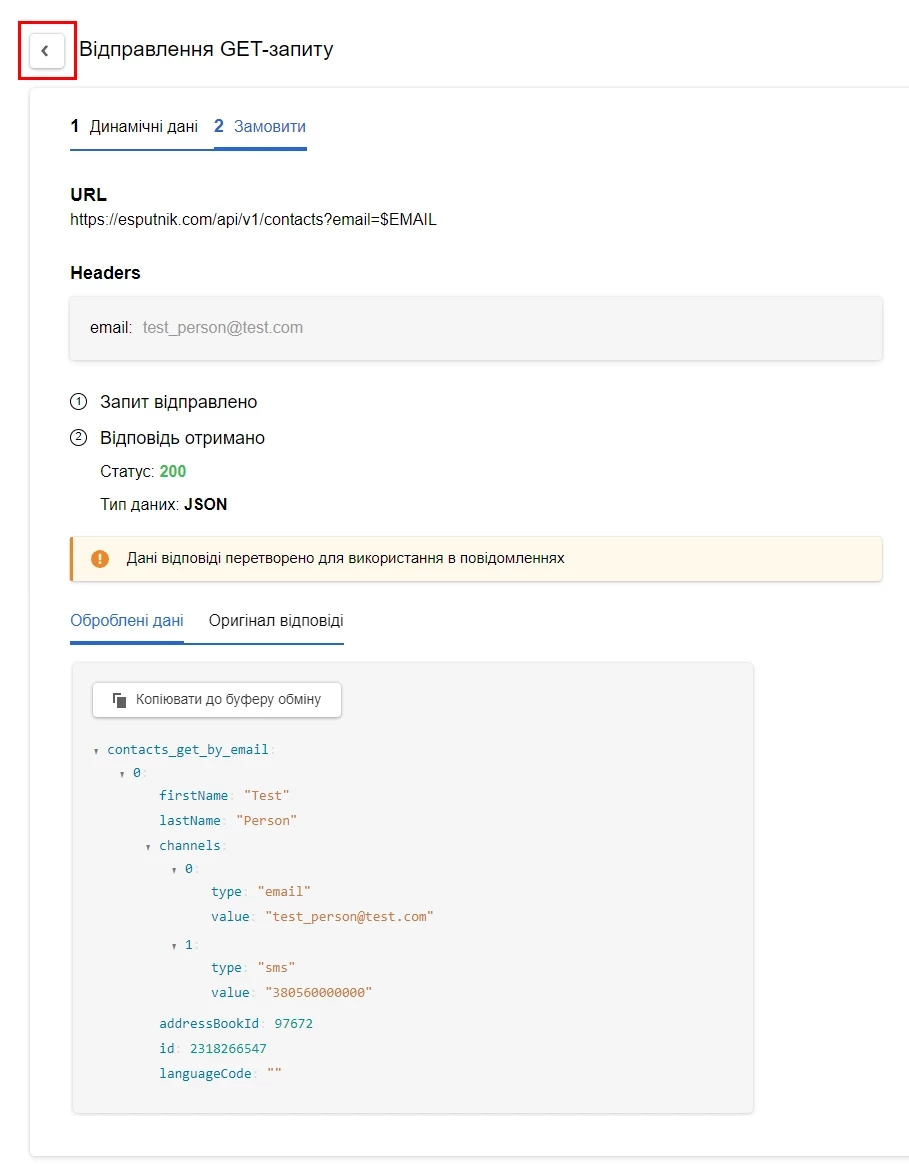
У вікні тестування ви отримаєте відповідь запиту:

