Підстановка блоків листа згідно даних у профілі контакта
Код Velocity дозволяє створити email, контент якого залежатиме від даних у профілі контакта, наприклад, від статі. Чоловіки побачать добірку товарів для чоловіків, жінки — для жінок, а ті контакти, чия стать не вказана, — загальну добірку.
Налаштування динамічних блоків
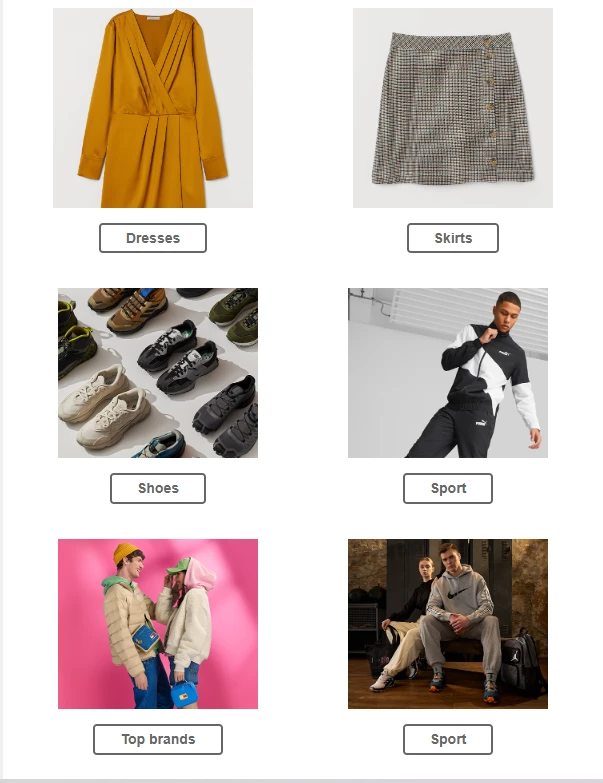
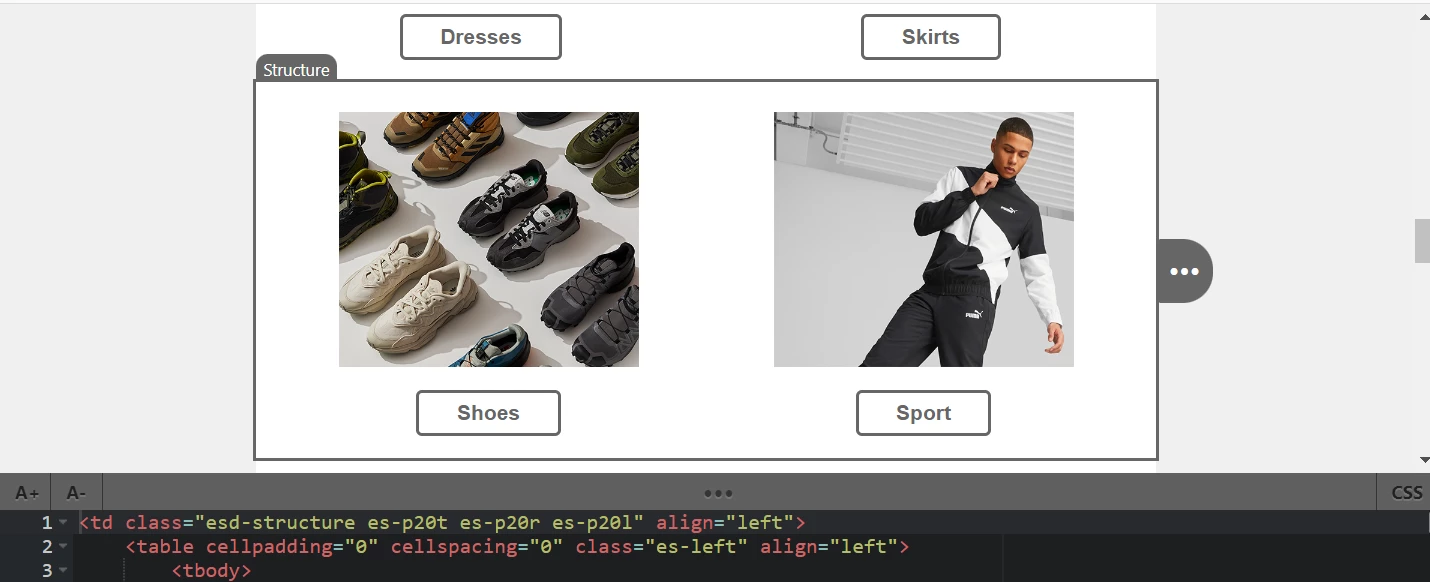
- Розмістіть у шаблоні три структури з контентом для різних сегментів: жіночий одяг, чоловічий одяг та загальна добірка товарів.

