Робота з блоком “Таймер"
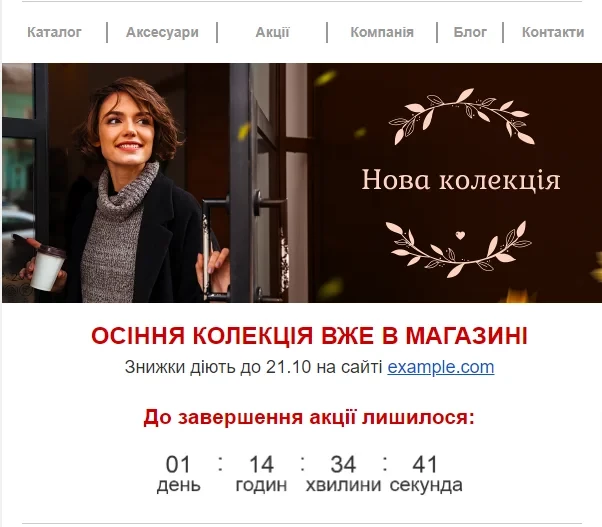
У редакторі eSputnik ви можете додати до листа таймер зі зворотним відліком часу. Цей блок стане в нагоді, якщо ви хочете, наприклад, стимулювати ваших підписників на покупку, вказавши термін закінчення акції.

Додавання таймера до шаблону
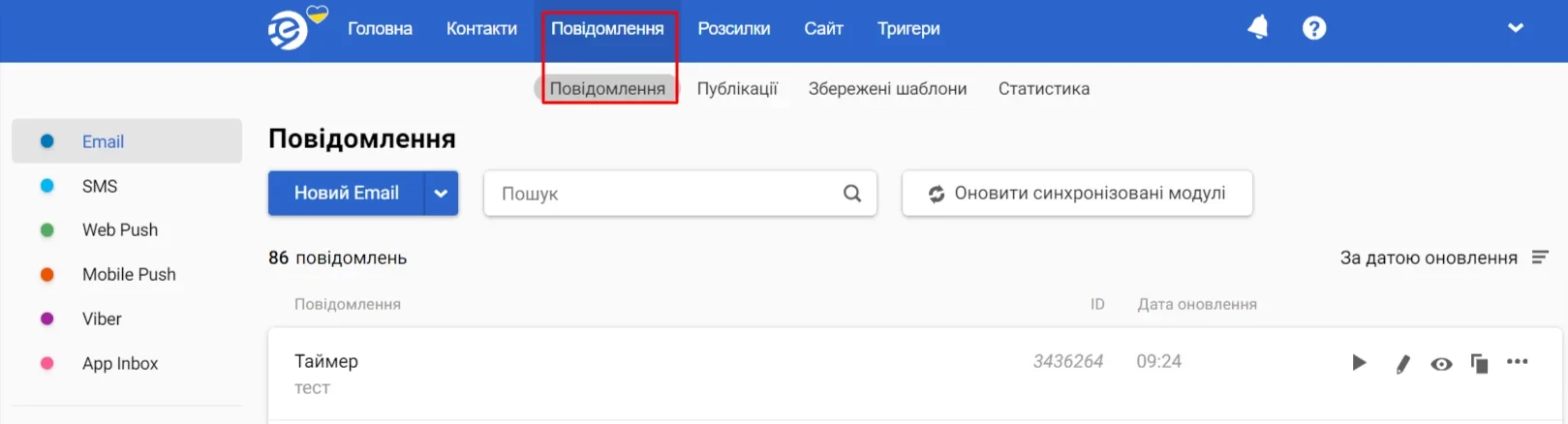
- Створіть лист або відкрийте вже готовий у розділі Повідомлення → Повідомлення.

