Налаштування рекомендацій у тригерних листах
Рекомендаційні блоки в листі розміщуються в окремій смузі, в коді якої задані правила підстановки динамічних даних.
У своєму обліковому записі ви знайдете шаблон Покинутий перегляд, де ця смуга вже налаштована.
Вам потрібно лише створити джерело даних та вставити його назву в код структури.
У цій інструкції ми покажемо, як створити тригерний шаблон із двома динамічними смугами: з товарами, які переглядав користувач, та з рекомендаціями на основі переглянутих товарів. Для кожної смуги потрібні окремі джерела даних.
Кроки з налаштування блоків
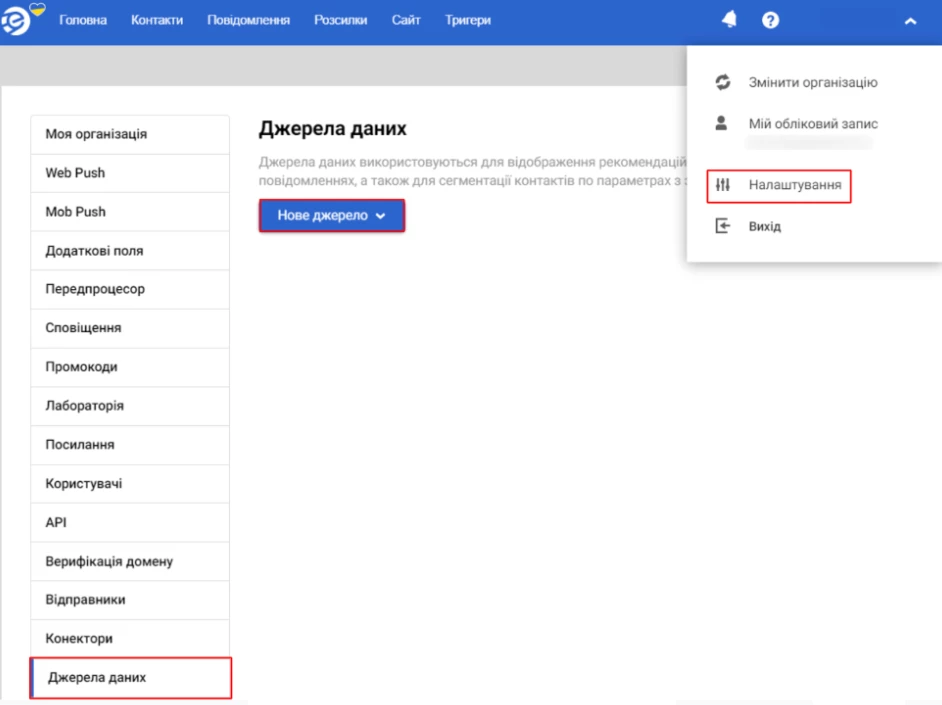
1. Створіть джерела даних на основі алгоритмів Покинутий перегляд (до 6 товарів) та Рекомендації до 6 кинутих переглядів (до 6 рек.).

Зверніть увагуБільшість алгоритмів створено під конкретні тригери CDP-сегментації та працюють лише у них. Налаштування універсального алгоритму описано у статті Створення проморозсилки з товарними рекомендаціями.
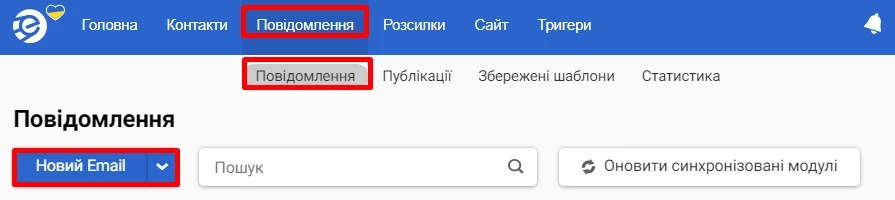
2. Перейдіть до розділу Повідомлення на вкладку Повідомлення та натисніть Новий email.

