Налаштування App Inbox для веб-сайтів
Налаштування App Inbox включає:
- Одержання токена аутентифікації.
- Встановлення та ініціалізація скрипту.
- Інтеграція віджету, що відображається на сайті.
Зверніть увагуФункціональність App Inbox працює лише для авторизованих на сайті користувачів.
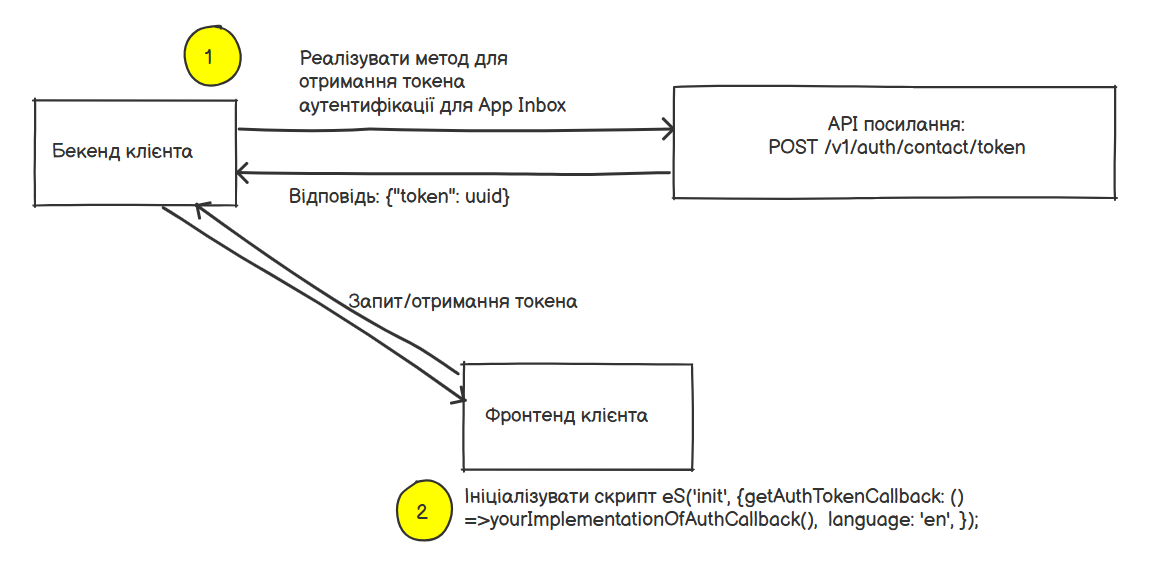
Отримання токена автентифікації

Надішліть запит з боку вашого бекенда до API eSputnik для отримання токена аутентифікації (authToken).
Запит повинен бути автентифікований одним із способів, описаних в інструкції API. Наприклад, API-ключом.
Метод запиту | POST |
URL запиту |
|
Request header | Content-Type: application/json |
Тіло запиту | { "email": "string", "phone": "string", "externalCustomerId": "string" } |
Відповідь: HTTP 200 | { "token": "string" } |
У запиті потрібно передати відомі поля користувача: email, phone, externalCustomerId (хоча одне поле має бути обов'язковим). Ці поля використовуються для пошуку контакту в eSputnik. Надалі authToken використовується скриптом у запитах до сервера eSputnik.
Додаткову інформацію щодо роботи з контактами наведено у статті Ресурси API для додавання контактів.
Важливо:
Отримати один раз цей токен не можна, він може бути будь-якої миті інвалідований з міркувань безпеки. Скрипт самостійно оновить його викликом getAuthTokenCallback.
Якщо контакт у системі eSputnik не знайдено, то токен не повернеться і буде повернено наступну відповідь:
{
"token": ""
}Установка скрипту
Встановіть та ініціалізуйте скрипт на стороні свого фронтенду. У параметрах необхідно передати getAuthTokenCallback, де буде реалізована функція, яка звернеться до вашого бекенду і поверне токен.
Якщо раніше встановлювався скрипт eSputnik для роботи з веб-трекінгом, рекомендаціями або формами, його не потрібно встановлювати повторно. Необхідно викликати ініціалізацію для розширення параметрів для App Inbox.
Приклад
eS('init', {APP_INBOX: true}, {getAuthTokenCallback: () => yourImplementationOfAuthCallback(), language: 'uk', });
ВажливоКоманда ініціалізації 'init' має бути викликана один раз при кожному завантаженні сторінки.Якщо раніше скрипт не встановлювався, необхідно звернутися до служби підтримки на [email protected] для його отримання (з позначкою: для App Inbox).
