Використання API-ресурсу Send prepared message
Ресурс Send prepared message дозволяє відправляти заздалегідь підготовлене повідомлення, вказуючи його ID в URL запиту. Це може бути лист про відновлення пароля, замовлення, покинутий перегляд або кошик, а також сповіщення про зміну ціни товару, яким цікавився користувач. Особливості використання:
- В одному запиті передається до тисячі одержувачів;
- Повідомлення можна персоналізувати для кожного одержувача даними з запиту;
- Ресурс використовується в каналах Email, SMS, Mobile Push, Web Push, Viber, Telegram та App Inbox.
1. Опис запиту
Запит здійснюється POST-методом за адресою https://esputnik.com/api/v1/message/{id}/smartsend, де {id} — ідентифікатор підготовленого в особистому кабінеті повідомлення.
Приклад запиту:
{
"recipients": [
{
"contactId": "...",
"locator": "...",
"jsonParam": "...",
"languageCode": "...",
"email": "...",
"fromName": "...",
"externalRequestId": "..."
}
]
}Де:
recipients– масив, що містить дані контактів отримувачів повідомлення.contactId– ідентифікатор контакту (може бути не вказаний, якщо вказано параметр locator).locator– одержувач. Наприклад, email-адреса для email-повідомлень, номер телефону для SMS або Viber.jsonParam– параметр у форматі JSON. Використовується для повідомлень зі складними velocity-шаблонами.languageCode– мова повідомлення для контакту. Використовується для мультимовних повідомлень.email– тип повідомлення. true - для email, false - для інших медіа-каналів.fromName– ім'я відправника. Потрібно вказати тільки ім'я відправника, без email-адреси. Буде використано email-адресу відправника, яку було вибрано в повідомленні. Для SMS вказується альфа-ім'я. Якщо параметр не вказано — буде використовуватися ім'я, вказане в повідомленні.externalRequestIdНеобов'язковий параметр. Дозволяє надати відправленому повідомленню ваш власний ідентифікатор і потім за допомогою Get contacts activity отримати статус відправленого повідомлення.
2. Відповідь сервера
У відповідь від сервера при успішному запиті повертається результат відправлення одиночних повідомлень.
id— завжди повертається 0;locator— email, номер телефону, Device ID або токен контакту, на який відправлялося повідомлення;status— результат:OK— якщо повідомлення успішно додано до черги на відправлення; про статус повідомлення можна дізнатися, використовуючи requestId і запит до ресурсу Get single message status;ERROR— якщо повідомлення не вдалося додати до черги на відправлення, запит повертається зі статусом ERROR, де message — опис помилки, (наприклад:"message": "[email protected] is not valid email").
{
"id": 0,
"results": [
{
"id": 0,
"locator": "[email protected]",
"status": "OK",
"requestId": "8b2e65d9-060b-4c61-bbd7-73c6796fa504"
},
{
"id": 0,
"locator": "[email protected]",
"status": "OK",
"requestId": "458f3533-51d9-439e-a5d0-5fb7c2490c41"
}
]
}3. Приклад використання з Email
Ресурс може використовуватися для відправлення одиночних email-повідомлень з персоналізацією та без неї. Для персоналізації використовується поле jsonParam, яке може містити JSON-об'єкти, вкладені об'єкти та масиви, які перед відправленням запиту потрібно серіалізувати, тобто послідовно перетворити об'єкти на JSON-рядок.
3.1. Відправлення повідомлення без персоналізації
Тіло запиту має такий вигляд:
{
"recipients": [
{
"locator": "[email protected]"
}
],
"email": true,
"fromName": null
}Приклад запиту для двох одержувачів:
{
"recipients": [
{
"locator": "[email protected]"
}, {
"jsonParam": null,
"locator": "[email protected]"
}
],
"email": true,
"fromName": null
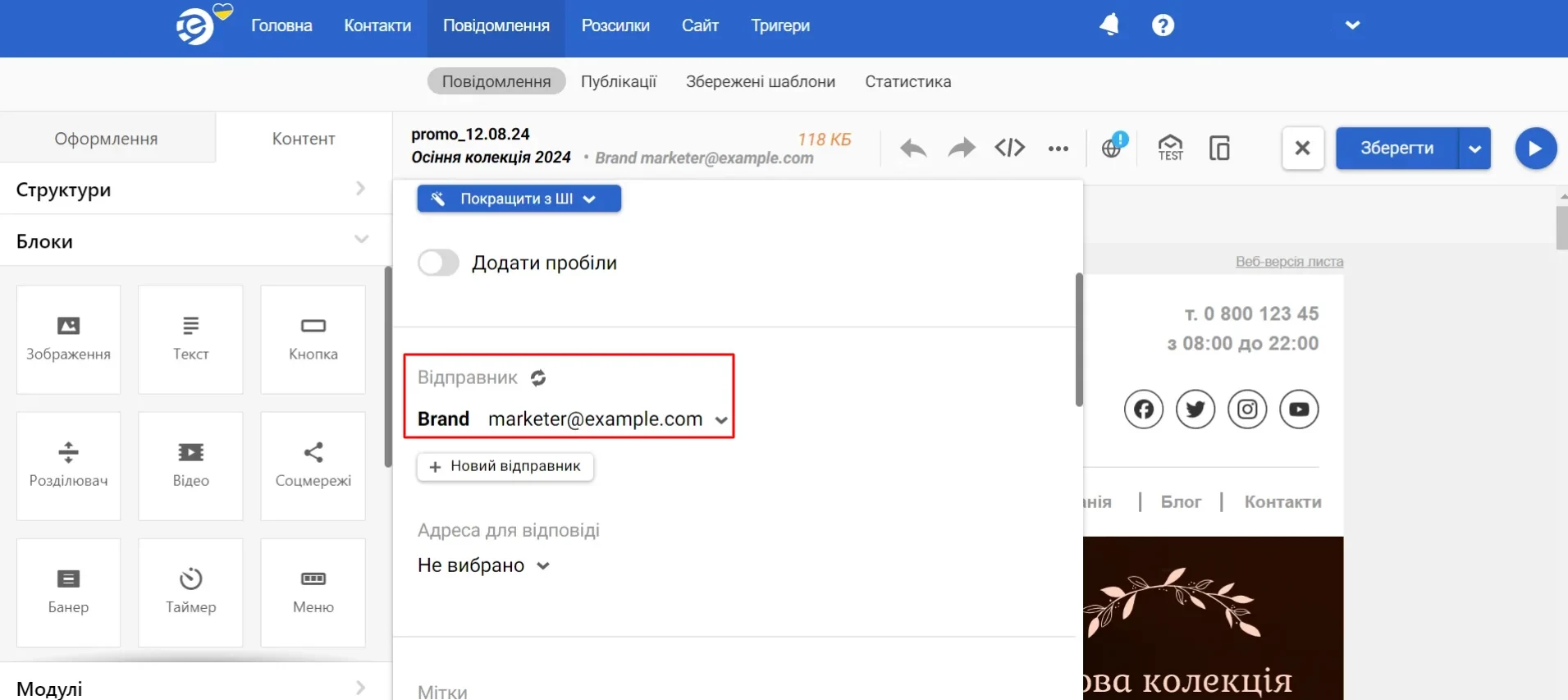
}Коли поле fromName передається зі значенням null, у листі буде використовуватися ім'я, задане при додаванні адреси відправника:

Передача поля jsonParam зі значенням null свідчить, що в листі не передбачено використання динамічної персоналізації.