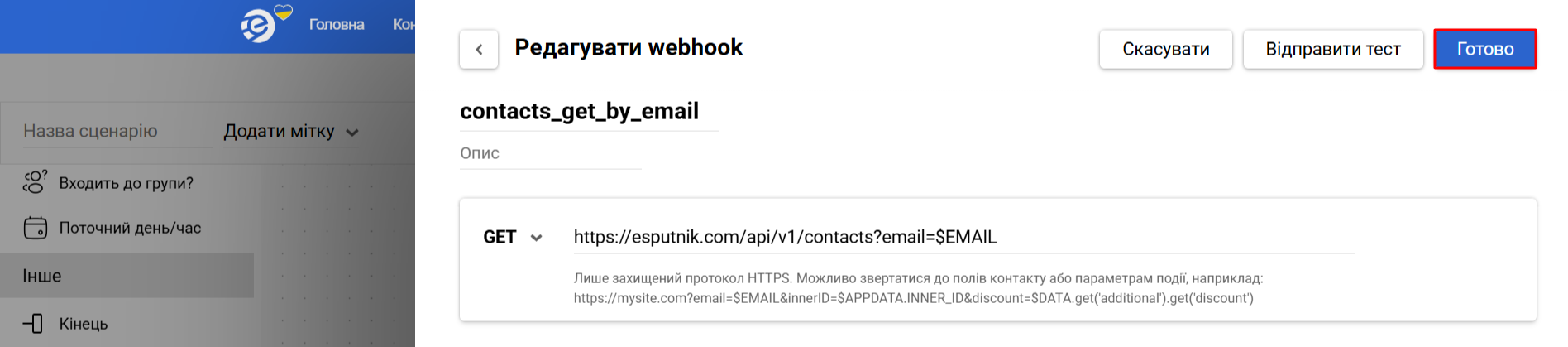
Натисніть по стрілці Назад у лівому верхньому куті діалогового вікна та закінчіть створення вебхука, натиснувши кнопку Готово.

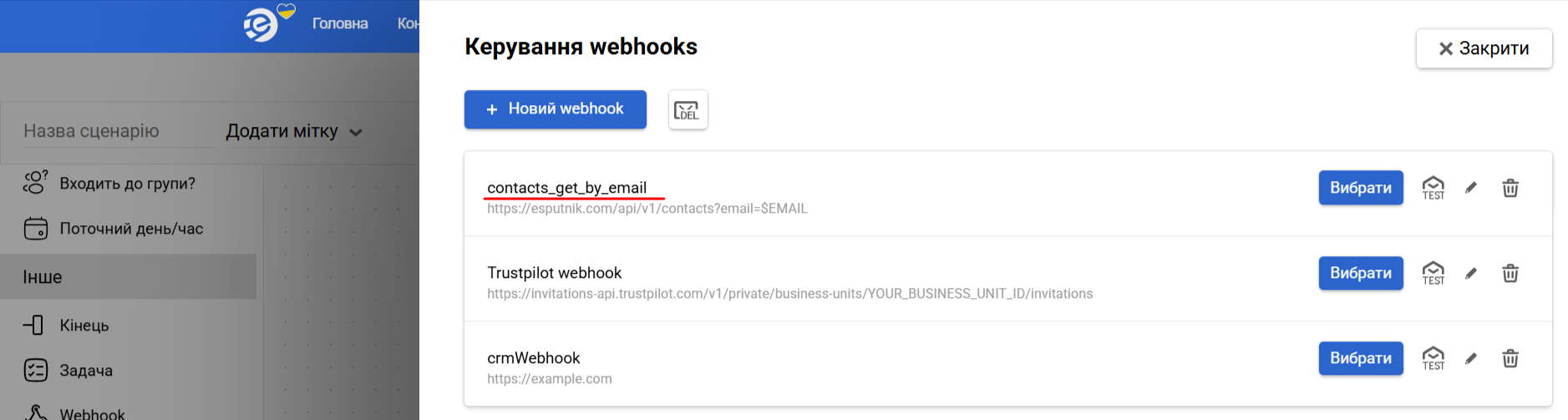
Тепер новий вебхук доступний у списку для вибору в сценарії:

Робота з POST-запитом
Розглянемо на прикладі, коли потрібно надіслати дані про місто контакту, щоб отримати для нього промокод із зовнішнього джерела.
Для налаштування вебхука з POST-запитом виконайте такі дії:
- У налаштуваннях блоку Webhook натисніть кнопку Виберіть webhook:

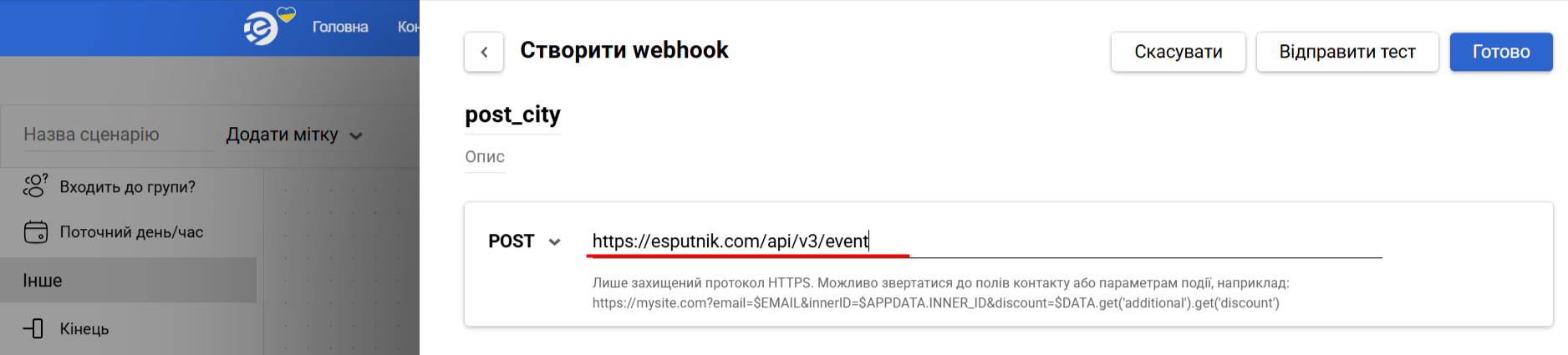
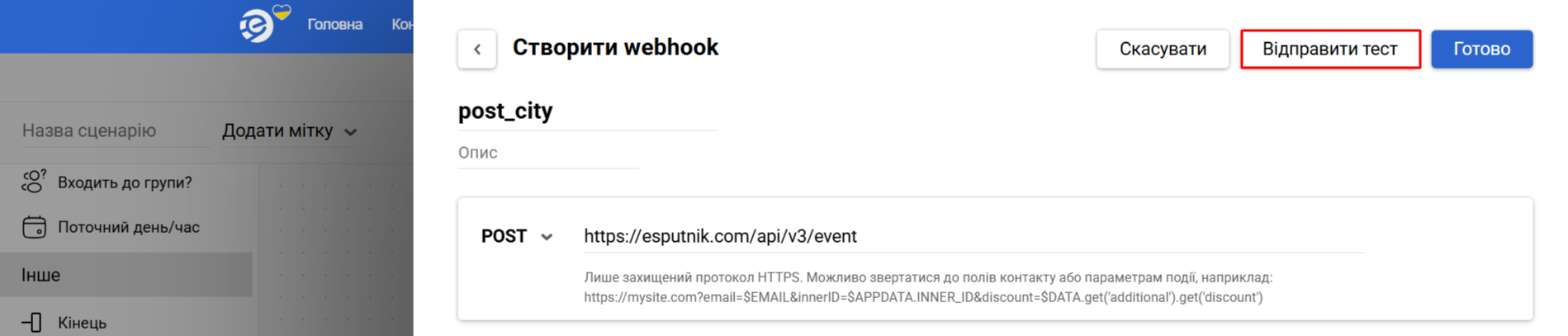
- У вікні створення або редагування вебхука дайте йому назву та виберіть тип
POST. Впишіть URL-адресу за допомогою захищеного протоколуHTTPS.

- Якщо ваша програма зчитує параметри із заголовків, активуйте відповідний перемикач, вкажіть потрібні параметри та їхні значення.

ПриміткаДля POST-запиту у параметрах вебхука можна передавати значення
$workflowInstanceId— це унікальний ідентифікатор запуску сценарію. Він дозволяє ідентифікувати, які саме події належать до запуску, і на основі цього рахувати статистику та конверсії.
ВажливоДля
$workflowInstanceIdрегістр символів має значення, а для полів контакту — ні.
- Щоб налаштувати аутентифікацію, активуйте однойменний перемикач. Виберіть існуючий набір для авторизації або створіть новий конектор.