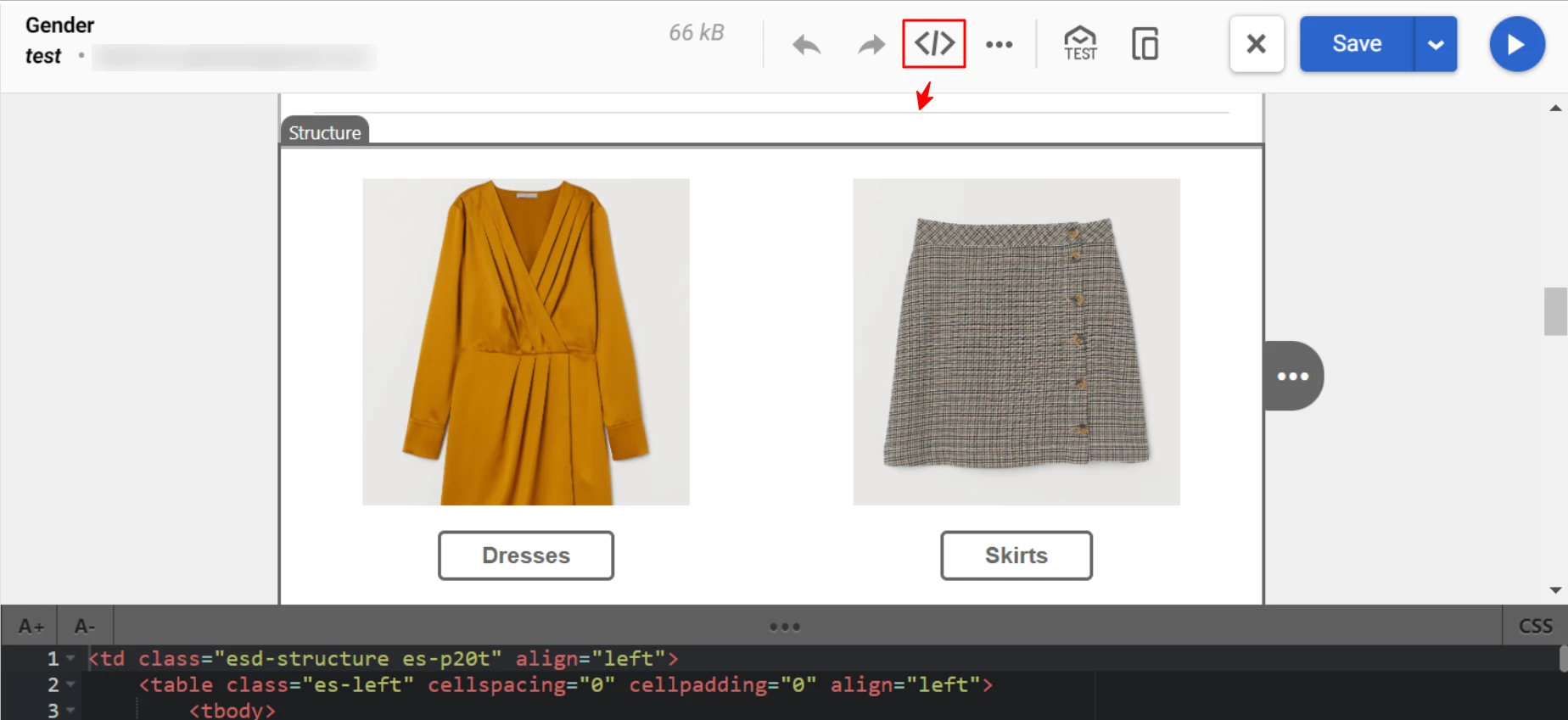
- Виділіть структуру з товарами для жінок та відкрийте редактор коду.

