Додавання анкорних посилань
За допомогою якірних посилань можна спрямовувати одержувачів до потрібних блоків листа. Таким чином, користувач матиме змогу одразу перейти до інформації, яка його цікавить. Це є особливо актуальним для довгих листів, де важлива для вашого підписника інформація може загубитися.
Наприклад, ви можете додати анкорні посилання до меню, звідки вони вестимуть читача до відповідних категорій товарів у листі.

ВажливоАнкорні посилання не підтримуються в деяких email-клієнтах: Gmail (iOS), Apple Mail (iOS), Outlook.com (Web), Outlook (Android), Outlook (MacOS)
Як додати посилання за допомогою редактора повідомлень
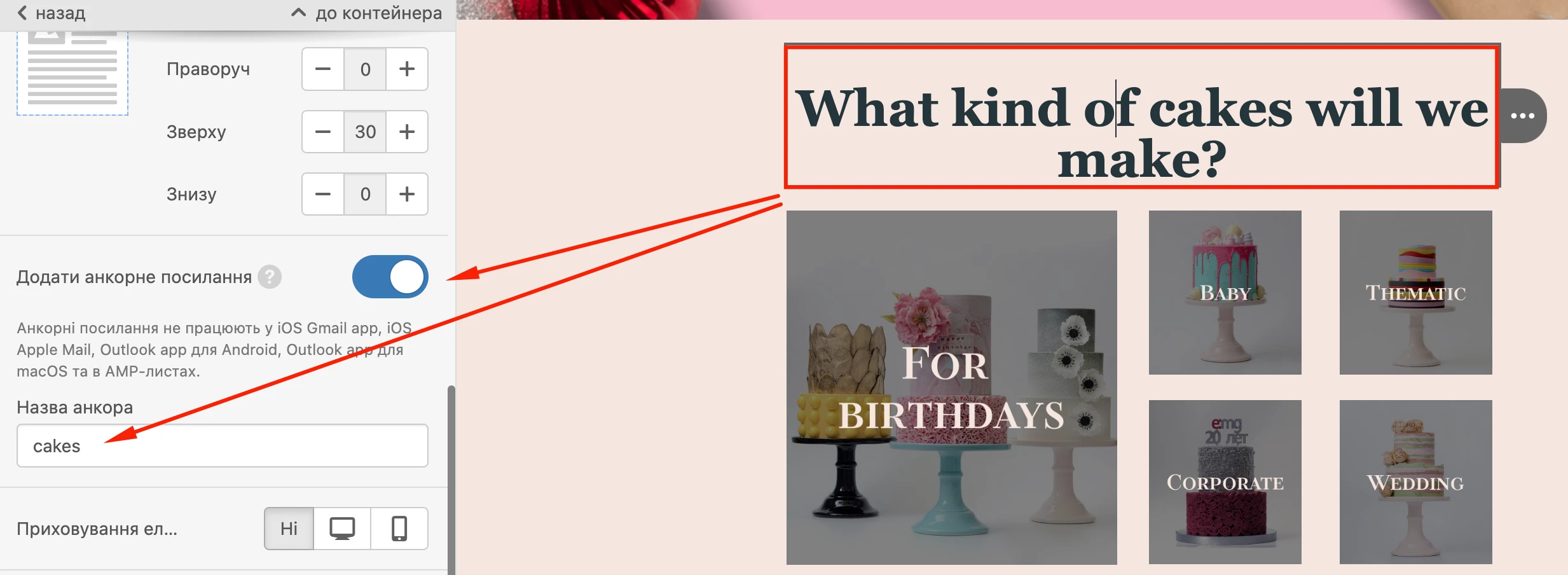
- Виділіть блок, до якого ви хочете вести користувача при переході за анкорним посиланням.
- Активуйте світчер Додати анкорне посилання.
- Пропишіть назву анкора (у нашому випадку — cakes) у відповідному полі.