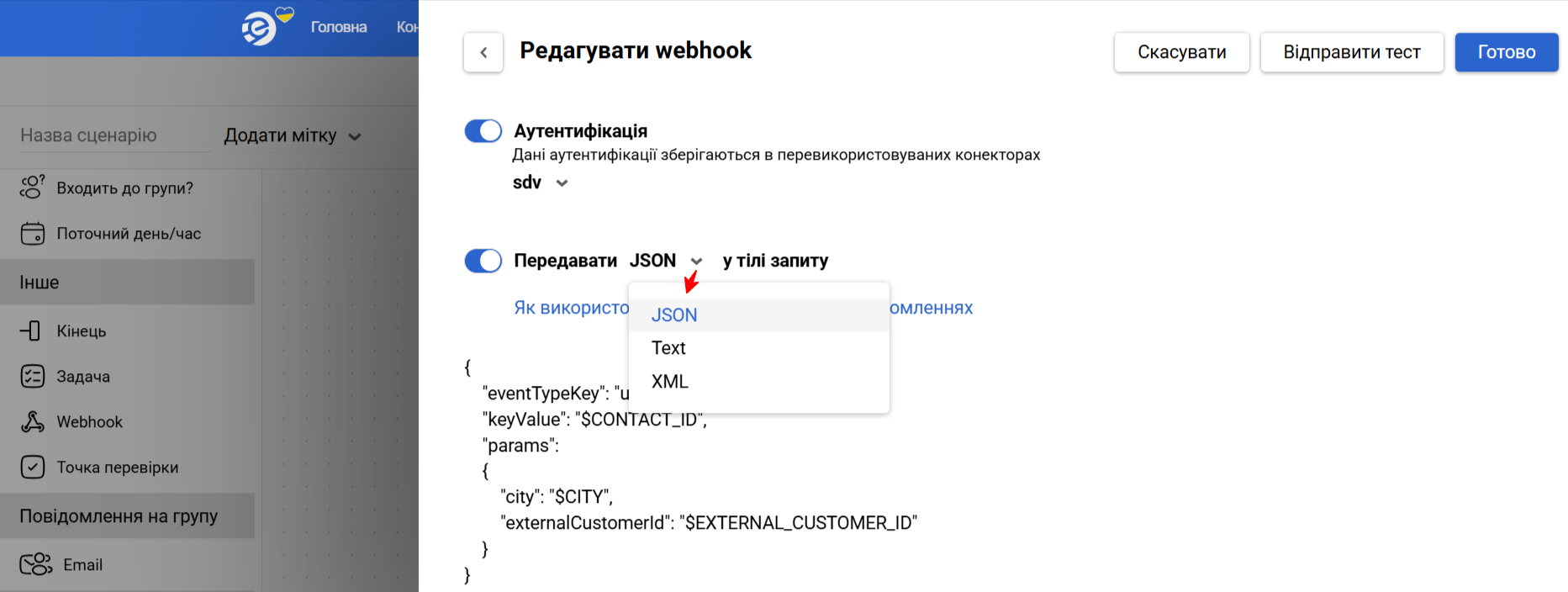
У POST-запиті дозволено надсилати довільну кількість даних. Для цього активуйте відповідний перемикач, виберіть формат даних зі списку та впишіть їх нижче. Доступні формати: JSON, XML, Text.

До параметрів з події слід звертатися за допомогою Apache Velocity, наприклад: "param": "$param".
Тестування POST-запиту
- У вікні налаштувань натисніть кнопку Відправити тест.

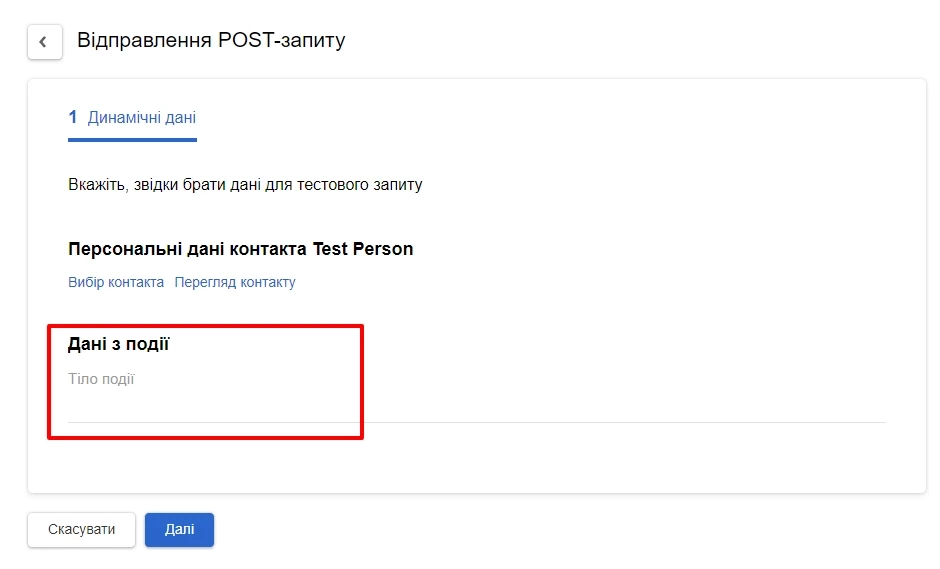
- Система запропонує, звідки взяти дані для тестування: з контактної картки або з події. Якщо в URL вебхука налаштовано звернення до параметра з події, під час тестування система запропонує вибрати подію зі списку тих, які приходили будь-коли у систему, або вписати тіло події вручну.