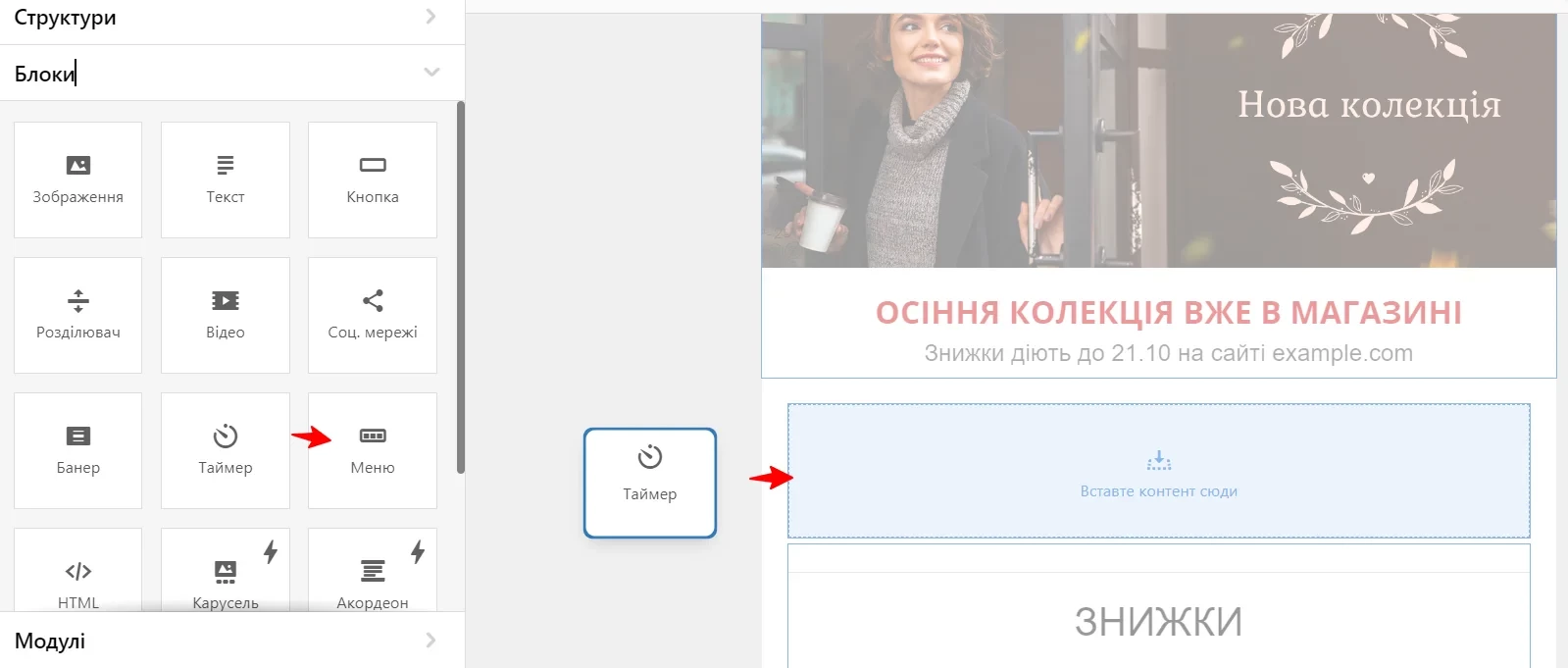
- У вкладці Контент на бічній панелі зліва зайдіть до вкладки Блоки.
- Перетягніть блок із таймером із вкладки Блоки до шаблону.

Налаштування таймера
Натисніть таймер у шаблоні, щоб відкрити його налаштування.
Загальні налаштування
- Вкажіть дату та час закінчення таймера, щоб зробити доступними інші його налаштування.
- Виберіть часовий пояс, за яким відображатиметься час у таймері.
- Встановіть шрифт, колір та розмір цифр.
- Виберіть колір фону таймера.