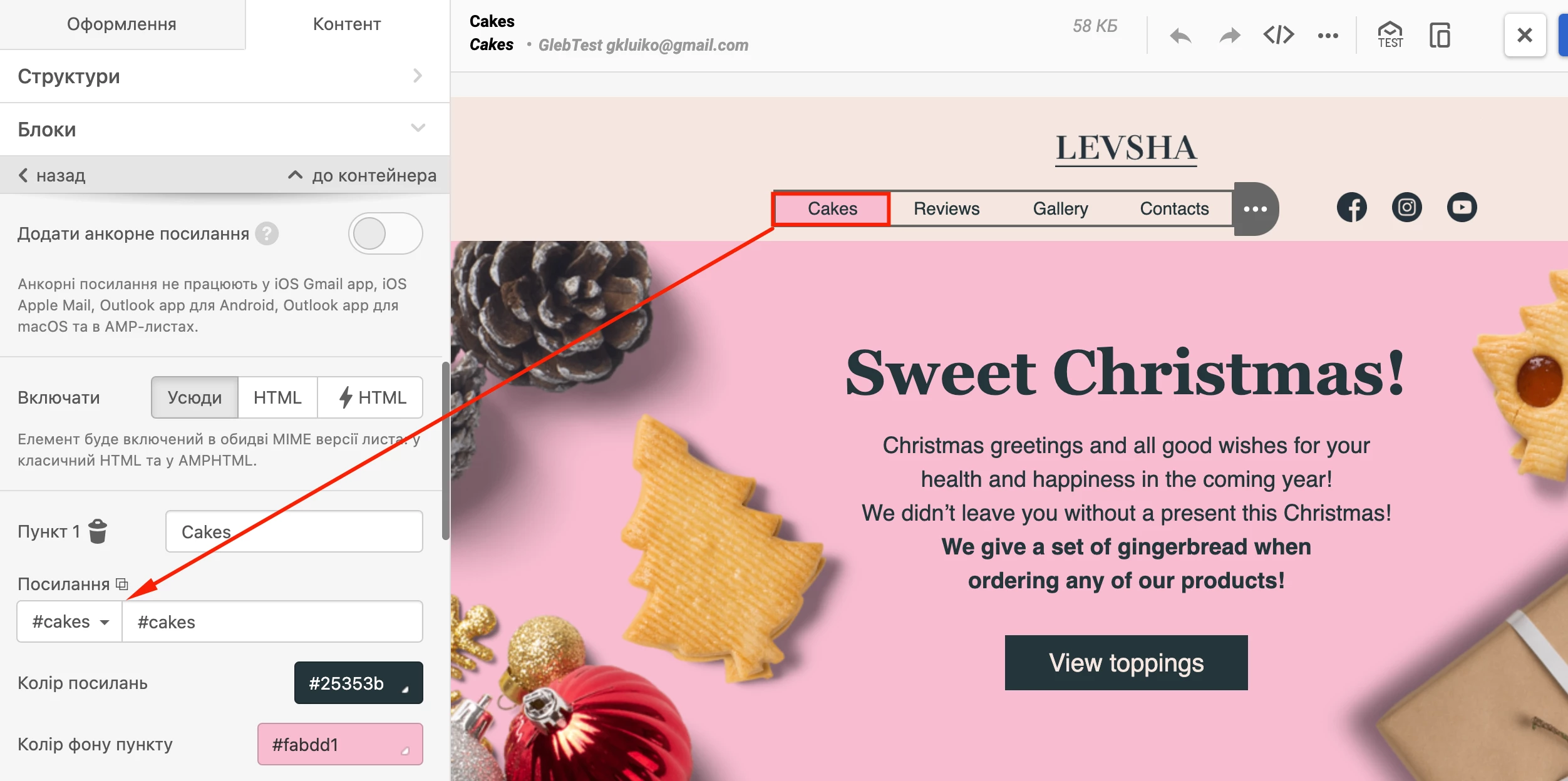
- Виділіть блок, із якого бажаєте вести читачів за анкорним посиланням (у нашому прикладі це пункт меню).
- У поле Посилання додайте назву анкора зі значком хештега (у нашому прикладі —
#cakes).

Тепер за кліком пункту меню Cakes користувач перейде до вказаного вами розділу листа.