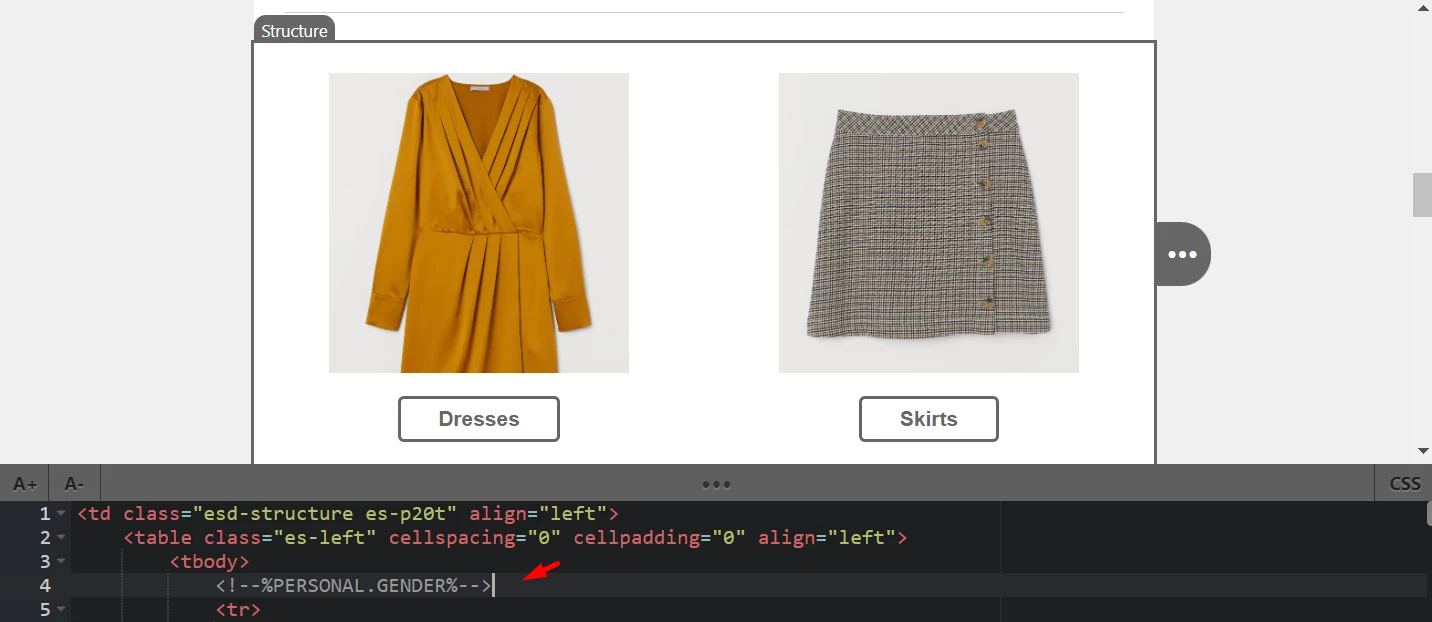
- Над першим тегом tr оголосіть змінну, яка використовуватиметься у листі. У нашому випадку це додаткове поле контакта
%PERSONAL.GENDER%.