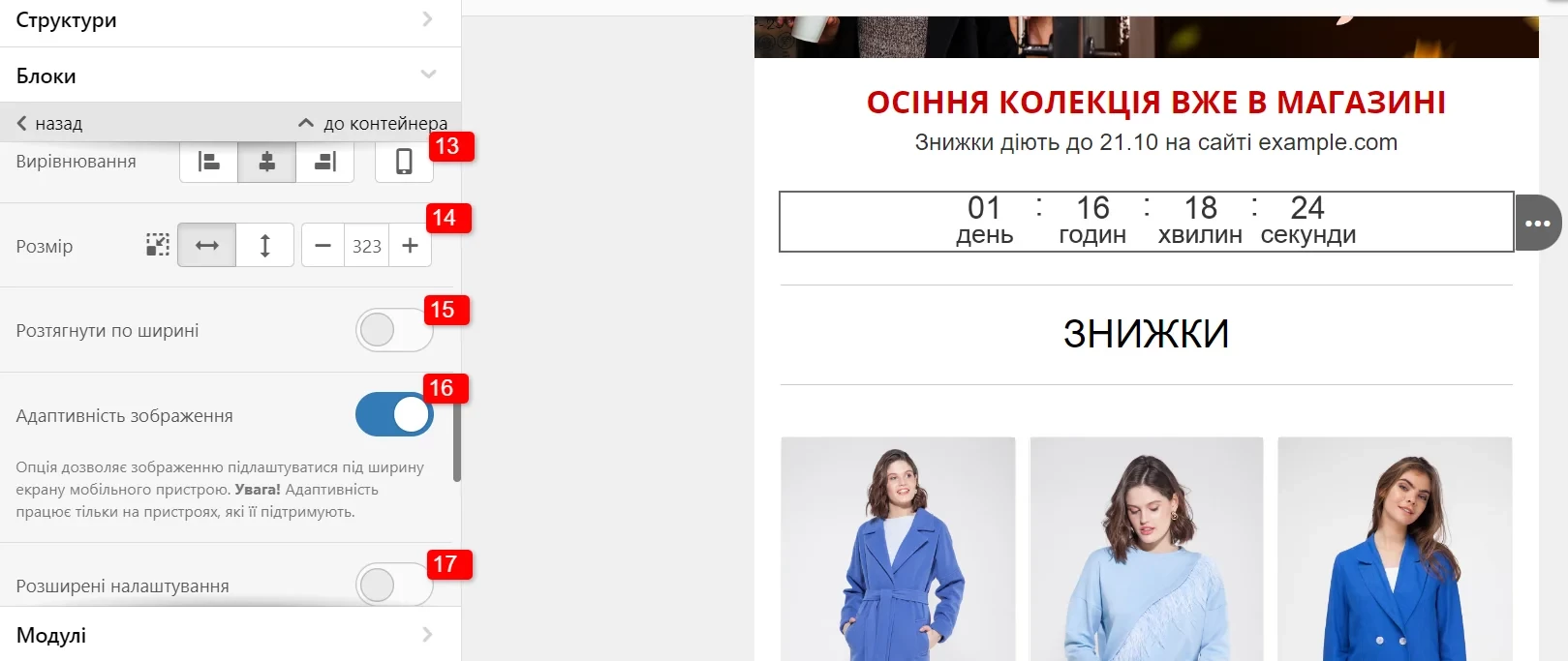
- Виберіть, чи відображати дні. Без відображення днів таймер відображатиметься у форматі
ГГ:ММ:СС. - Виберіть роздільник між цифрами (за замовчуванням це двокрапка).