Як додати посилання за допомогою коду
- Виділіть блок, із якого хочете вести читачів за анкорним посиланням.
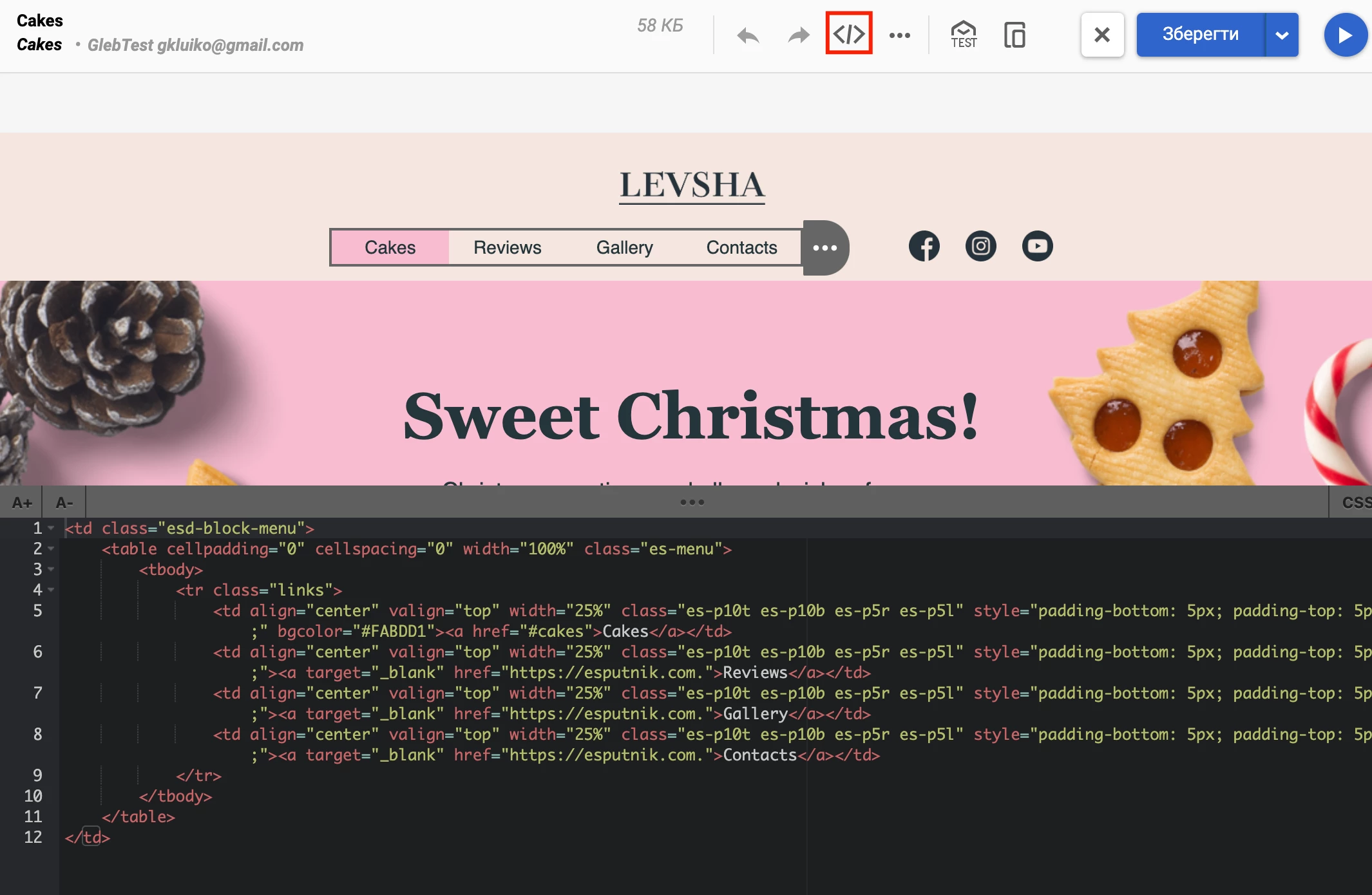
- Відкрийте редактор коду.