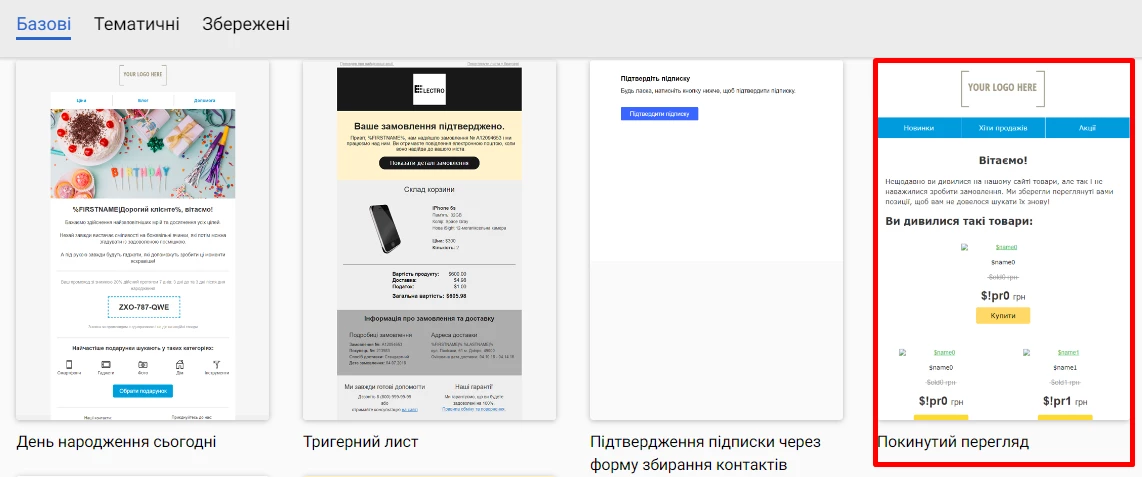
3. Виберіть базовий шаблон Покинутий перегляд.