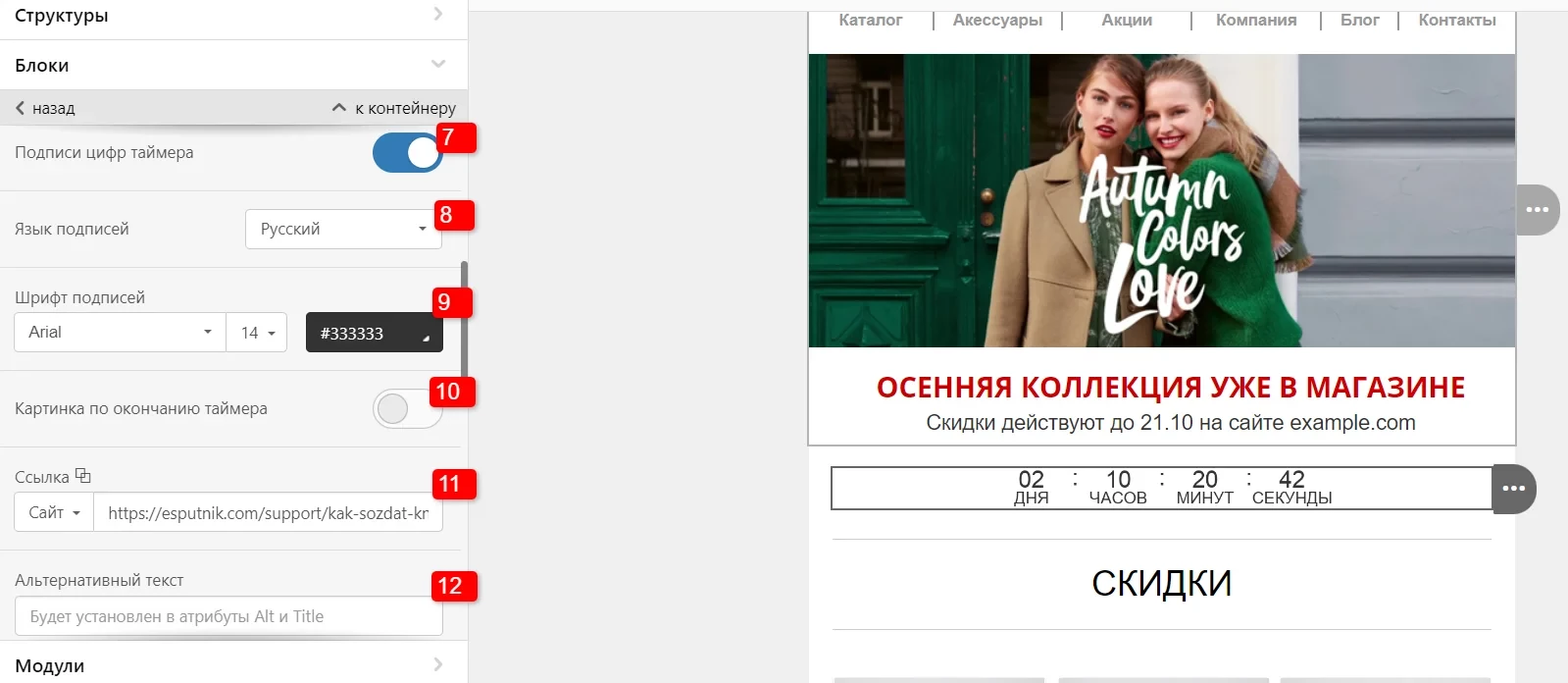
- Увімкніть/вимкніть підписи під цифрами.
- Виберіть мову підписів.
- Встановіть їх шрифт, розмір та колір.
- На випадок, якщо одержувач відкриє лист після закінчення таймера, можна додати картинку, яка буде відображатися замість нього.
- Додайте посилання для перенаправлення користувача за кліком на таймер.
- Альтернативний текст буде відображатися, якщо зображення не завантажиться. Таке може статися, наприклад, через те, що у користувача вимкнено відображення картинок у листах.

- Вирівнювання задається за лівим / правим краєм або по центру як для десктопної, так і для мобільної версії. Щоб задати вирівнювання для мобільної версії, відключіть адаптивність зображення в налаштуваннях нижче та розтягування кнопки на всю ширину на вкладці Оформлення → Адаптивність.
- Вкажіть параметри ширини та висоти блоку в пікселях.
- Можна розтягнути таймер за всією шириною листа.
- При активації опції Адаптивність зображення таймер підлаштовуватиметься під ширину мобільного пристрою.
- Розширені налаштування таймера детальніше розглянемо нижче.