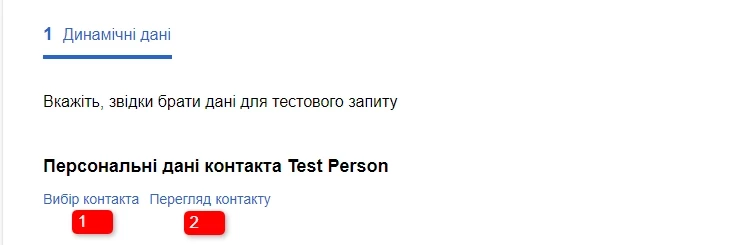
Оскільки в нашому прикладі вказано звернення до поля контакту, для тесту необхідно вибрати контакт з бази в акаунті eSputnik. Ви можете вибрати інший контакт (1) або переглянути обраний (2).

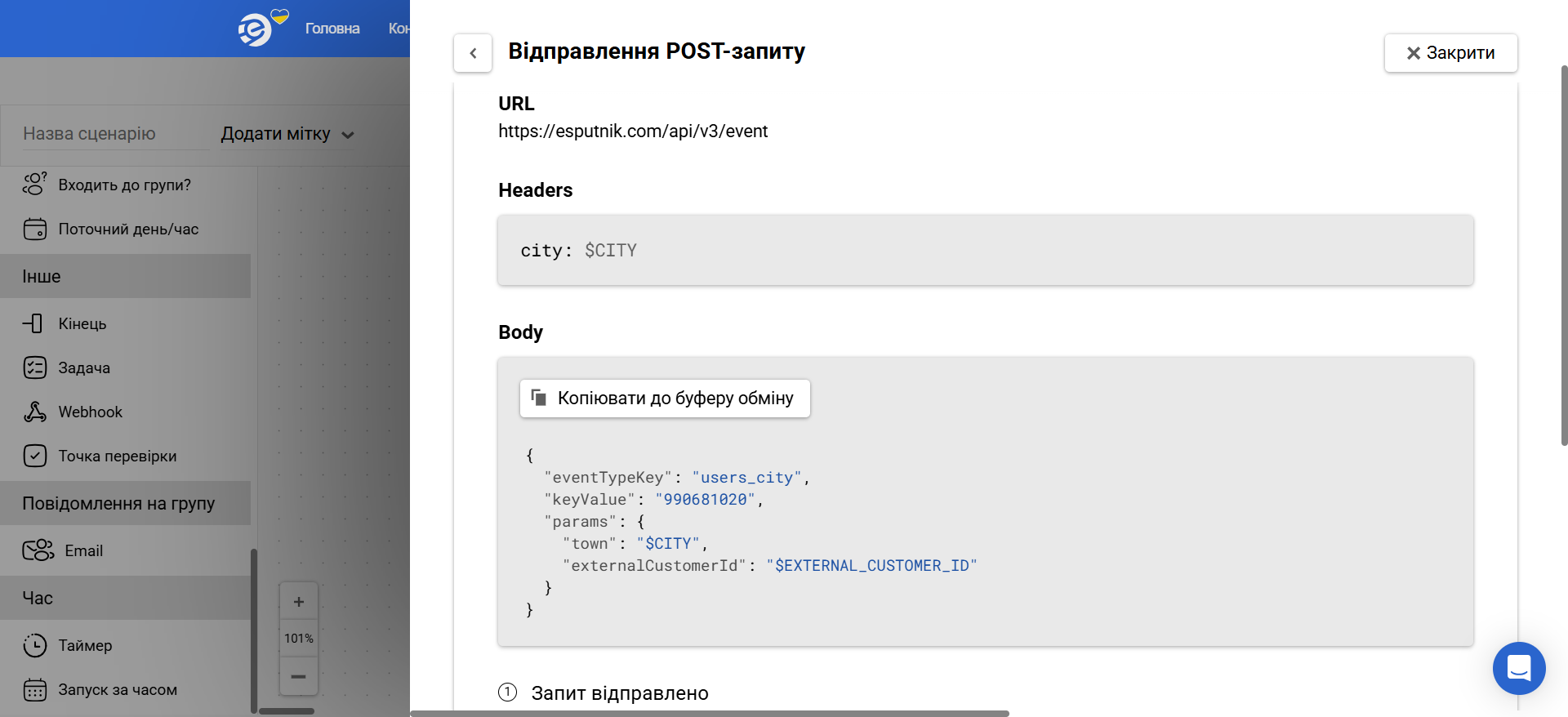
Після того як натиснете Далі та Відправити запит, ви отримаєте відповідь з Headers та Body запиту:

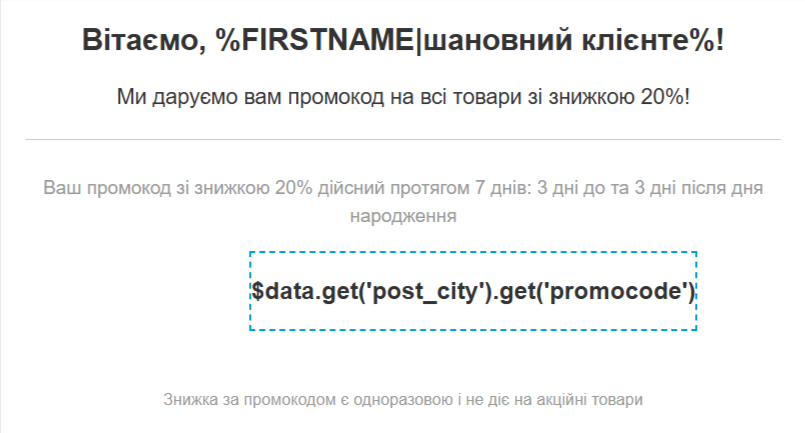
Щоб відобразити отриманий промокод у повідомленні, впишіть у текстову область вираз такого вигляду: $data.get('post_city').get('promocode') / $post_city.get('promocode').

Де:
post_city– назва джерела (назва вебхука);promocode– назва змінної, що містить значення промокоду.
Результат підстановки отриманого промокоду в лист:

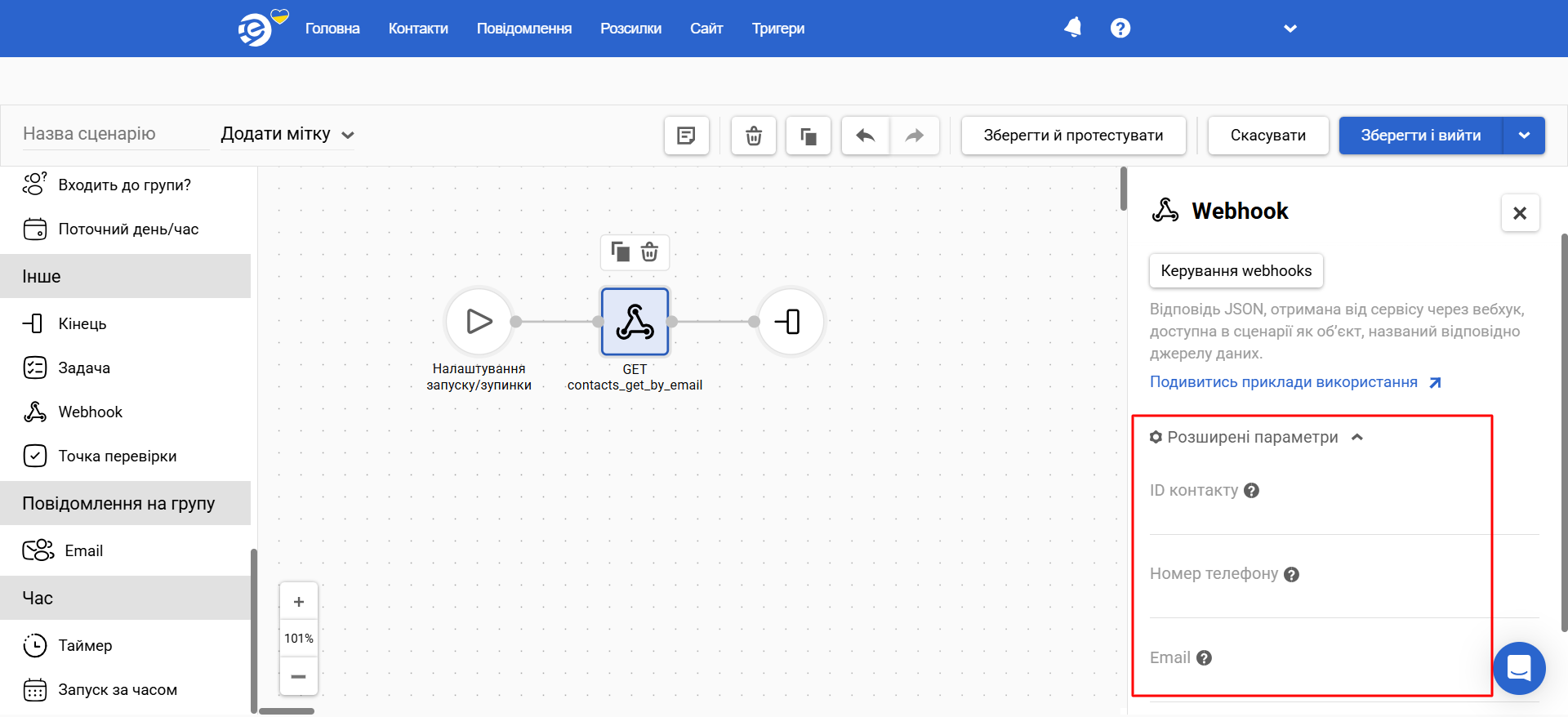
Розширені параметри блоку
Блок має розширені параметри, випадки заповнення яких детально розглянуто в окремій статті.

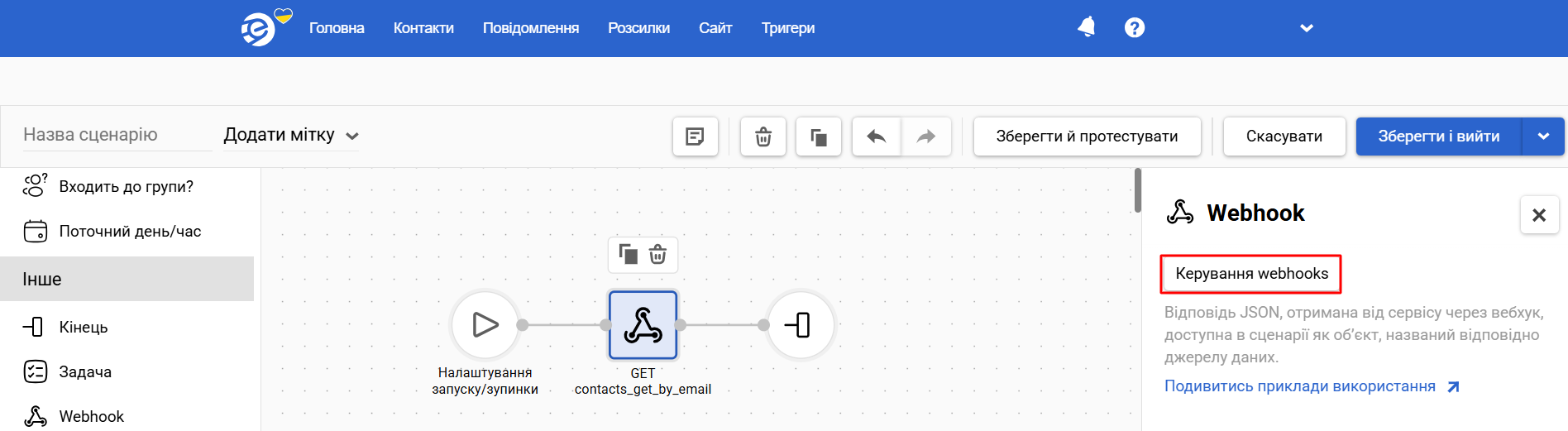
Керування webhooks
У налаштуваннях блока Webhook натисніть Керування webhooks. Ви потрапите до розділу зі списком вебхуків, де зможете:
- створити новий вебхук,
- редагувати будь-який існуючий,
- протестувати вебхук,
- видалити непотрібний,
- переглянути список видалених.