3.2. Передача JSON-об'єкта
Формат JSON-об'єкта встановлюється двома фігурними дужками { }, а дані з ключовими значеннями розміщені між ними. Між парами ключових значень знаходиться двокрапка: {"key" : "value"}. Кожна пара значень розділена комою, таким чином середина JSON має такий вигляд: {"key" : "value", "key" : "value", "key": "value"}.
Наприклад, об'єкт з двох пар ключових значень виглядатиме так:
{
"discount": "5%",
"link": "https://example.site.com/items_for_sale"
}Для коректної передачі об'єкт у тілі запиту потрібно привести до рядка, після чого запит набуває такого вигляду:
{
"recipients": [
{
"jsonParam": "{\"discount\":\"5%\",\"link\":\"https:\/\/site.com\/items_for_sale\"}",
"locator": "[email protected]"
}
],
"email": true,
"fromName": null
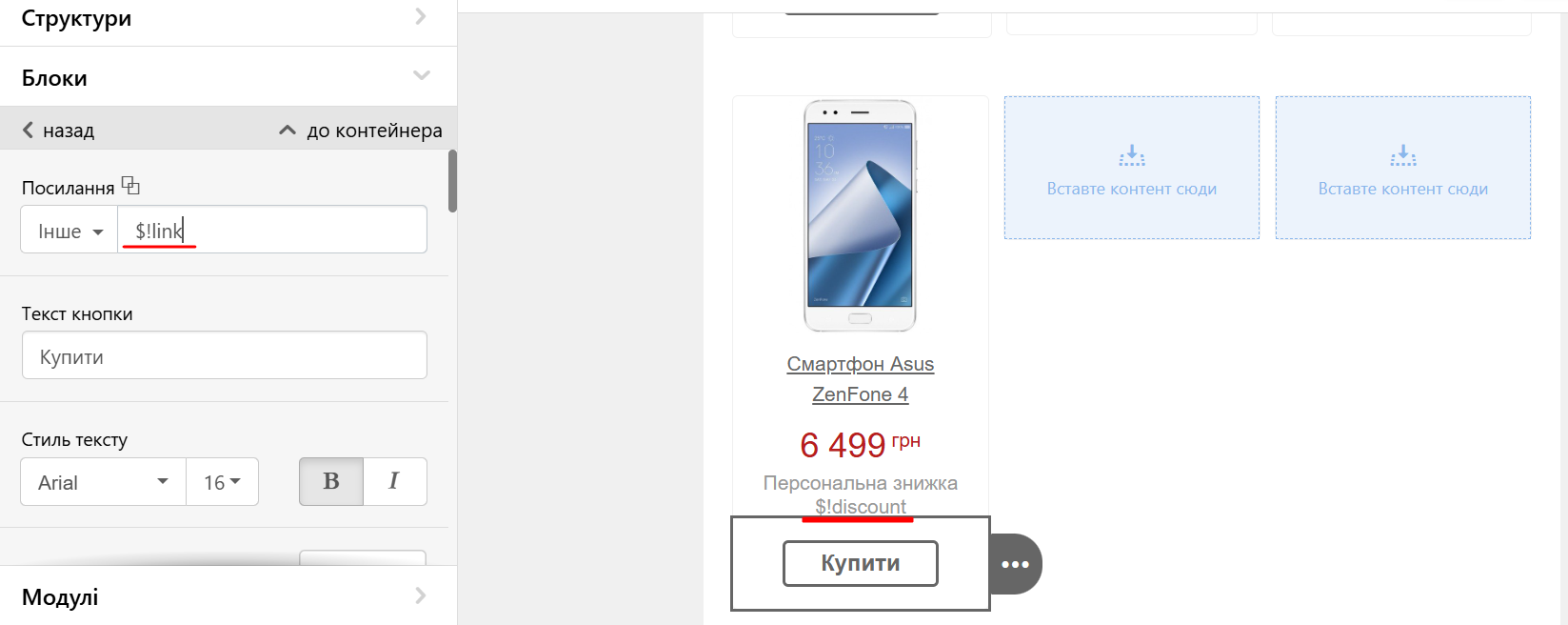
}Щоб вивести в повідомленні передані значення, скористайтеся velocity-конструкціями:
$!discount— замість розміру знижки$!link— в налаштуваннях кнопки (тип посилання — Інше).