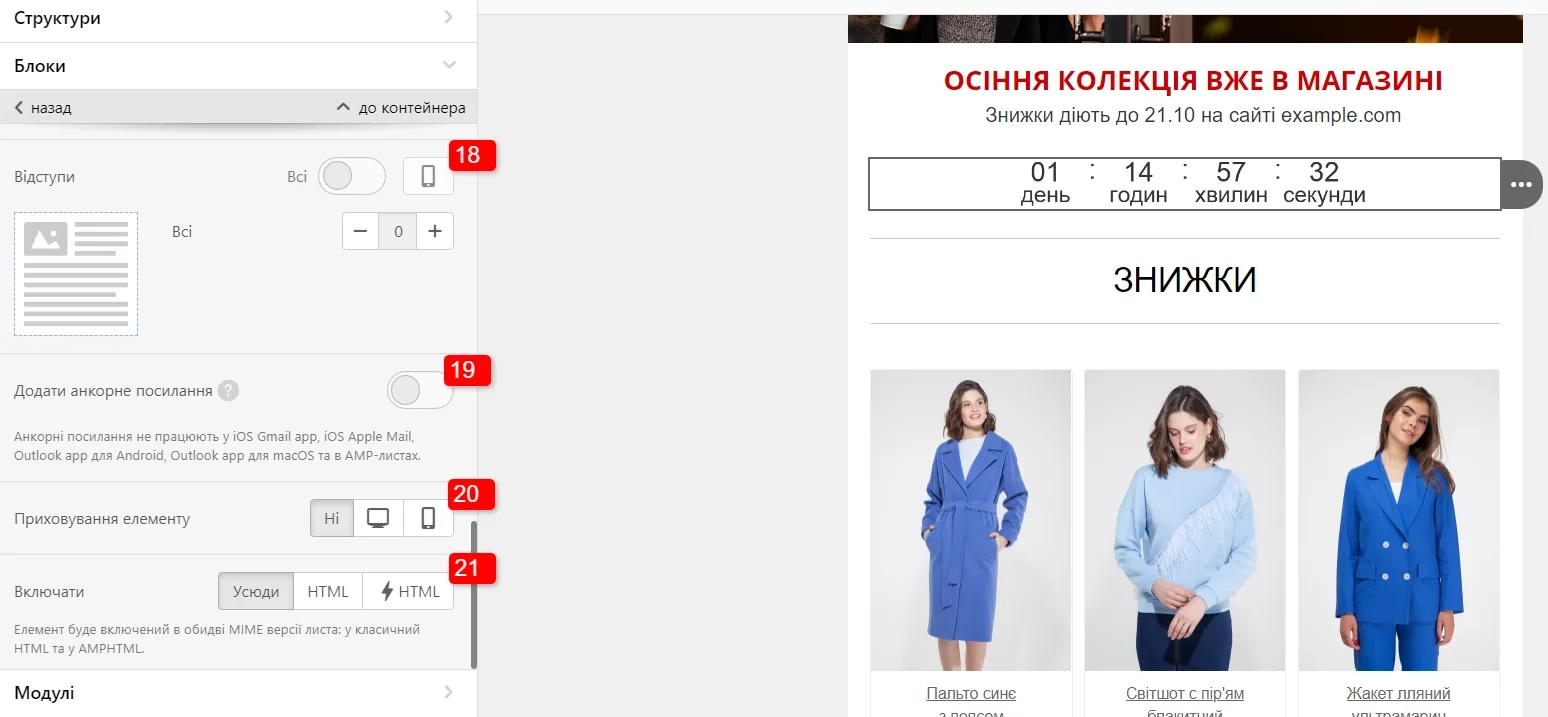
- Додайте відступи зліва, справа, зверху та знизу таймера (можна встановити окремі відступи для мобільної версії).
- За допомогою анкорних посилань можна направляти одержувачів до потрібних розділів листа. Важливо уточнити, що анкорні посилання не підтримуються в деяких email-клієнтах: Gmail (iOS), Apple Mail (iOS), Outlook.com (Web), Outlook (Android), Outlook (MacOS).