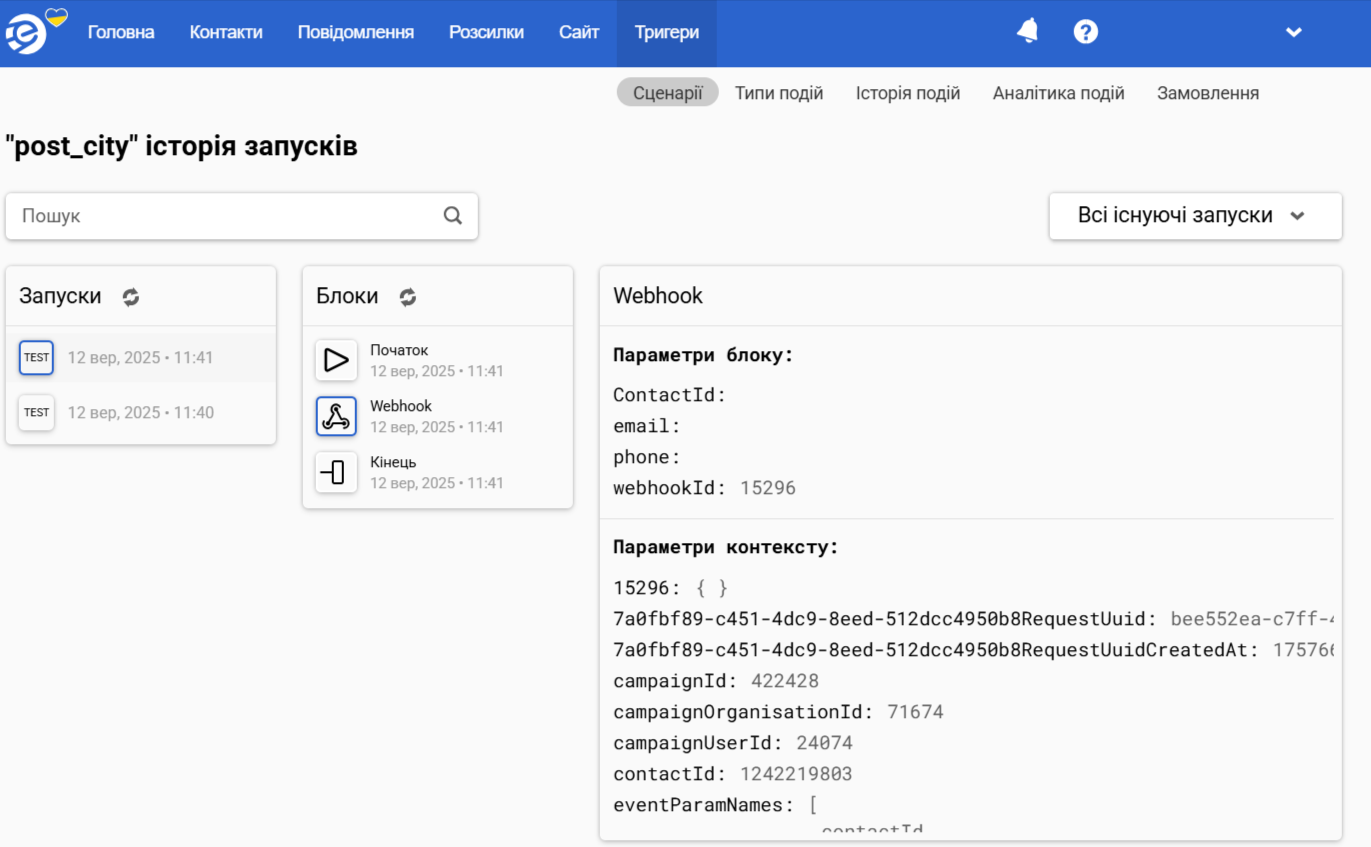
В історії запусків сценарію з вебхуком ви побачите деталі блоку:

Updated 2 months ago