Замість змінної discount буде підставлено значення 5%, а для кнопки замість змінної link у ролі посилання буде підставлено значення: https://site.com/items_for_sale.
3.3. Передача вкладеного JSON-об'єкта
Формат вкладеного JSON-об'єкта "objectName": {"key" : "value", "key": "value"}.
Приклад вкладених об'єктів customerData і orderData виглядає так:
{
"customerData": {
"firstName": "Сергій",
"lastName": "Іванов"
},
"orderData": {
"name": "Смартфон Apple iPhone X 64GB Black",
"cost": 25999,
"url": "https://example.site.com/smartfon-apple-iphone-x-64gb.html",
"imageUrl": "https://example.site.com/smartfon-apple/apple_iphone_x_64gb.jpg"
}
}Дані також треба привести до рядка (серіалізувати); запит набуде вигляду:
{
"recipients": [
{
"jsonParam": "{ \"customerData\": { \"firstName\": \"Сергій\", \"lastName\": \"Іванов\" }, \"orderData\": { \"name\": \"Смартфон Apple iPhone X 64GB Black\", \"cost\": 25999, \"url\": \"https://example.site.com/smartfon-apple-iphone-x-64gb.html\", \"imageUrl\": \"https://example.site.com/smartfon-apple/apple_iphone_x_64gb.jpg\" } }",
"locator": "[email protected]"
}
],
"email": true,
"fromName": null
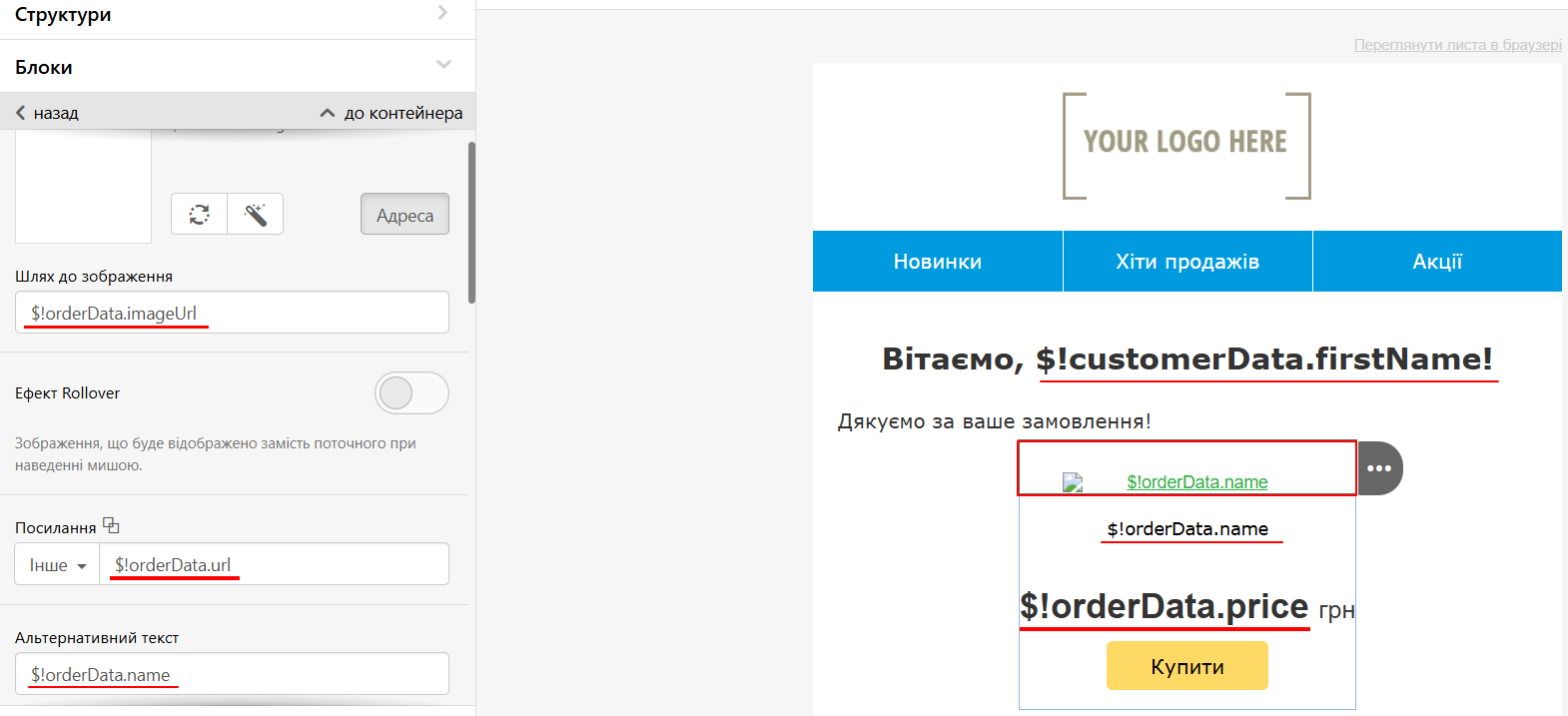
}Для відображення даних у повідомленні використовується такі velocity-конструкції:
-
Для персональних даних —
$!customerData.firstName -
Для даних з замовлення —
$!orderData.name
В обох випадках використовується назва параметра, який потрібно відобразити.

3.4. Передача вкладеного JSON-масиву
Масив — впорядкована колекція значень; для визначення масиву використовуються квадратні дужки [], де значення розділяються комами.
Формат вкладеного JSON-масиву arrayName: [{"key": "value", "key":"value"},{...}]; у межах одного запиту може бути передано кілька масивів.