- Приховування елемента означає, що у вибраній версії (десктопній або мобільній) таймера не буде.
- Виберіть, де показувати таймер: скрізь, тільки в HTML або тільки в AMP-версії розсилки.

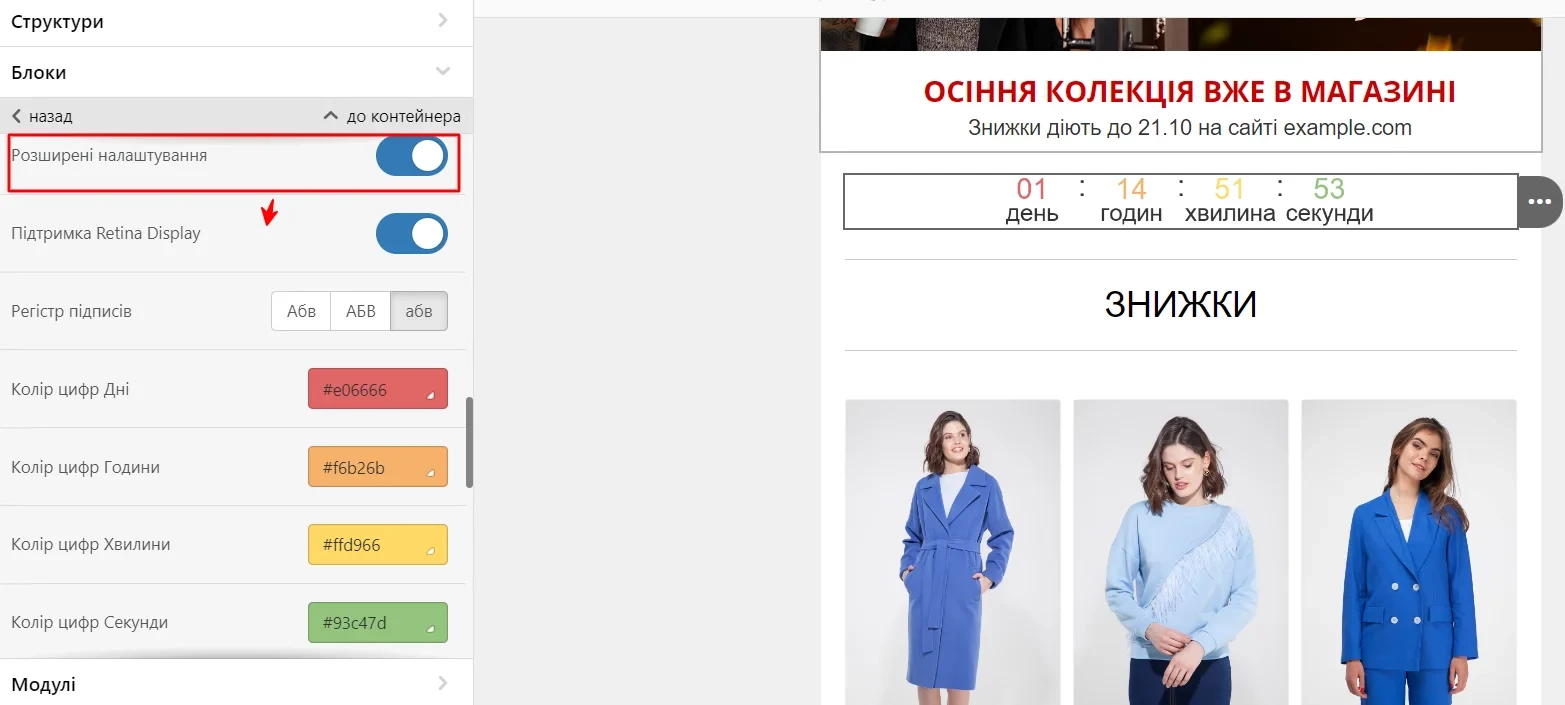
Розширені налаштування
Щоб відкрити розширені налаштування, активуйте відповідний перемикач у налаштуваннях таймера.