ВажливоНазва змінної у шаблоні повинна збігатися з назвою додаткового поля контакта, яку можна побачити у налаштуваннях облікового запису на вкладці Додаткові поля. Робота з полями контактів описана в інструкції.
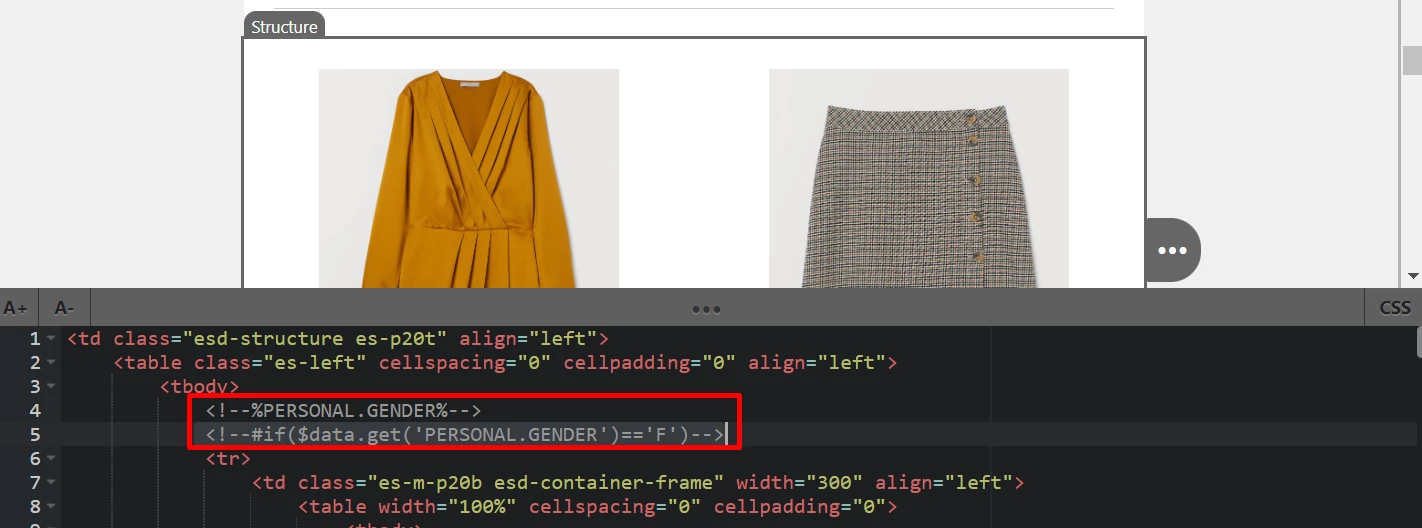
- Додайте до коду умовний оператор, який відповідає за відображення цієї структури. Використовуйте такий формат:
<!--#if($data.get('parameter name')=='value1')-->
Зверніть увагуКоманда витягти дані