{
"orderData": [
{
"name": "Смартфон Apple iPhone Xs 512Gb",
"price": "49999",
"url": "http://example.com/smartfon-apple-iphone-27.html",
"imageUrl": "http://example.com/apple_iphone_xs_silver.jpg"
},
{
"name": "Смарт-годинник Apple Watch Series 4 GPS 44mm Space Grey",
"price": "13699",
"url": "http://example.com/smart-godynnyk-apple-watch-series-4-gps-45-2mm.html",
"imageUrl": "http://example.com/apple_watch_series_4_gps_44mm.jpg"
}
],
"recommendationsData": [
{
"name": "Захисне скло для смартфона MakeFuture 3D Apple iPhone X/XS",
"url": "http://example.com/zahisne-sklo-dlja-smartfona-makefuture.html",
"imageUrl": "http://example.com/makefuture_3d_apple_iphone_xxs_black.jpg",
"price": "399"
},
{
"name": "Ремінець для смарт-годинника Apple 44mm Black Sport Band",
"url": "http://example.com/reminets-dlja-smart-godynnyka-apple-44mm.html",
"imageUrl": "http://example.com/apple_44mm_black_sport_band.jpg",
"price": "1999"
}
]
}
ВажливоЯк і вкладений JSON-об'єкт, JSON-масив треба привести до рядка (серіалізувати).
Використовувати масиви краще під час роботи з великою кількістю даних, які можуть бути згруповані разом.
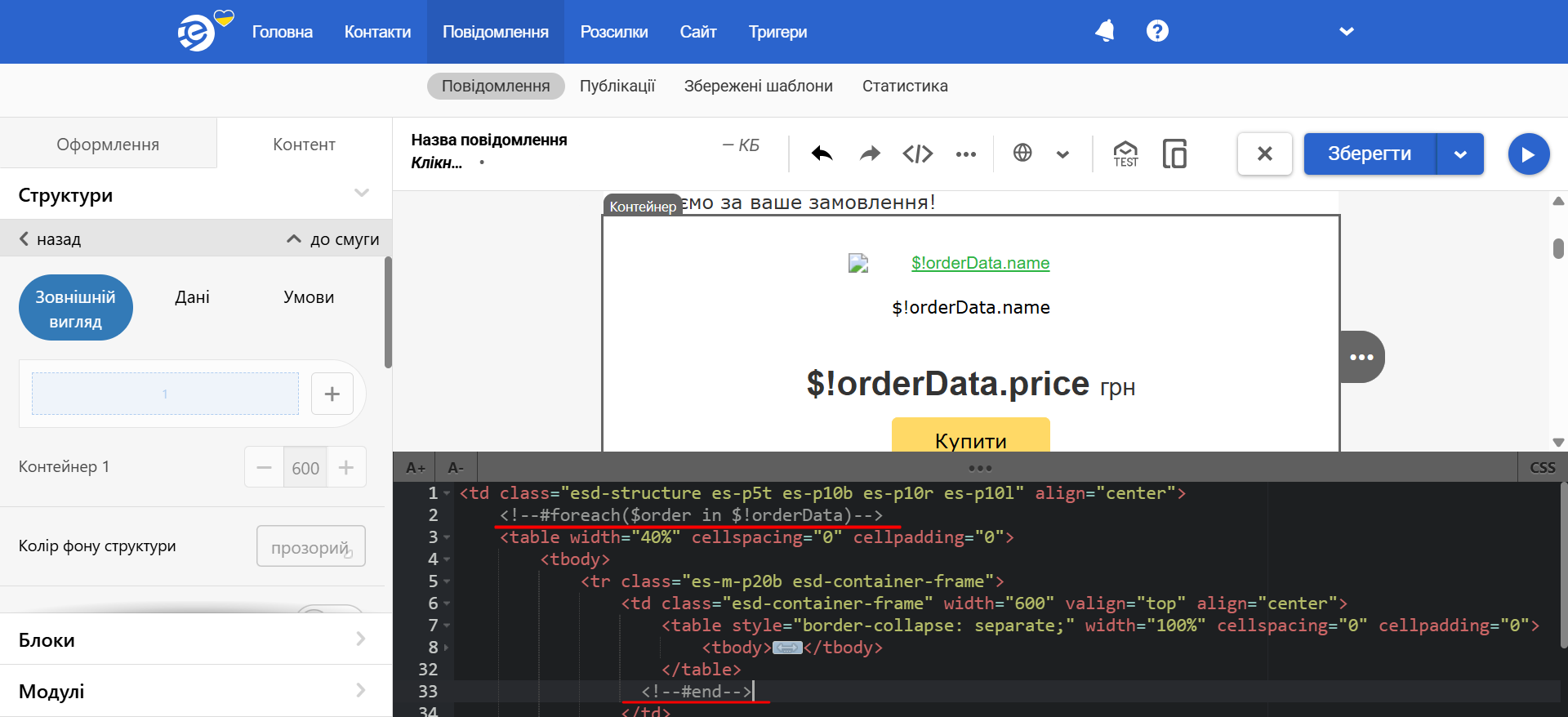
Щоб отримати доступ до даних із масиву, в повідомленні треба використовувати конструкцію вбудованого у velocity циклу foreach. На прикладі масиву orderData velocity-код набуває вигляду:
// Усередині цієї конструкції будуть послідовно виведені дані з кожного елемента масиву
#foreach($order in $!orderData)
## Для виведення значення із замовлення поля name
$!order.name
## Для поля url
$!order.url
## Для поля imageUrl
$!order.imageUrl
## Для поля price
$!order.price
#end
Аналогічна конструкція використовується для масиву, в якому передаються рекомендації:
// Усередині цієї конструкції будуть послідовно виведені дані з кожного елемента масиву
#foreach($recomm in $!recommendationsData)
$!recomm.name
$!recomm.url
$!recomm.imageUrl
$!recomm.price
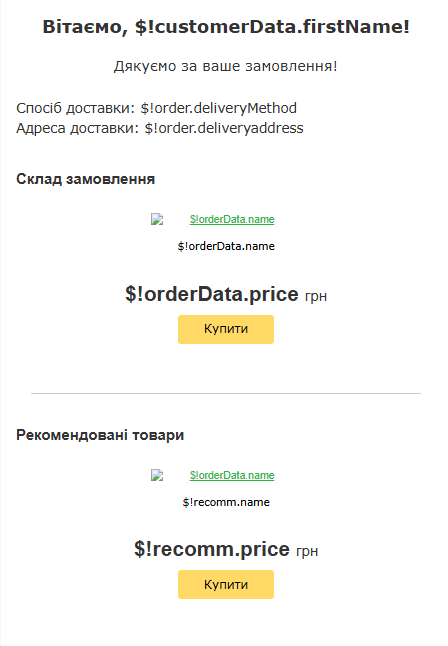
#endПідготовлений лист з velocity-кодом матиме такий вигляд:

4. Приклад використання з SMS
Припустимо, є завдання додатково повідомити користувача SMS-повідомленням про те, що його замовлення сформовано й відправлено.