У розширені налаштування входять:
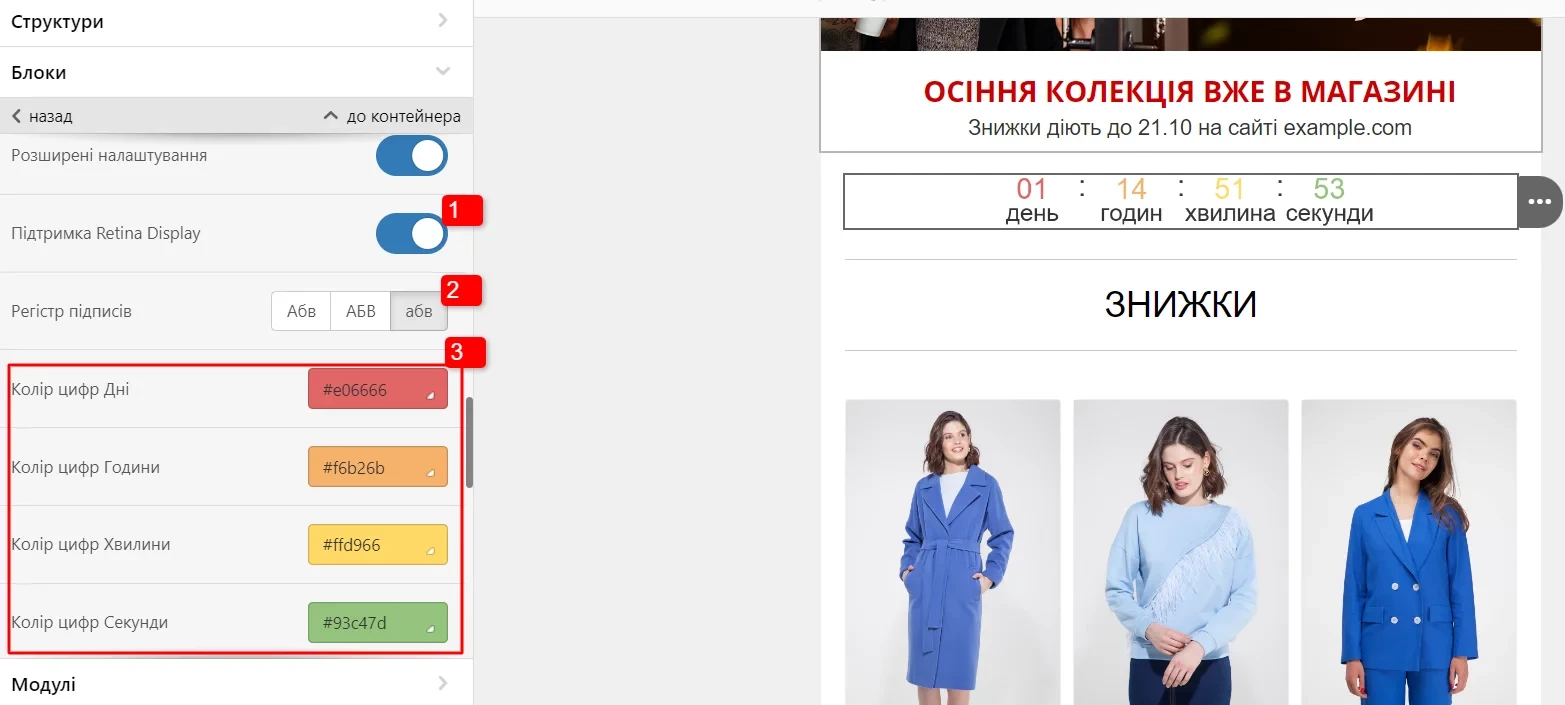
- Підтримка Retina Display – опція забезпечує високу роздільну здатність таймера на LCD- та OLED-дисплеях пристроїв Apple. Зверніть увагу, що активація цієї опції може збільшити час завантаження листа.