У шаблоні вміщено 2 смуги з товарними картками:
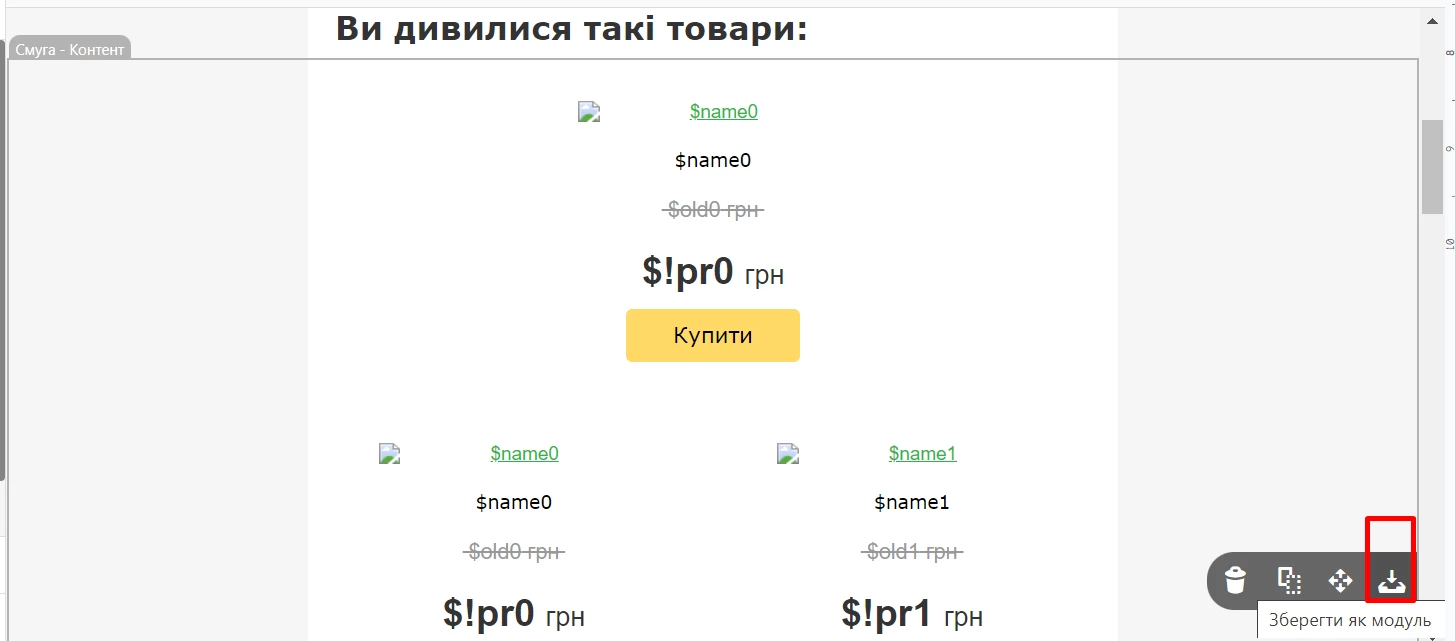
- перша (Ви дивилися такі товари) – з динамічними налаштуваннями;
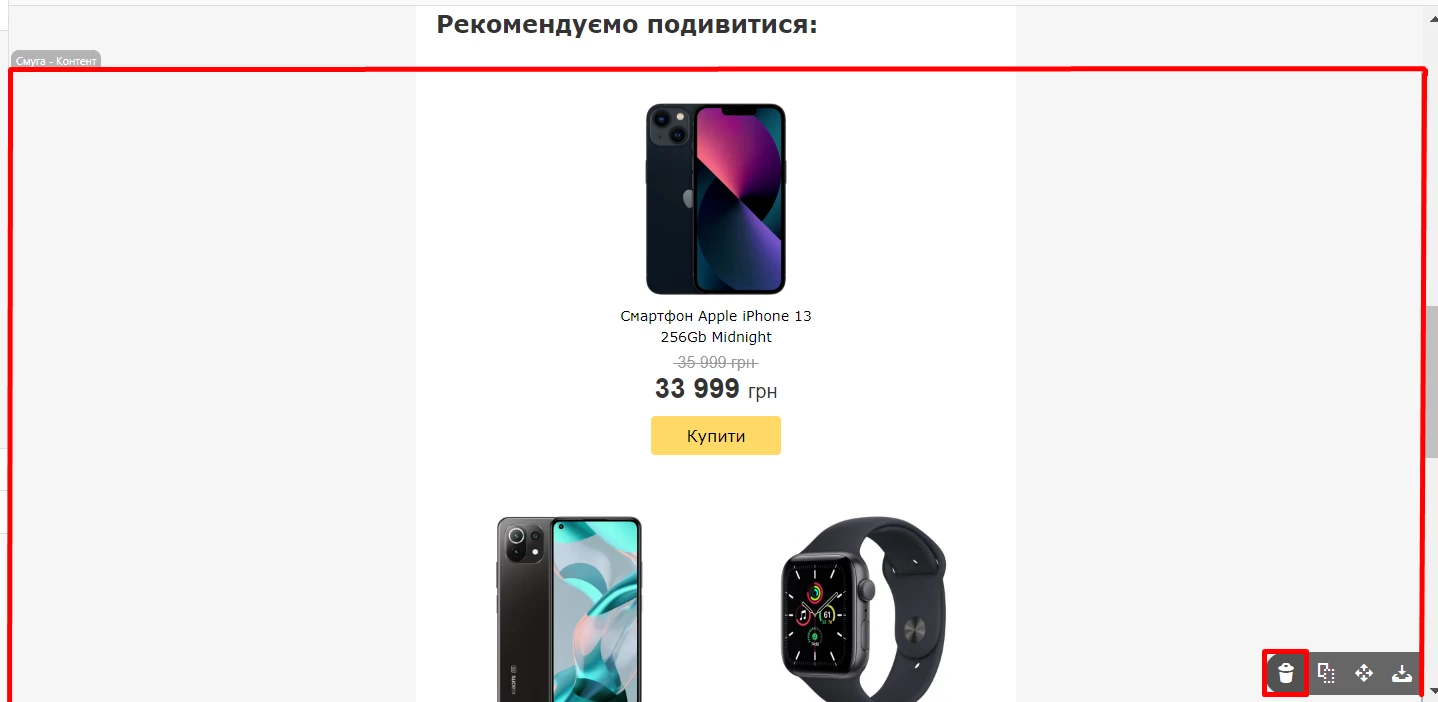
- друга (Рекомендуємо подивитися) – ілюстративна, без динамічних налаштувань.
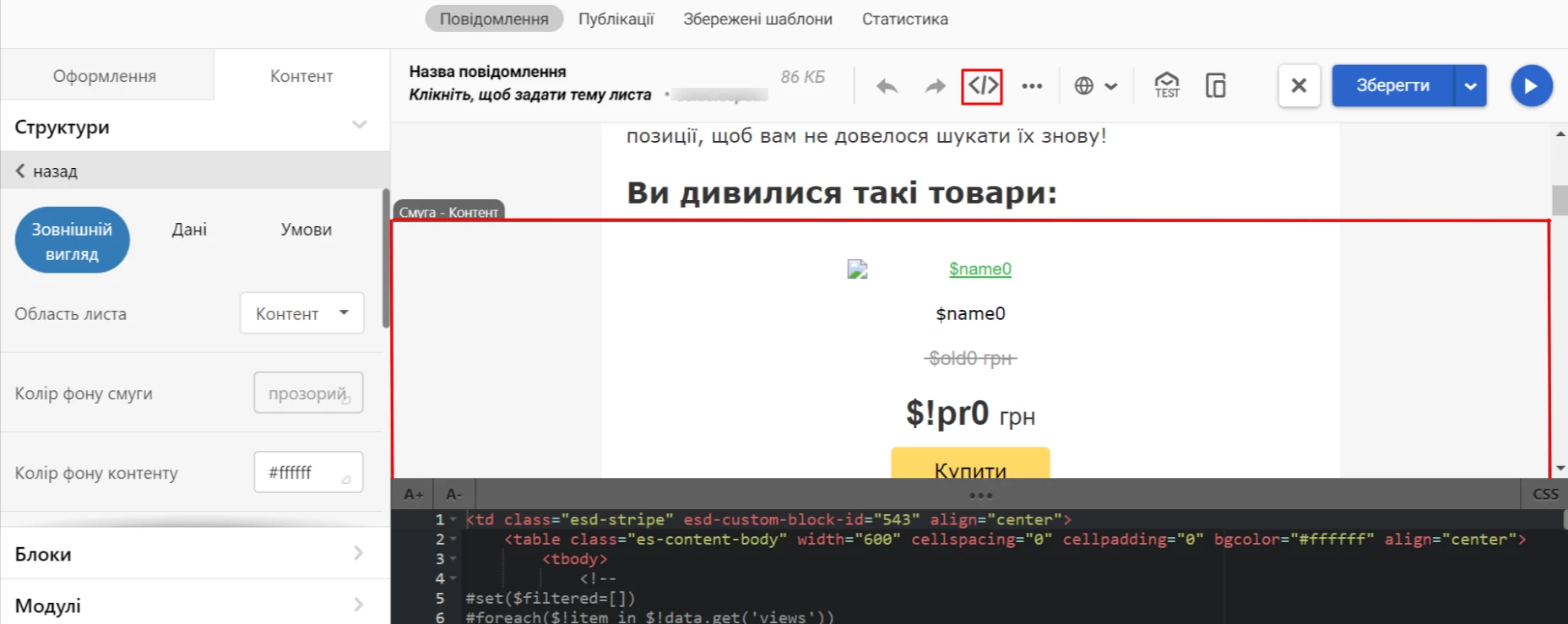
4. Виділіть першу смугу з картками товарів товарами та відкрийте її код.