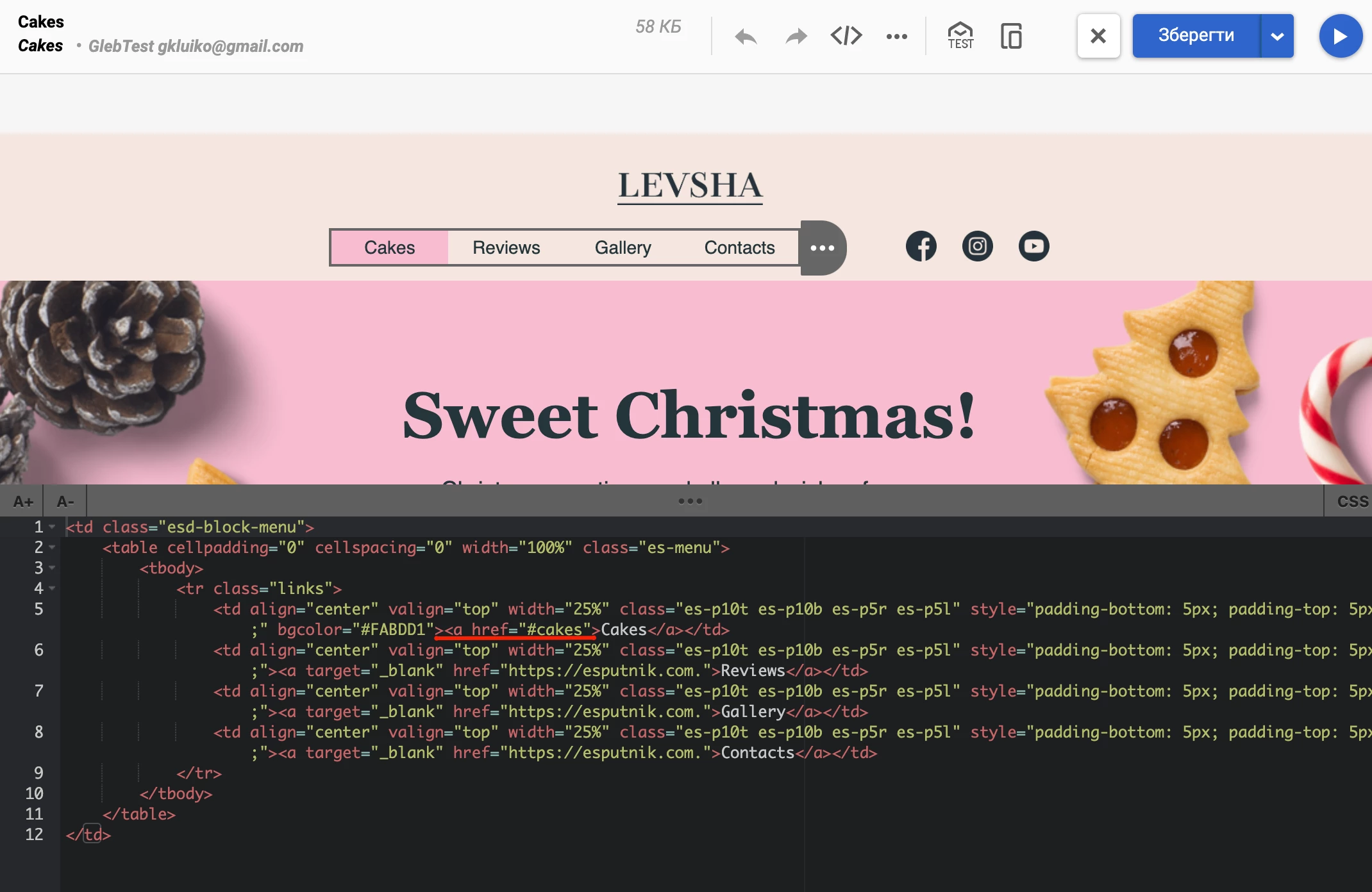
- Додайте текст
<a href="#назва анкора">
перед назвою потрібного пункту.