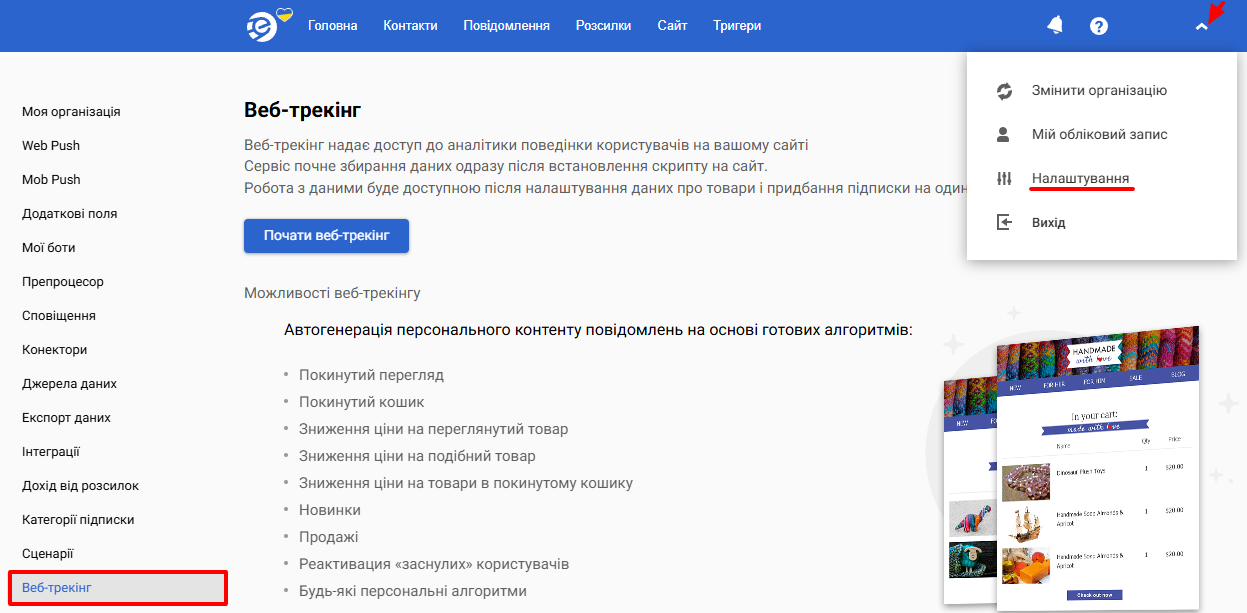
Ви можете самостійно отримати скрипт у системі eSputnik у розділі Налаштування → Веб-трекінг.

Інструкція з встановлення коду відстеження представлена тут.
Важливо! У скрипті, який видається на сторінці веб-трекінгу, необхідно модифікувати виклик команди 'init' таким чином:
замість
eS('init')повинно бути
eS('init', {APP_INBOX: true}, {getAuthTokenCallback: () => yourImplementationOfAuthCallback(), language: 'uk', });Приклад скрипту з ініціалізацією:
<script> !function (t, e, c, n) {var s = e.createElement(c); s.async = 1, s.src = 'https://cdn.esputnik.com/scripts/' + n + '.js'; var r = e.scripts[0]; r.parentNode.insertBefore(s, r); var f = function () {f.c(arguments); }; f.q = []; f.c = function () {f.q.push(arguments); }; t['eS'] = t['eS'] || f; }(window, document, 'script', 'UUID'); </script><script>eS('init', {APP_INBOX: true}, {getAuthTokenCallback: () => yourImplementationOfAuthCallback(), language: 'uk', });</script>Параметри об'єкта, що передається у функцію eSputnik
Назва | Приклад | Опис |
|---|---|---|
getAuthTokenCallback | function yourImplementationOfAuthCallback() {
return new Promise((resolve, reject) => {
// вставте сюди код із запитом API вашого бекенда,
// виконайте парсинг токена з відповіді та передайте
// її у запит функції | Асинхронна функція буде викликатись скриптом для отримання |
language | ua Обов'язковий Type: String | ISO 639-1 |
Інтеграція віджету App Inbox
Для інтеграції віджету з сайтом вам необхідно передати в eSputnik наступні дані:
- CSS-селектор.
- Положення елемента, що вставляється (insert type position), тобто щодо якого елемента сайту необхідно його розташувати (застосовується метод
insertAdjacentHTML).
Додатково ви можете надіслати файл у форматі SVG з бажаним дизайном іконки кнопки (Bell button) та зовнішнього вигляду повідомлень.
Перед початком налаштувань надішліть нам запит на створення іконки та центру сповіщень відповідно до вашого дизайну.
Updated 5 months ago