data.getнеобхідна лише при зверненні до рекомендаційних або зовнішніх джерел даних. В усіх інших випадках ви також можете використовувати формат, описаний в документації Velocity версії 2.4.1. Наприклад:
Змінна Опис $discountЯкщо змінної немає —виводиться буквальний текст $discount$!discountЯкщо значення відсутнє, нічого не виводиться ${discount}Дужки для однозначного відокремлення імені змінної від сусіднього тексту $!{discount}Коректно відокремлює змінну та приглушує відсутні значення ${discount|$otherGift}Якщо значення змінної відсутнє, підставляє запасне значення
У нашому випадку оператор буде таким:
<!--#if($data.get('PERSONAL.GENDER')=='F')-->
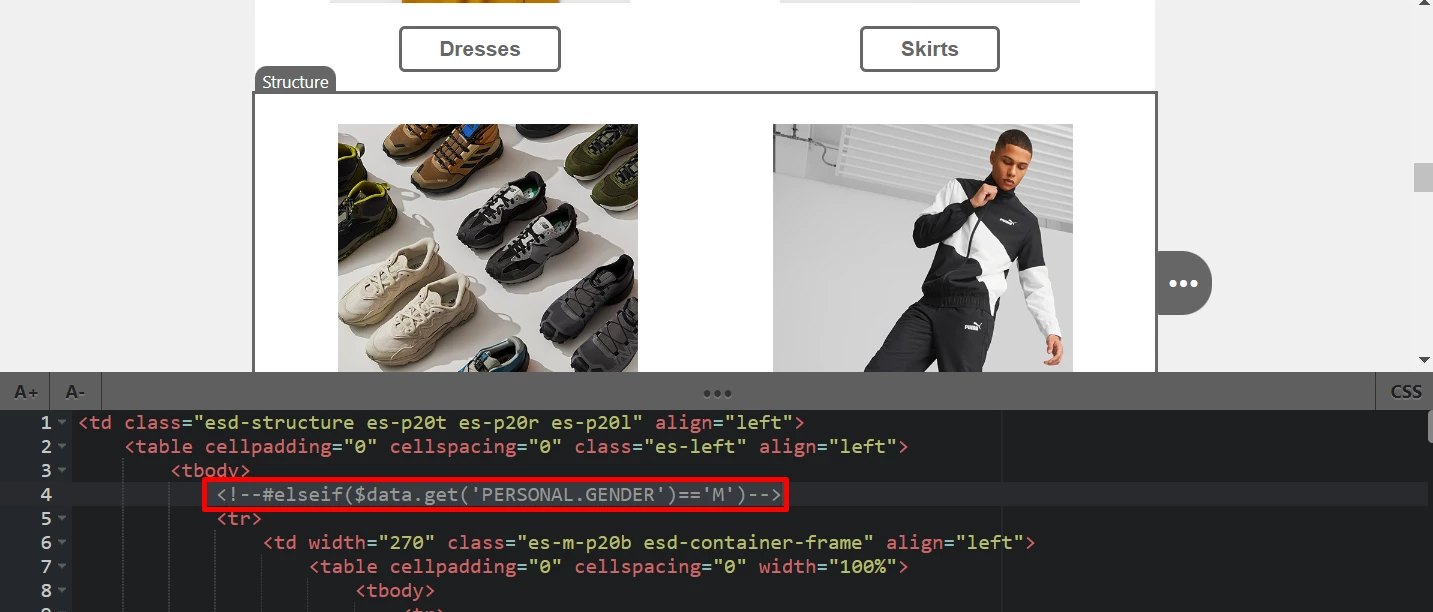
- Виділіть структуру із товарами для чоловіків. Код цієї структури буде показано у редакторі.

- Додайте умовний оператор у код структури над тегом tr. Використовуйте такий формат:
<!--##elseif($data.get('parameter name')=='value2')-->У нашому випадку оператор буде таким:
<!--#elseif($data.get('PERSONAL.GENDER')=='M')-->
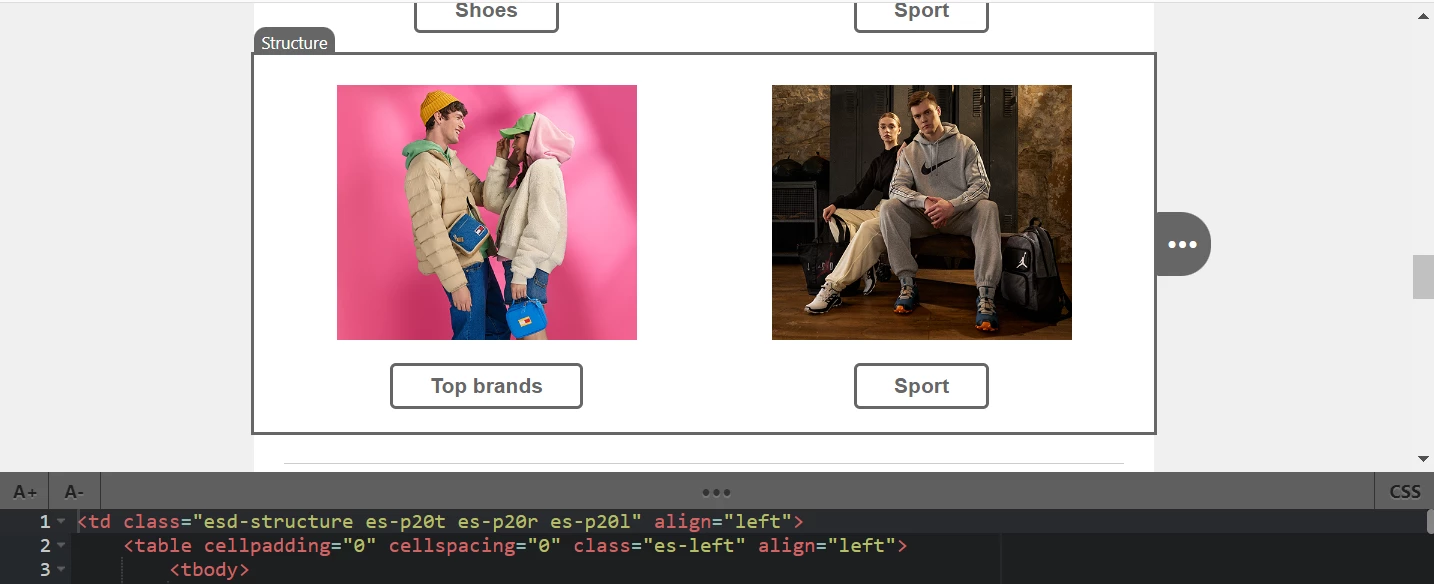
- Виділіть структуру із загальною добіркою.

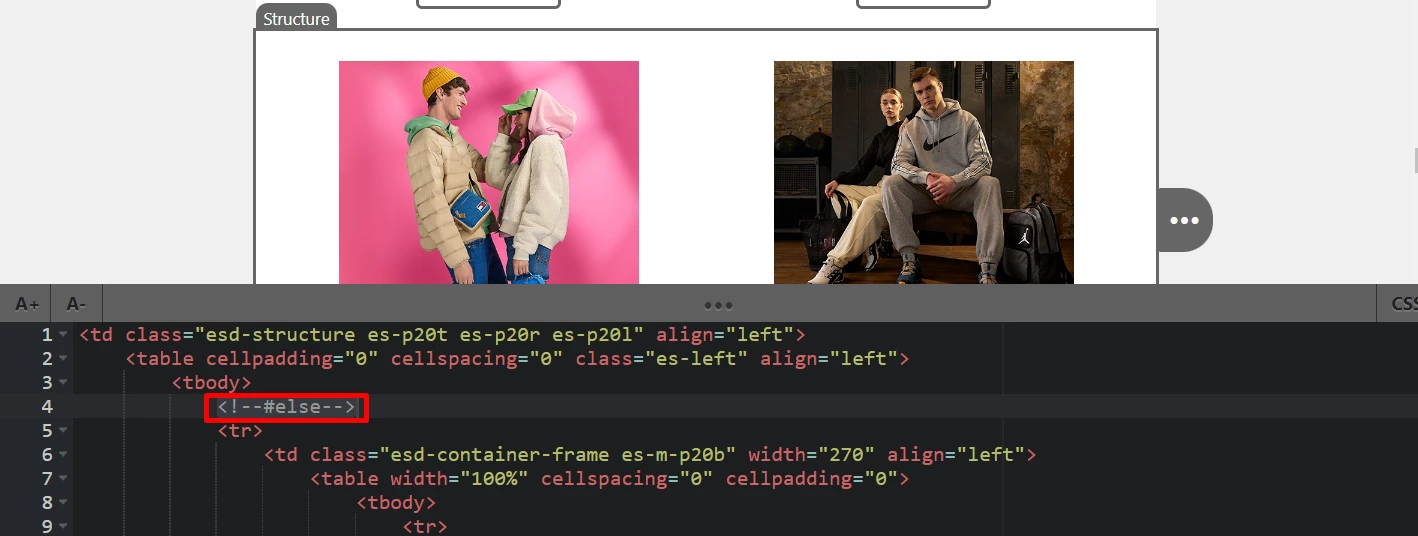