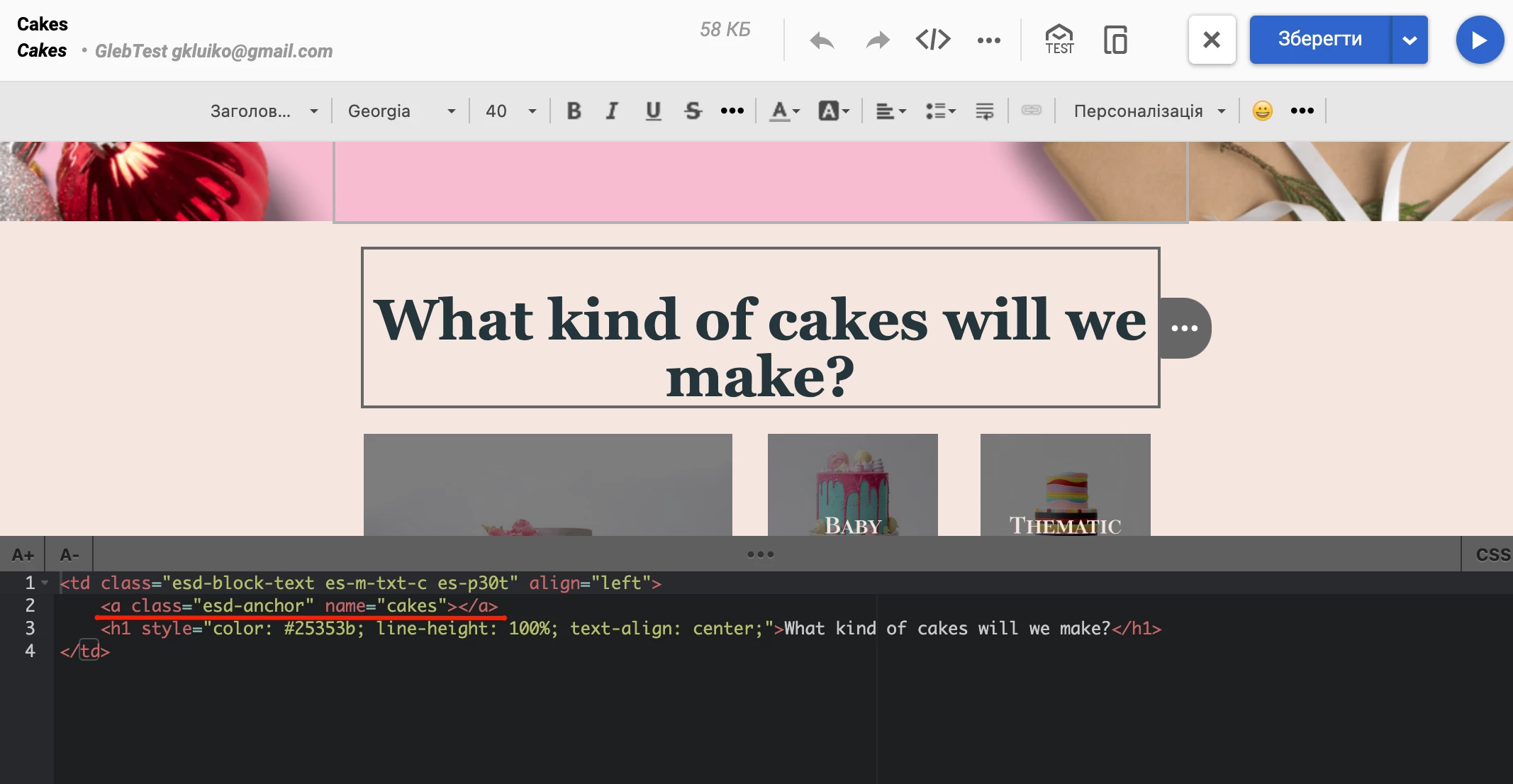
- Виділіть блок, до якого ви бажаєте вести користувача при переході за анкорним посиланням.
- Додайте до відповідного рядка запис
<a class="esd-anchor" name="назва анкора">

Анкорне посилання додано.