У такому разі тіло запиту матиме такий вигляд:
{
"recipients": [
{
"jsonParam": "{\"firstName\":\"Сергій\",\"orderId\":\"JN134173389\",\"deliveryAddress\":\"м. Дніпро, відділення НП №32\"}",
"locator": "380501234567"
}
],
"email": false,
"fromName": "V-COMP"
}де в полі locator вказано номер телефону одержувача, а у fromName — альфа-ім'я відправника.
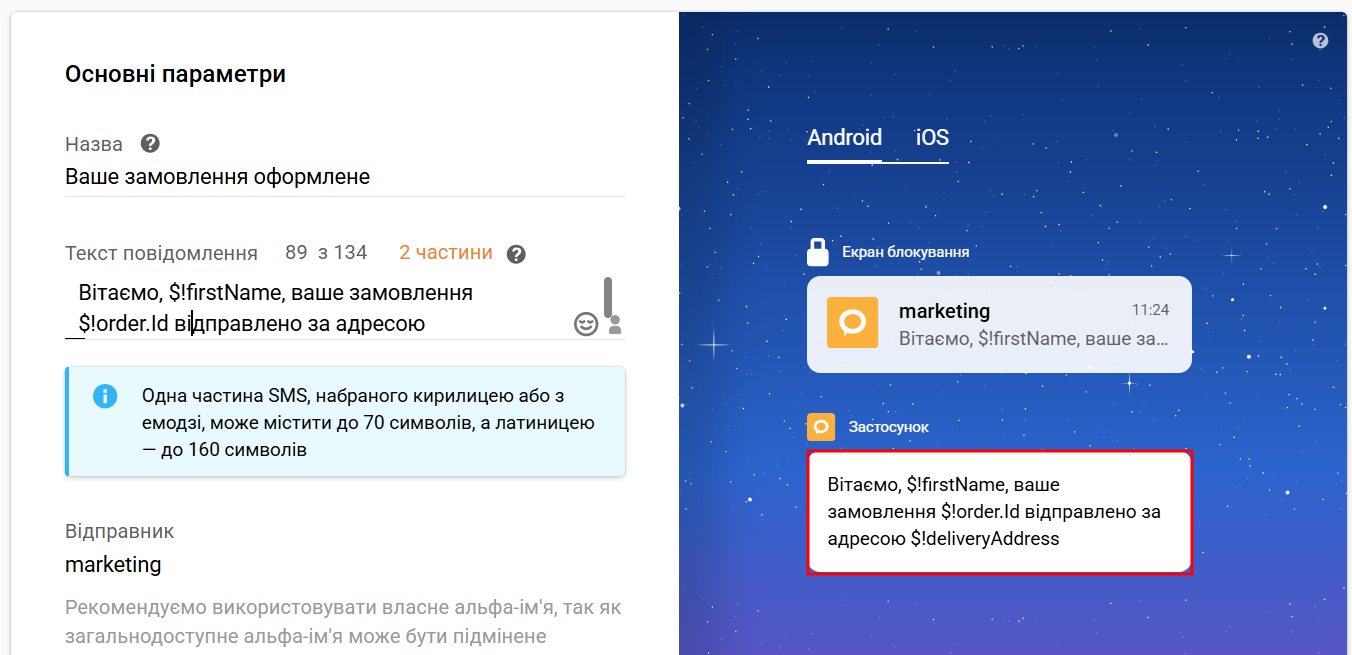
SMS-повідомлення в редакторі виглядатиме так:

У тілі SMS-повідомлення не завжди раціонально виводити весь контент масиву за допомогою циклу foreach, тож можна звернутися до конкретного елементу масиву; на прикладі orderData velocity конструкція набуває вигляду $!orderData[0].name, де відбувається звернення до першого елементу масиву (нумерація з 0).
5. Приклад використання з Viber
Процес налаштування ідентичний налаштуванню SMS, але слід урахувати, що Viber-повідомлення, на відміну від SMS, може вмістити до 1000 символів, а також відобразити зображення та кнопку, до якої можна додати посилання.
У цьому випадку тіло запиту може виглядати так:
{
"recipients": [
{
"jsonParam": "{\"firstName\":\"Сергій\",\"orderId\":\"JN134-173-389\",\"deliveryAddress\":\"м. Дніпро, відділення НП №32\",\"url\":\"https://example.com/offers.html\",\"imageUrl\":\"https://example.com/apple_iphone_xs.jpg\"}",
"locator": "380501234567"
}
],
"email": false
}В цьому запиті
- locator — номер телефону одержувача,
- imageUrl — посилання на зображення,
- url — посилання для кнопки.