- Додайте умовний оператор у код над тегом tr. Використовуйте такий формат:
<!--#else-->
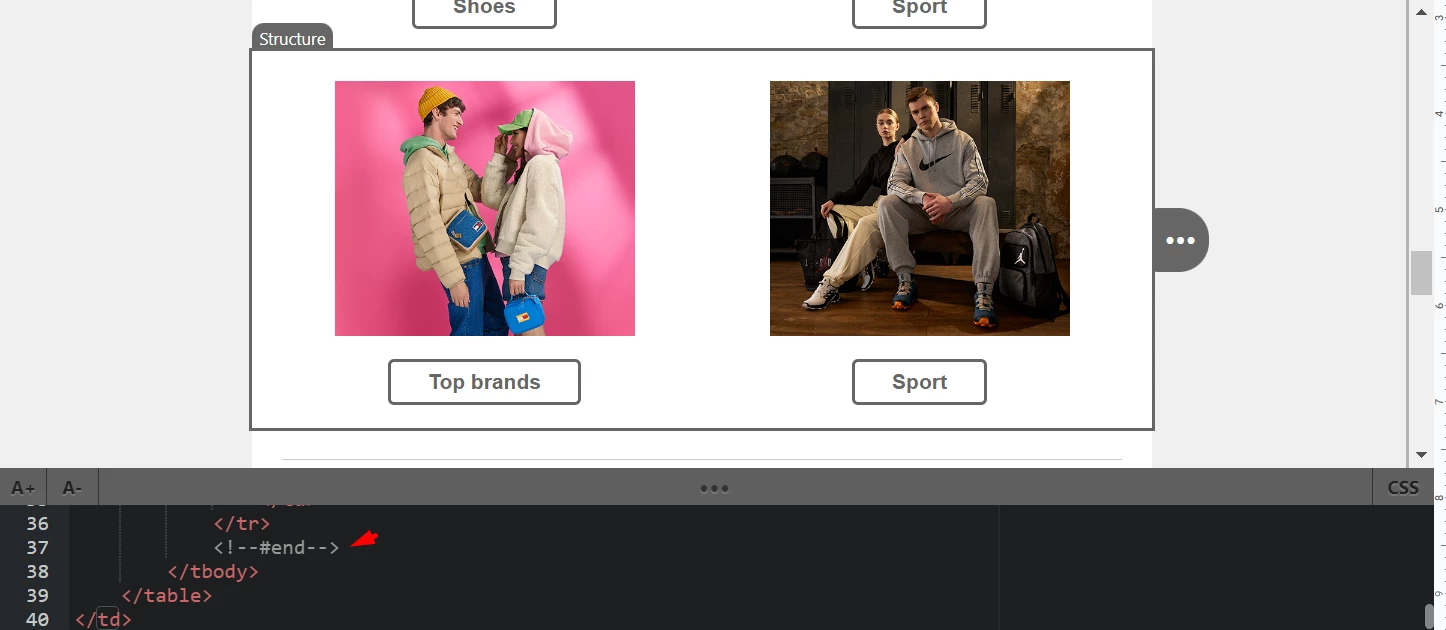
- Додайте
<!--#end--> оператор після тега </tr>, що закриває структуру.

Можна зробити складнішу перевірку на випадок, якщо поля записані по-різному: M або m, F та f:
#if($data.get('PERSONAL.GENDER')=='m') and $data.get('PERSONAL.GENDER')=='M')Також можна використовувати такий варіант:
#if($data.get('PERSONAL.GENDER').equalsIgnoreCase('m'))Схожі статті:
Updated about 1 month ago