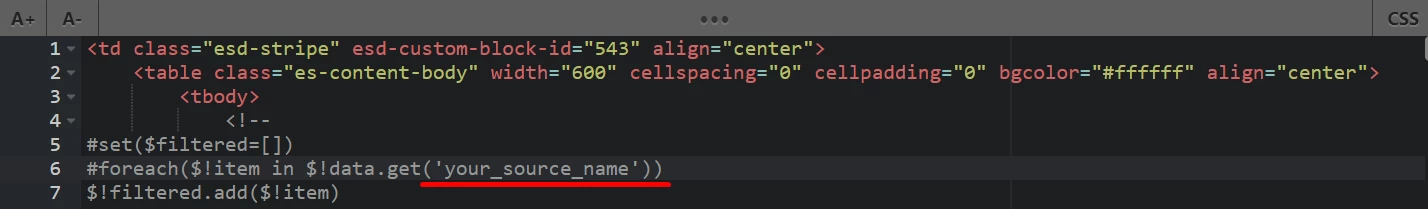
5. У рядку #foreach($item in $data.get('views')) замініть views на назву джерела, яке ви створили на основі алгоритму Покинутий перегляд (до 6 товарів).

6. Налаштуйте зовнішній вигляд смуги.
Структура лінії універсальна: залежно від кількості переглянутих товарів одержувач побачить одну, дві або три картки в ряді.
Ви можете змінити оформлення елементів смуги: кольори, текст, фон.
Не рекомендуємо змінювати структуру смуги, тобто розташування її елементів відносно один одного: це зламає верстку, і одержувач побачить некоректне відображення контенту листа. Також не можна змінювати змінні, прописані в динамічній структурі, тому що вони відповідають за виведення даних про товари з вашого фіду.
Якщо ви бажаєте зверстати принципово іншу структуру смуги з динамічним контентом, залиште заявку на адресу [email protected].
Див. докладніше про оформлення тригерного шаблону.
7. Збережіть смугу як модуль.

Збережений модуль можна використовувати в будь-яких розсилках з добірками товарів, наприклад, у тригері Покинутий кошик. Потрібно лише замінити назву джерела даних.
Ми використаємо збережений модуль у цьому шаблоні як смугу з рекомендаціями до переглянутих товарів.
8. Видаліть із шаблону ілюстративну смугу з товарними картками (Рекомендуємо подивитися).

9. Вставте модуль видаленої смуги, який зберегли перед цим.
10. Замініть у коді смуги назву джерела на те, яке ви створили для алгоритму Рекомендації до 6 кинутих переглядів (до 6 рек.).
На цьому налаштування рекомендацій завершено. Ви можете вставити збережені модулі у тригерний шаблон, або змінити дизайн шаблону, в якому працюєте зараз, в стилі вашого сайту.
Зверніть увагуВи можете визначити, що робити з повідомленнями, коли даних для рекомендацій немає, — відправляти чи ні. Для цього додайте у код, що відповідає за рекомендації, один з варіантів velocity-команди:
$!datasource('source_name').required('false')— відправляти,$!datasource('source_name').required('true')— не відправляти.
Updated 5 months ago