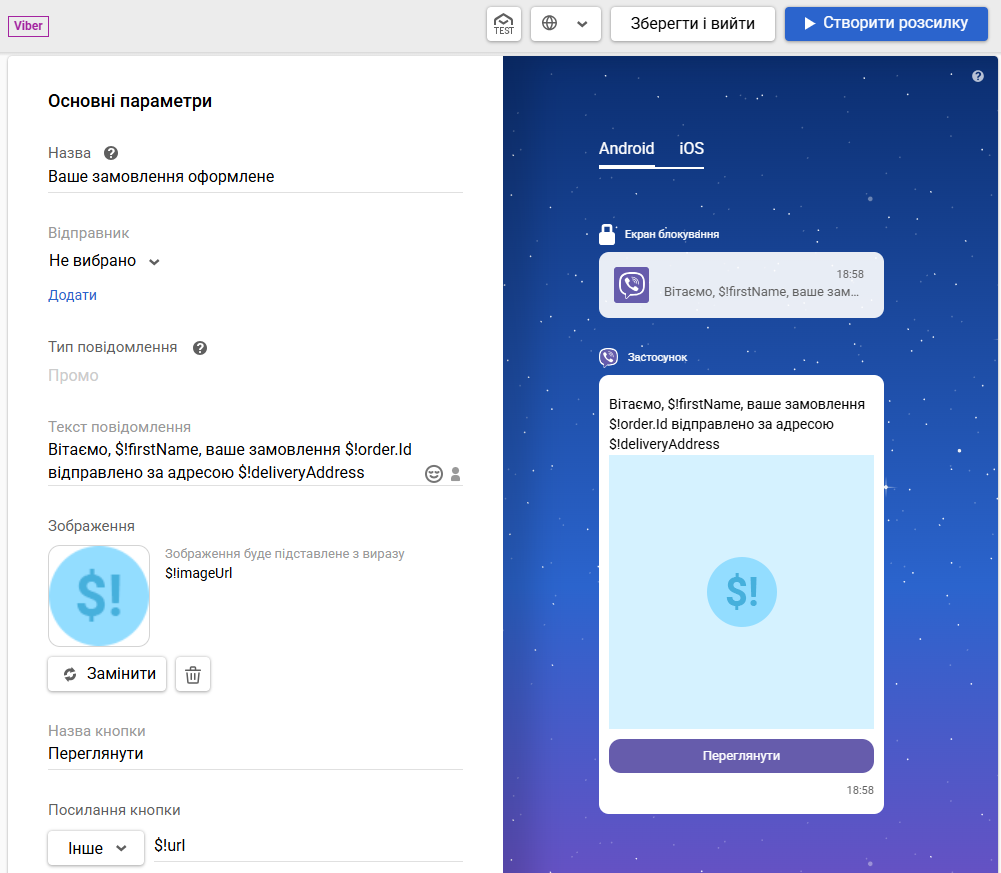
Viber-повідомлення в редакторі формується так:

6. Приклад використання з Mobile Push
Для відправлення заздалегідь підготовленого одиночного мобільного push-повідомлення тіло запиту набуває такого вигляду:
{
"recipients": [
{
"jsonParam": null,
"contactId": 449790707
}
],
"email": false
}Замість contactId для ідентифікації контакту можна використовувати locator і в ньому передавати токен, якщо contactId відсутній.
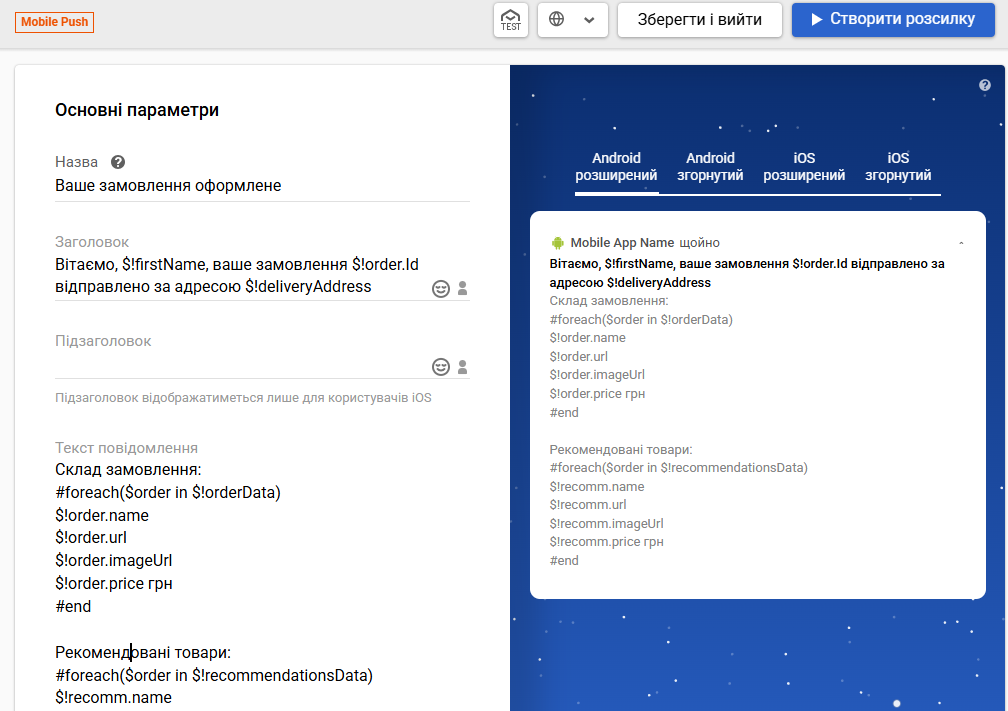
Для мобільного push-повідомлення, так само як для інших медіаканалів, доступна можливість персоналізувати контент, якщо передавати дані в полі jsonParam:

Поле Custom data може містити дані в JSON-форматі та бути додатковим джерелом інформації. На боці мобільного додатку має підтримуватися така можливість використання спеціальних даних — розробники мають надати ці параметри при створенні мобільного додатка.