- Реєстр підписів під цифрами.
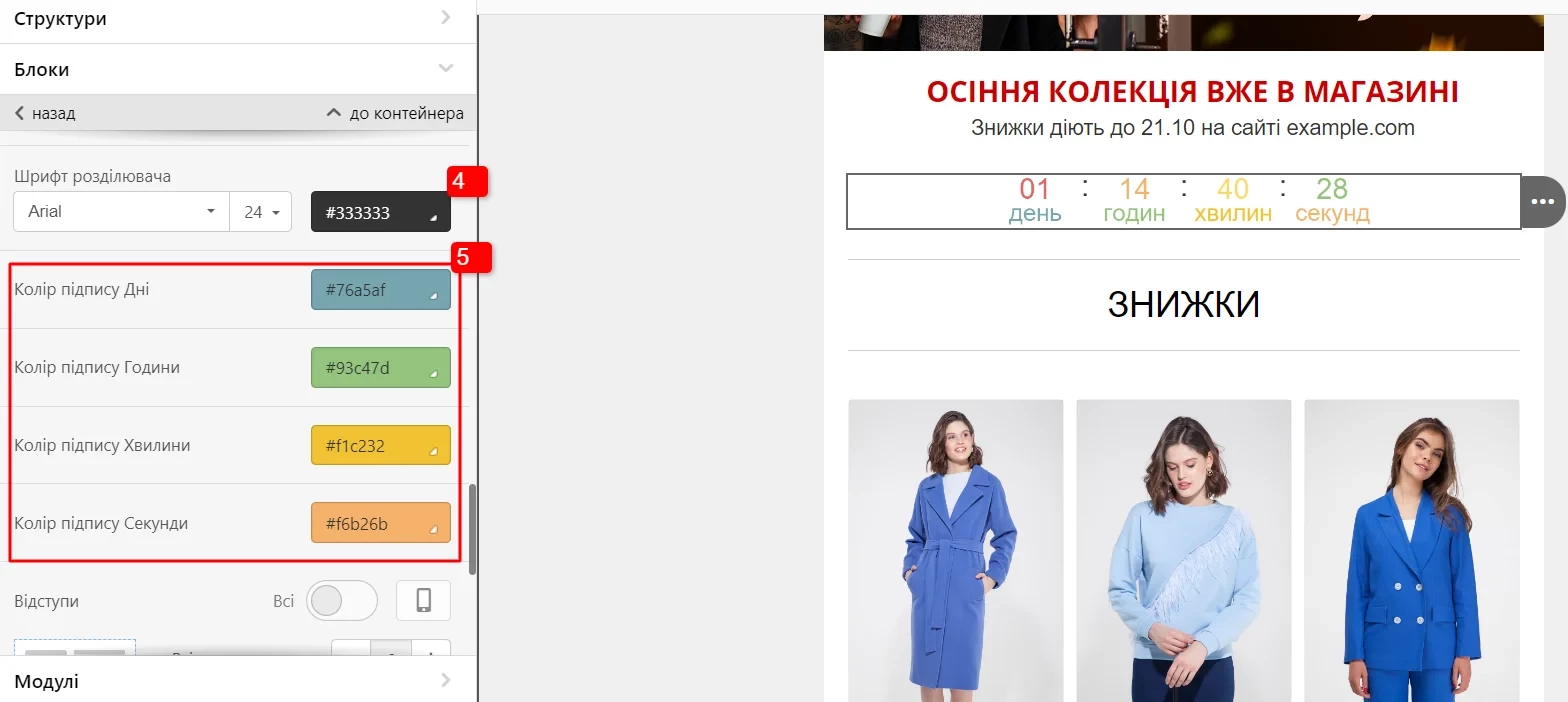
- Окремі параметри кольору для цифр.

- Шрифт, розмір та колір розділювача.
- Окремі налаштування кольору для підписів.

Updated 6 months ago