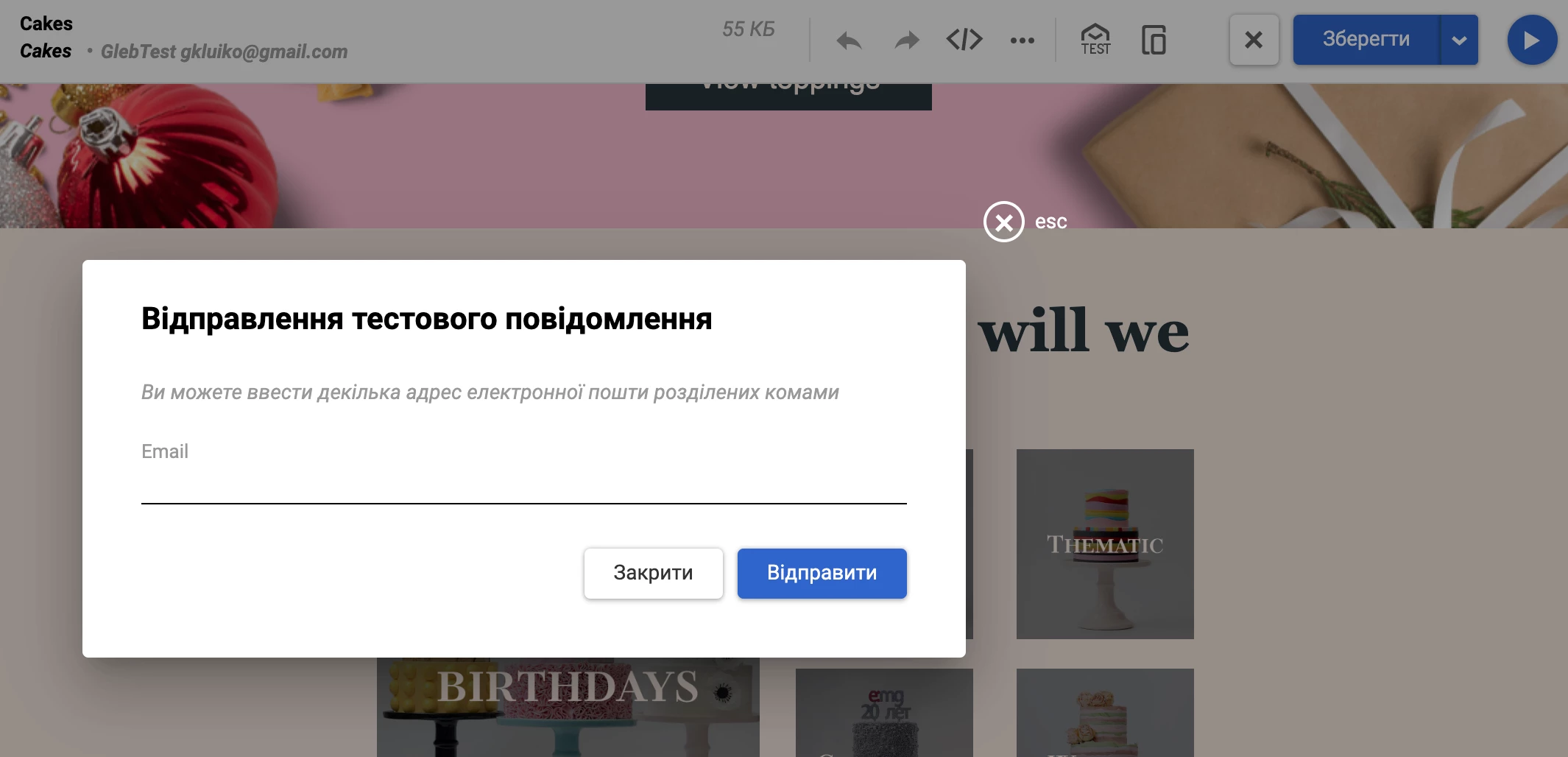
Для перевірки коректності налаштувань відправте тестовий лист на власну адресу і протестуйте додані анкорні посилання.

Updated 6 months ago