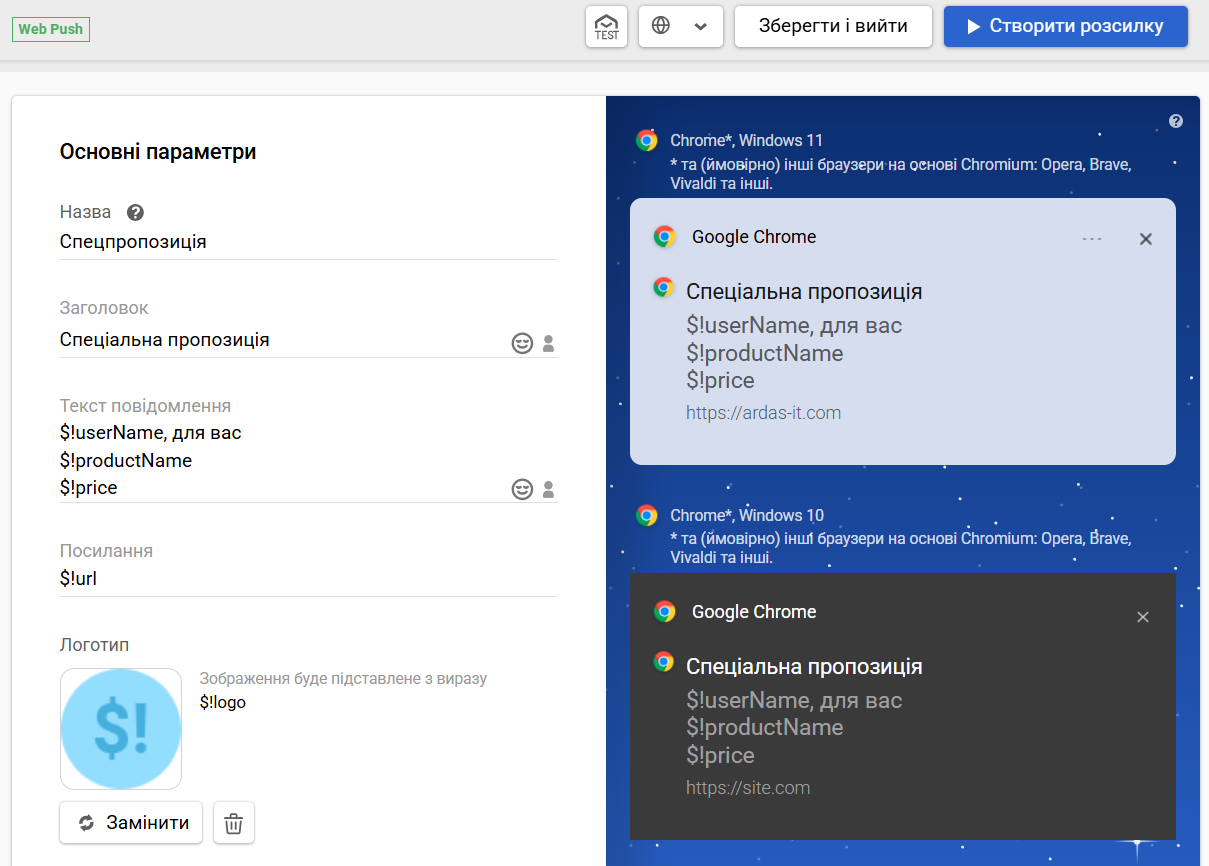
7. Приклад використання з Web Push
Аналогічно із запитом для Mobile Push повідомлення, у Web Push замість contactId для ідентифікації контакту можна використовувати locator і в ньому передавати токен, якщо contactId відсутній.
{
"recipients": [
{
"jsonParam": null,
"contactId": 449790707
}
],
"email": false
}Web Push повідомлення також може містити динамічний контент, для цього замість логотипа, великого зображення і посилань у редакторі повідомлень потрібно прописати змінні:

Тіло запиту в цьому випадку матиме такий вигляд:
{
"recipients": [
{
"jsonParam": "{\"userName\":\"Олексій\",\"productName\":\"Huawei Watch GT Black\",\"price\":\"6999 грн\",\"url\":\"https://example.com/huawei-watch-gt/431369.html\",\"imageUrl\":\"https://example.com/gallery/huawei-watch-gt.jpeg\",\"logo\":\"https://example.com/Your-Logo.jpeg\",\"moreOffer\":\"https://example.com/more-offer.html\"}",
"contactId": 380470486
}
],
"email": false
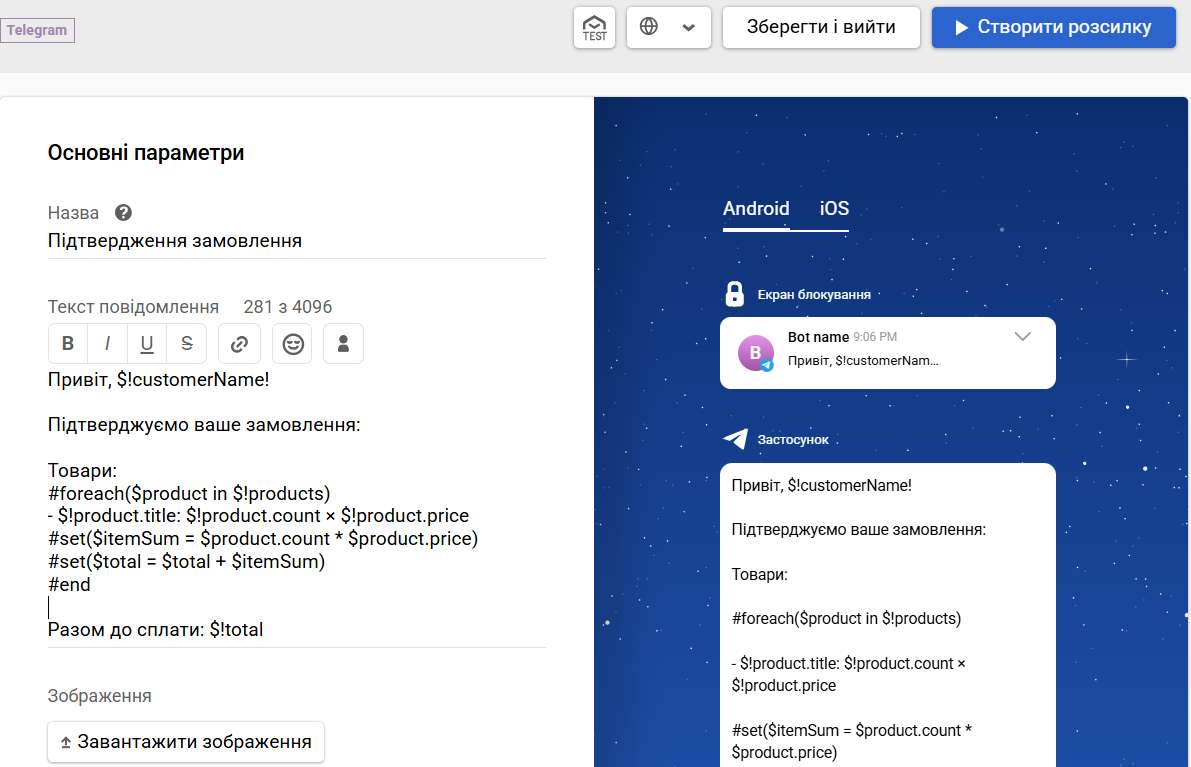
}8. Приклад використання з Telegram
Замість contactId для ідентифікації контакту також можна використовувати locator і в ньому передавати Telegram-токен:
{
"recipients": [
{
"externalRequestId": "12344",
"locator": "392083146",
"jsonParam": "{\"startDate\": \"2025-06-05\", \"endDate\": \"2025-09-05\", \"period\": 3, \"customerName\": \"John\", \"products\": [{\"title\": \"Super Device\", \"count\": 10, \"price\": 160}, {\"title\": \"Super Device 2\", \"count\": 10, \"price\": 160}]}"
}
],
"email": false
}Для використання динамічного контенту в повідомлення додаються змінні:

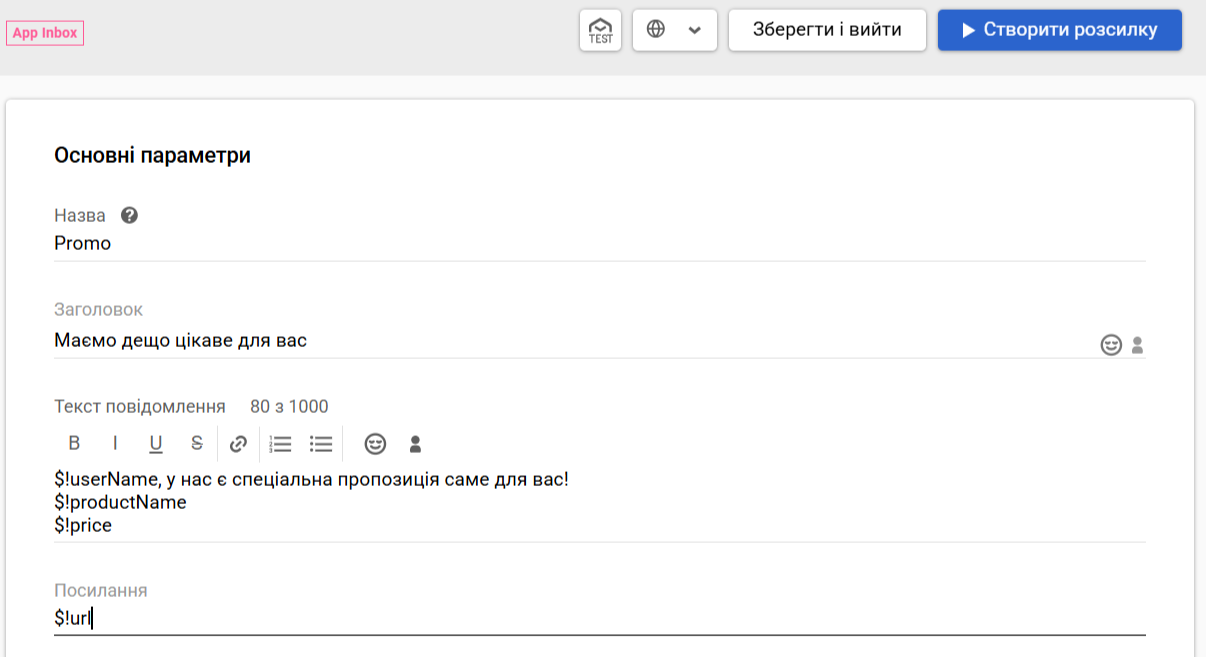
9. Приклад використання з App Inbox
Тіло запиту для відправлення App Inbox виглядає так:
{
"recipients": [
{
"jsonParam": null,
"contactId": 449790707
}
],
"email": false
}Замість contactId для ідентифікації контакту можна використовувати locator і в ньому передавати Device ID.
Для використання динамічного контенту в повідомлення додаються змінні:

Поле Custom data може містити дані в JSON-форматі та бути додатковим джерелом інформації. Mобільного додаток або сайт, в які надсилається повідомлення, має підтримувати використання таких даних.
Updated 18 days ago